在jquery中,cdn是內容分發網絡的意思,是“Content Delivery Network”的簡稱,能夠在距離最近的地方放置一臺性能好、連接順暢的副本服務器,以最快的速度獲取內容,也即引用其他網站的jquery庫,進而大大提高頁面的加載速度。

本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中cdn是什么
CDN,全稱是 Content Delivery Network,即“內容分發網絡”。
CDN,簡單點來說,就是在離你最近的地方放置一臺性能好、連接順暢的副本服務器,讓你能夠在最近的距離、以最快的速度獲取內容。
jQuery CDN,就是引用其他網站的 jQuery 庫。這種方式可以大大提高頁面加載速度,也可以減少自己網站的流量浪費。
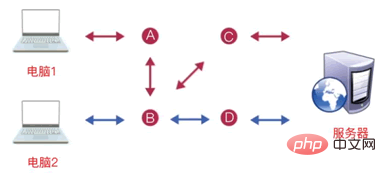
那么 CDN 具體是什么呢?我們先來看一個簡單的例子。
對于圖 1 中的兩臺電腦,如果想要訪問到服務器,就需要經過多個節點。其中電腦 1 有兩條訪問線路:“電腦1→A→B→C→服務器”和“電腦1→A→B→D→服務器”。電腦 2 有兩條訪問線路:“電腦2→B→D→服務器”和“電腦2→B→C→服務器”。
沒有CDN的訪問路線

電腦每次訪問服務器,都需要經過多個節點,訪問速度肯定會慢很多。那么小伙伴們就會問了:“我們可不可以使得電腦不需要經過多余節點,而是直接去訪問服務器呢?”答案肯定是可以的。
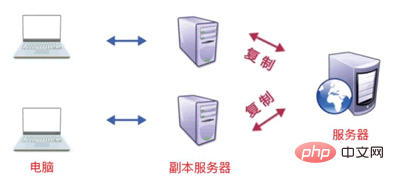
我們可以將服務器制作成兩個副本,然后把這兩個副本放置在離用戶比較近的地方,如圖 2 所示。
有CDN的訪問路線

這樣當我們想要訪問服務器時,只需要訪問服務器的副本就可以了。這種方式可以大大提升訪問速度,減少流量的浪費。CDN,簡單點來說,就是在離你最近的地方放置一臺性能好、連接順暢的副本服務器,讓你能夠在最近的距離、以最快的速度獲取內容。
想要布置副本服務器,需要耗費大量的資金,不過,我們可以借助第三方提供的 CDN 路線。
對于 jQuery CDN,常用的路線如下:
//jQuery官網 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
簡單來說,我們只要引入上面的代碼,就不需要引入本地的 jQuery 庫了,請看下面的例子。
舉例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script> $(function () { $("div").css("color","red"); }) </script> </head> <body> <div>雖然長得丑,但是想得美。</div> </body> </html>
輸出結果:

視頻教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網