在nodejs中,archiver用于將一些文件壓縮打包成zip格式或tar格式的壓縮包;archiver是一個(gè)能跨平臺(tái)實(shí)現(xiàn)打包功能的模塊,打包的格式是zip和tar,可以利用“npm install archiver”語句在使用前安裝該模塊。

本文操作環(huán)境:Windows10系統(tǒng)、nodejs 12.19.0版、Dell G3電腦。
nodejs中archiver怎么用
有時(shí)候我們需要將一些文件壓縮打包成zip格式或tar格式的壓縮包,也有可能需要將目錄進(jìn)行打包。在Node.js中就可以用到archiver這個(gè)第三方包來進(jìn)行操作。
archiver是一個(gè)在nodejs中能跨平臺(tái)實(shí)現(xiàn)打包功能的模塊,可以打zip和tar包,是一個(gè)比較好用的三方模塊。
使用前先安裝archiver模塊。
代碼如下:
npm install archiver
引入:
// 由于需要讀取文件所以需要fs模塊,也必須導(dǎo)入 const fs = require('fs'); const archiver = require('archiver');
使用
基本使用如下:
// 第一步,導(dǎo)入必要的模塊 const fs = require('fs'); const archiver = require('archiver'); // 第二步,創(chuàng)建可寫流來寫入數(shù)據(jù) const output = fs.createWriteStream(__dirname + "/hello.zip");// 將壓縮包保存到當(dāng)前項(xiàng)目的目錄下,并且壓縮包名為test.zip const archive = archiver('zip', {zlib: {level: 9}});// 設(shè)置壓縮等級(jí) // 第三步,建立管道連接 archive.pipe(output); // 第四步,壓縮指定文件 var stream = fs.createReadStream(__dirname + "/hello.txt");// 讀取當(dāng)前目錄下的hello.txt archive.append(stream, {name: 'hello.txt'}); // 第五步,完成壓縮 archive.finalize();
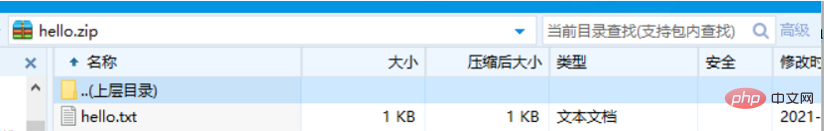
執(zhí)行代碼成功后,就會(huì)在項(xiàng)目的所在目錄下生成一個(gè)名為hello.zip壓縮包,該壓縮包內(nèi)就是壓縮的文件hello.txt。
實(shí)例
壓縮單個(gè)文件
壓縮文件可以使用archive.append()和archive.file()來進(jìn)行操作。
壓縮單個(gè)文件的API如下:
// 添加一個(gè)文件到壓縮包,通過可寫流的方式讀取數(shù)據(jù)附加文件 const file1 = __dirname + '/file1.txt'; archive.append(fs.createReadStream(file1), { name: 'file1.txt' }); //添加一個(gè)文件到壓縮包,通過將字符串寫入到文件的方式附加文件 archive.append('string cheese!', { name: 'file2.txt' }); // 添加一個(gè)文件到壓縮包,通過Buffer數(shù)據(jù)的方式附加文件 const buffer3 = Buffer.from('buff it!'); archive.append(buffer3, { name: 'file3.txt' }); // 添加一個(gè)文件到壓縮包,直接傳入文件路徑 archive.file('file1.txt', { name: 'file4.txt' });
完整的例子如下:
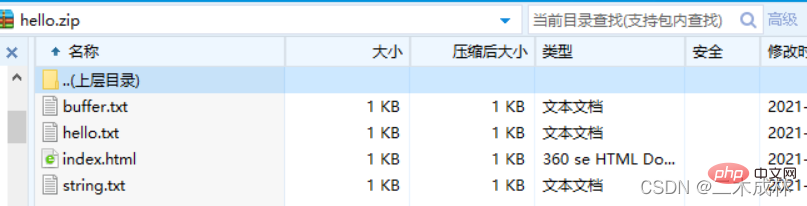
// 第一步,導(dǎo)入必要的模塊 const fs = require('fs'); const archiver = require('archiver'); // 第二步,創(chuàng)建可寫流來寫入數(shù)據(jù) const output = fs.createWriteStream(__dirname + "/hello.zip");// 將壓縮包保存到當(dāng)前項(xiàng)目的目錄下,并且壓縮包名為test.zip const archive = archiver('zip', {zlib: {level: 9}});// 設(shè)置壓縮等級(jí) // 第三步,建立管道連接 archive.pipe(output); // 第四步,壓縮指定文件 archive.append(fs.createReadStream(__dirname + '/hello.txt'), {name: 'hello.txt'});// 文件流 archive.append('index.html', {name: 'index.html'});// 文件路徑 archive.append(Buffer.from("這是Buffer格式的數(shù)據(jù)"), {name: 'buffer.txt'});// Buffer對(duì)象 archive.append("直接傳入字符串", {name: 'string.txt'});// 字符串 // 第五步,完成壓縮 archive.finalize();

