Typora收費了?下面本篇文章給大家介紹一下VSCode中搭建MarkDown寫作環境的方法, 開源軟件,完全值得信賴!強烈推薦!

我平時用的最習慣的MarkDown寫作工作是Typora,所見即所得的用戶體驗,再加上豐富的主題,讓人忍不住直呼“真香”。
但是大家都知道,Typora1.0之后,它就開始收費了,最近我的Mac電腦上裝的Typora,已經開始提示我升級。而且,整理我的《面渣逆襲手冊》的時候,因為文件太大,Typora非常卡頓,所以,思來想去,我決定用VS Code搭建一套MarkDwon寫作環境。
一、VS Code安裝
VS Code的安裝就不用多說了,從官網下載對應版本的安裝包,安裝即可。【推薦學習:《vscode入門教程》】
官網下載地址:code.visualstudio.com/Download

這是我的Windows電腦上安裝的VS Code,注意看,我的頂欄、側邊欄都是中文的,因為安裝了中文的插件:

二、MarkDown插件增強
我們來看一下直接用VS Code打開MarkDown文件的效果:

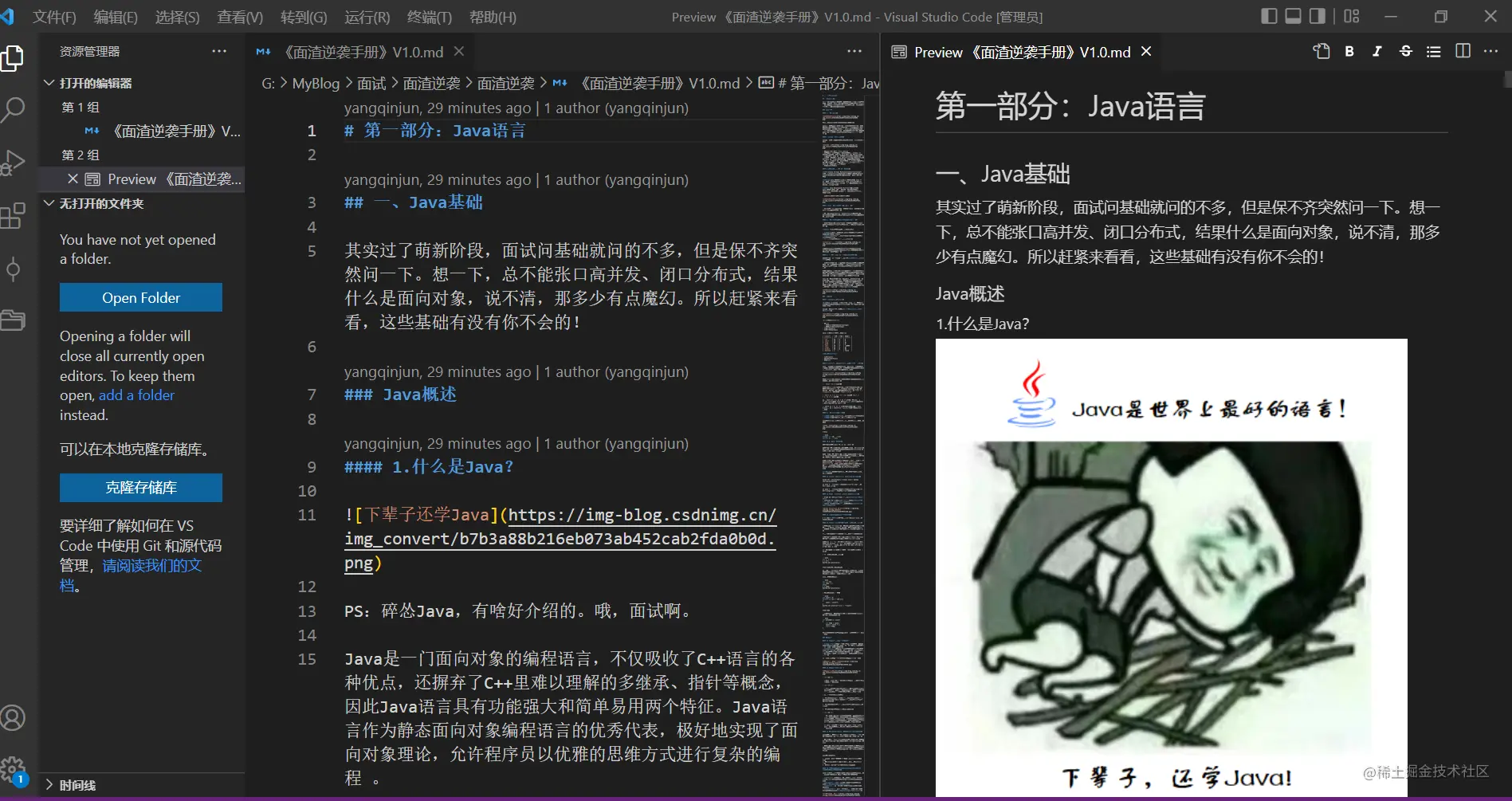
右上角可以打開雙欄預覽:

看起來,還可以,但還有改進的空間,我們可以安裝一些插件來讓它變得更好。
1. Markdown All in One
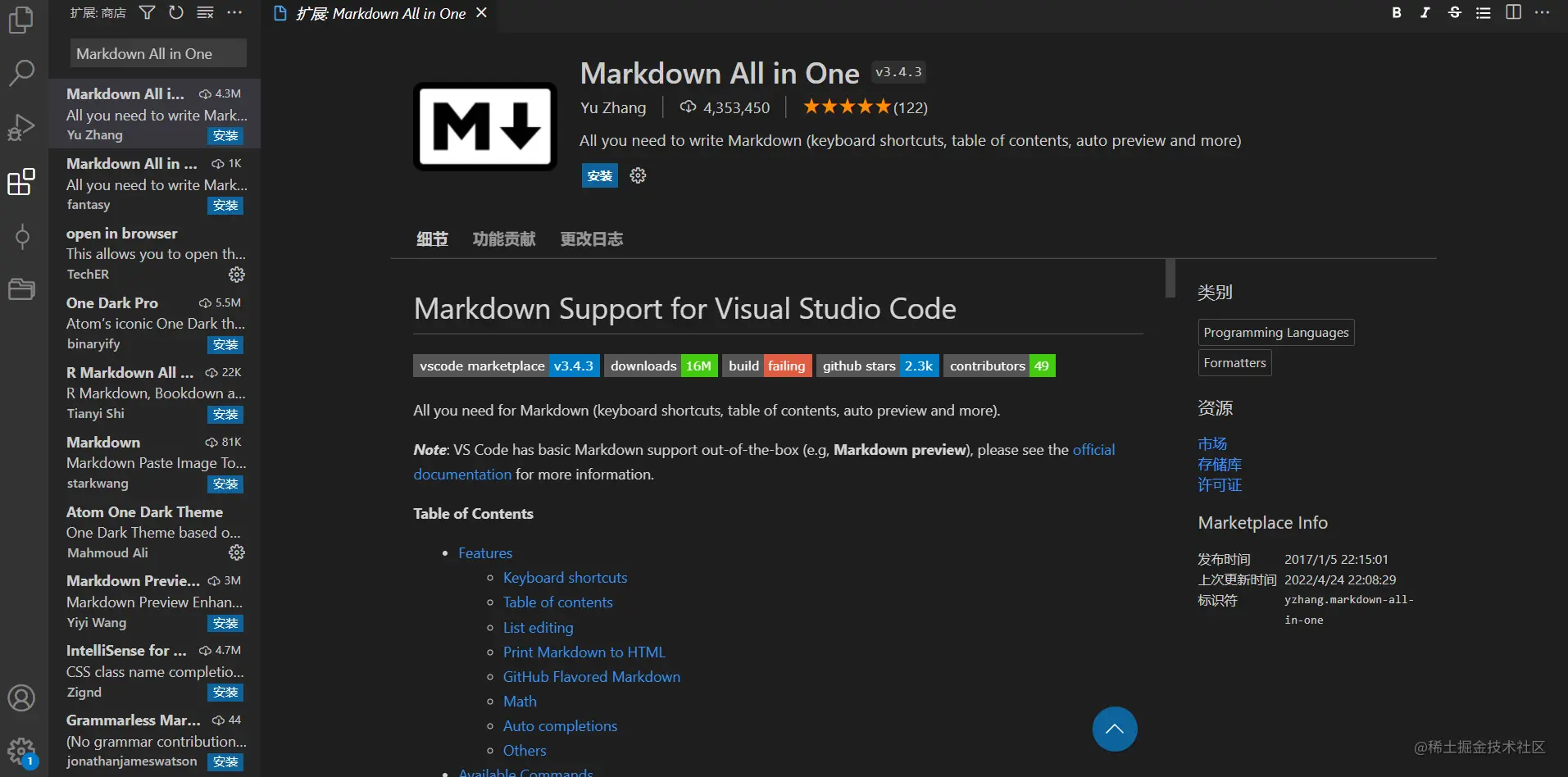
Markdown All in One是一款多合一的MardDown增強插件:

它號稱支持Markdown所需要的一切功能,包括鍵盤快捷鍵、目錄、自動預覽等等,可以看一下它的擴展頁,或者倉庫說明文檔:
- https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
- https://github.com/yzhang-gh/vscode-markdown/blob/master/README.md

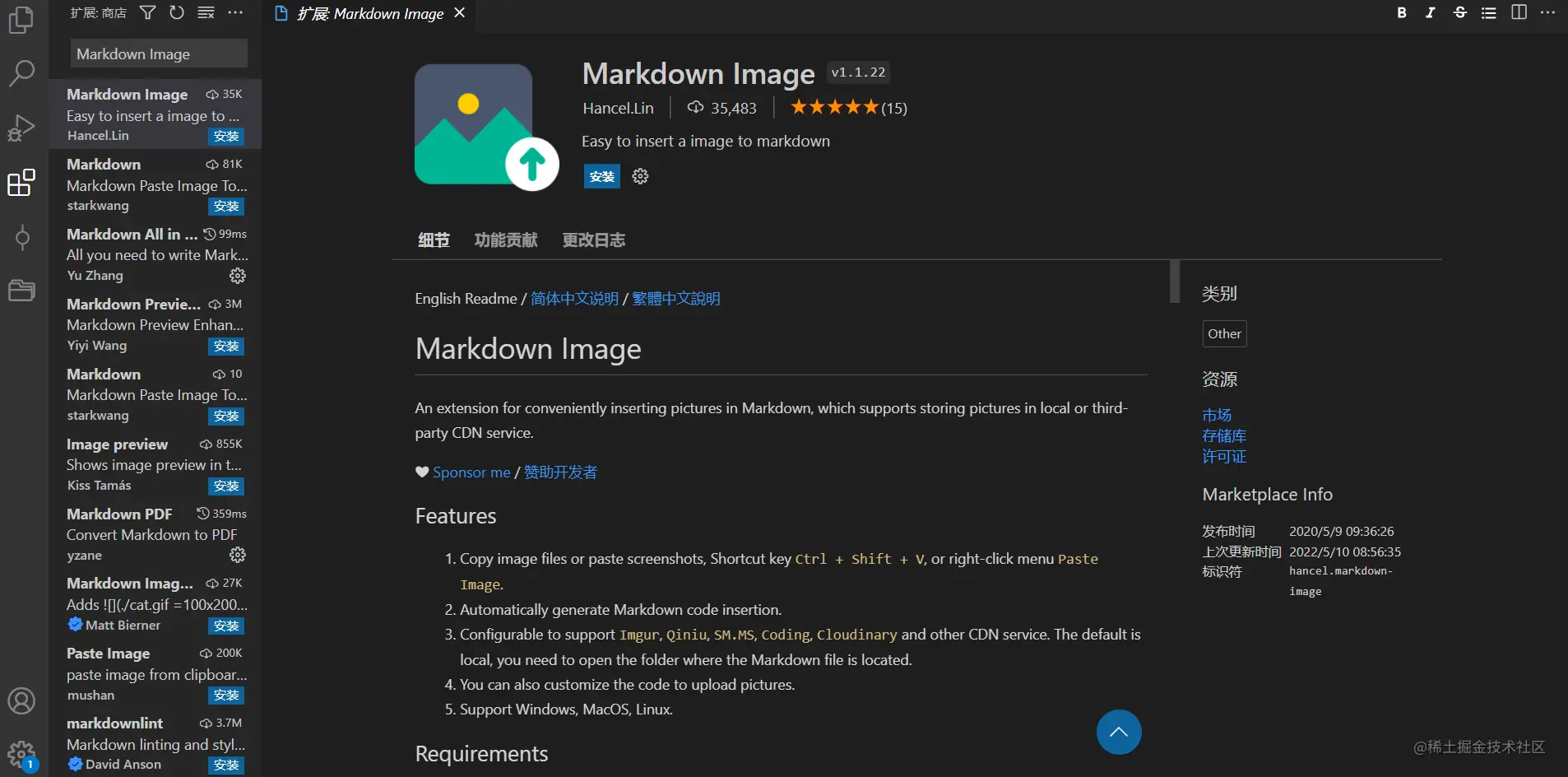
2.Markdown Image
Markdown Image主要是對MarkDown中插入圖片的擴展,支持將圖片放在本地或第三方的圖床或對象存儲。
使用這個插件,可以做到類似Typora的直接復制本地圖片,然后粘貼進MarkDown,圖片文件默認是放在本地,也可配置支持 Imgur,七牛,SM.MS,Coding 等圖床。