注意:archive.append()第二個(gè)參數(shù){name: 'hello.txt'}是對(duì)壓縮包中對(duì)應(yīng)的文件進(jìn)行重命名。
壓縮多個(gè)文件
如果要壓縮多個(gè)文件,直接調(diào)用archive.append()方法附加文件即可,這些附加的文件都會(huì)被添加到壓縮包中。如例:
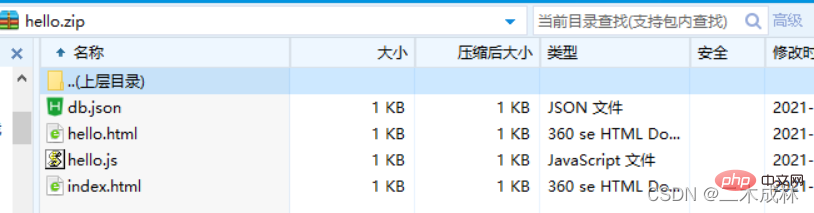
// 第一步,導(dǎo)入必要的模塊 const fs = require('fs'); const archiver = require('archiver'); // 第二步,創(chuàng)建可寫流來寫入數(shù)據(jù) const output = fs.createWriteStream(__dirname + "/hello.zip");// 將壓縮包保存到當(dāng)前項(xiàng)目的目錄下,并且壓縮包名為test.zip const archive = archiver('zip', {zlib: {level: 9}});// 設(shè)置壓縮等級(jí) // 第三步,建立管道連接 archive.pipe(output); // 第四步,壓縮多個(gè)文件到壓縮包中 archive.append('index.html', {name: 'index.html'}); archive.append('hello.js', {name: 'hello.js'}); archive.append('hello.html', {name: 'hello.html'}); archive.append('db.json', {name: 'db.json'}); // 第五步,完成壓縮 archive.finalize();

壓縮目錄
如果要壓縮目錄,則需要使用archive.directory()來完成。API如下:
// 將指定目錄打包壓縮到壓縮包中,并且重命名為new-subdir,并且subdir目錄下的所有文件仍然在new-subdir目錄下,而不是在壓縮包的根目錄下 archive.directory('subdir/', 'new-subdir'); // 將指定目錄下的所有文件打包壓縮到壓縮包中,而這些文件在壓縮包的根目錄,而非子目錄中 archive.directory('subdir/', false);
完整實(shí)例如下:
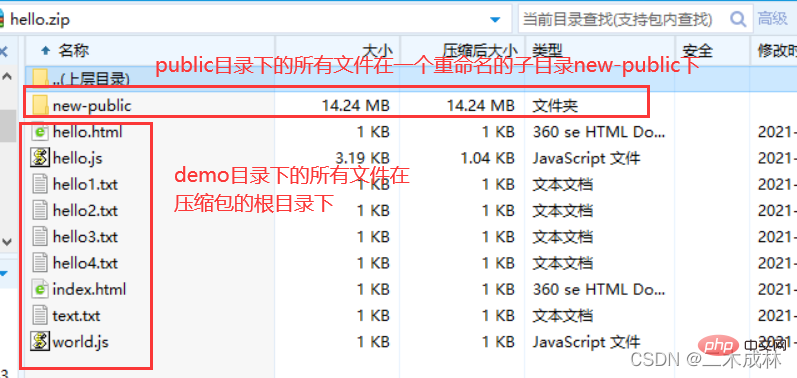
// 第一步,導(dǎo)入必要的模塊 const fs = require('fs'); const archiver = require('archiver'); // 第二步,創(chuàng)建可寫流來寫入數(shù)據(jù) const output = fs.createWriteStream(__dirname + "/hello.zip");// 將壓縮包保存到當(dāng)前項(xiàng)目的目錄下,并且壓縮包名為test.zip const archive = archiver('zip', {zlib: {level: 9}});// 設(shè)置壓縮等級(jí) // 第三步,建立管道連接 archive.pipe(output); // 第四步,壓縮目錄到壓縮包中 archive.directory('public/', 'new-public'); archive.directory('demo/', false); // 第五步,完成壓縮 archive.finalize();

推薦學(xué)習(xí):《nodejs視頻教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)