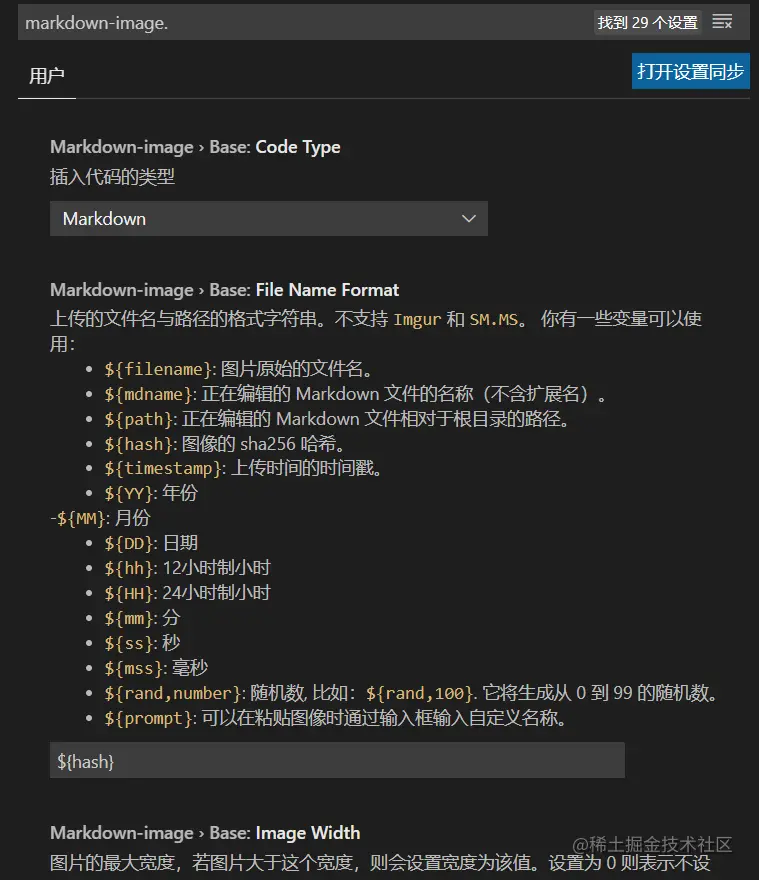
安裝完這個插件之后,可以做一些配置,進配置頁,搜索:markdown-image,可以配置一下相對路徑,默認圖片文件保存在/res路徑下。

使用快捷鍵Shift+Alt+V就可以直接將剪貼板里面復制好的圖片粘貼進文檔里:

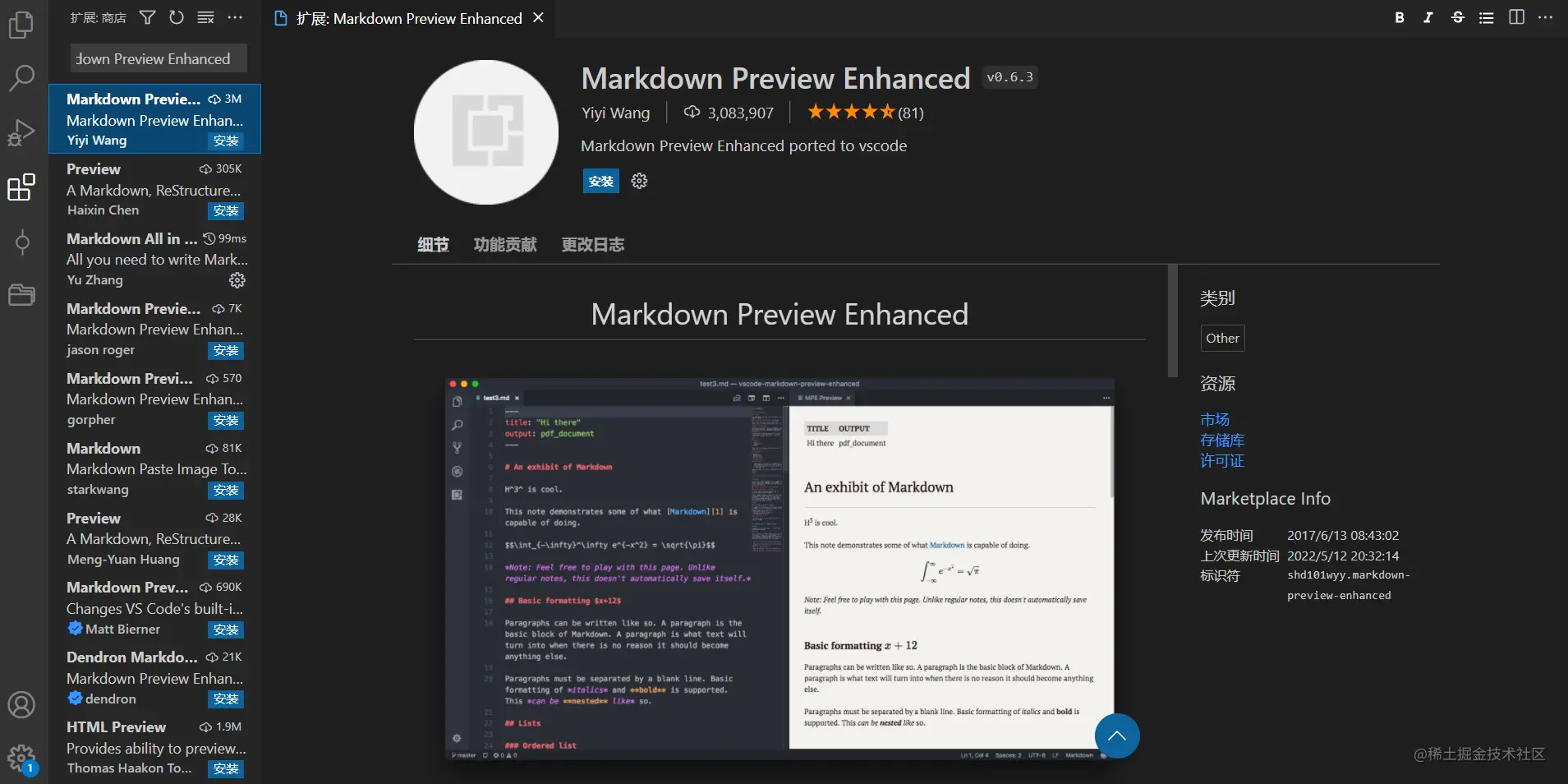
3.Markdown Preview Enhanced
Markdown Preview Enhanced是對VS Code預覽功能的增強,可以改善VS Code的預覽體驗。

安裝這個插件以后,點擊預覽按鈕,就會使用增強的預覽:

還可以在邊欄顯示目錄,不過顯示了目錄,整個界面就顯得有些逼仄。

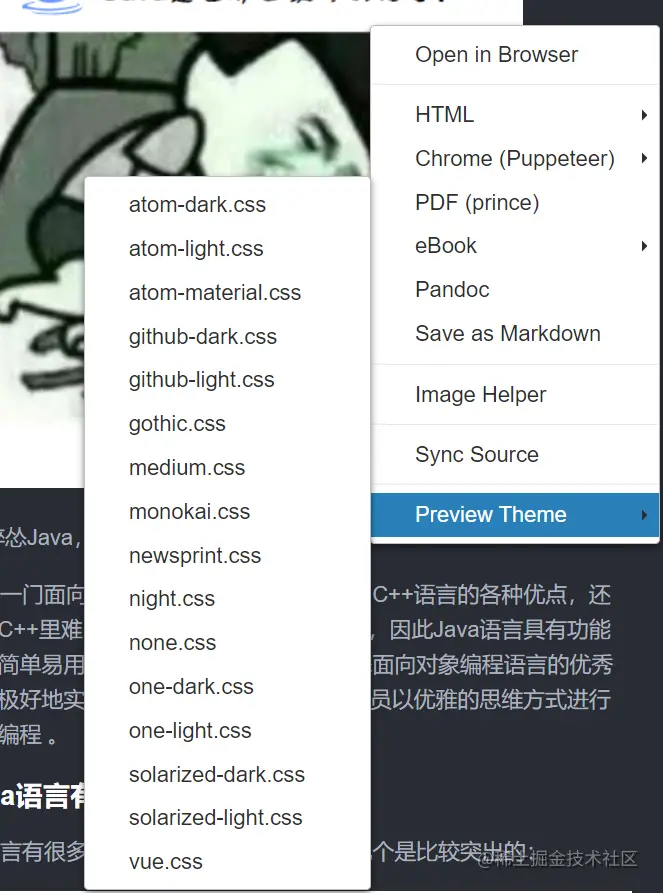
它同樣也提供多個預覽主題:

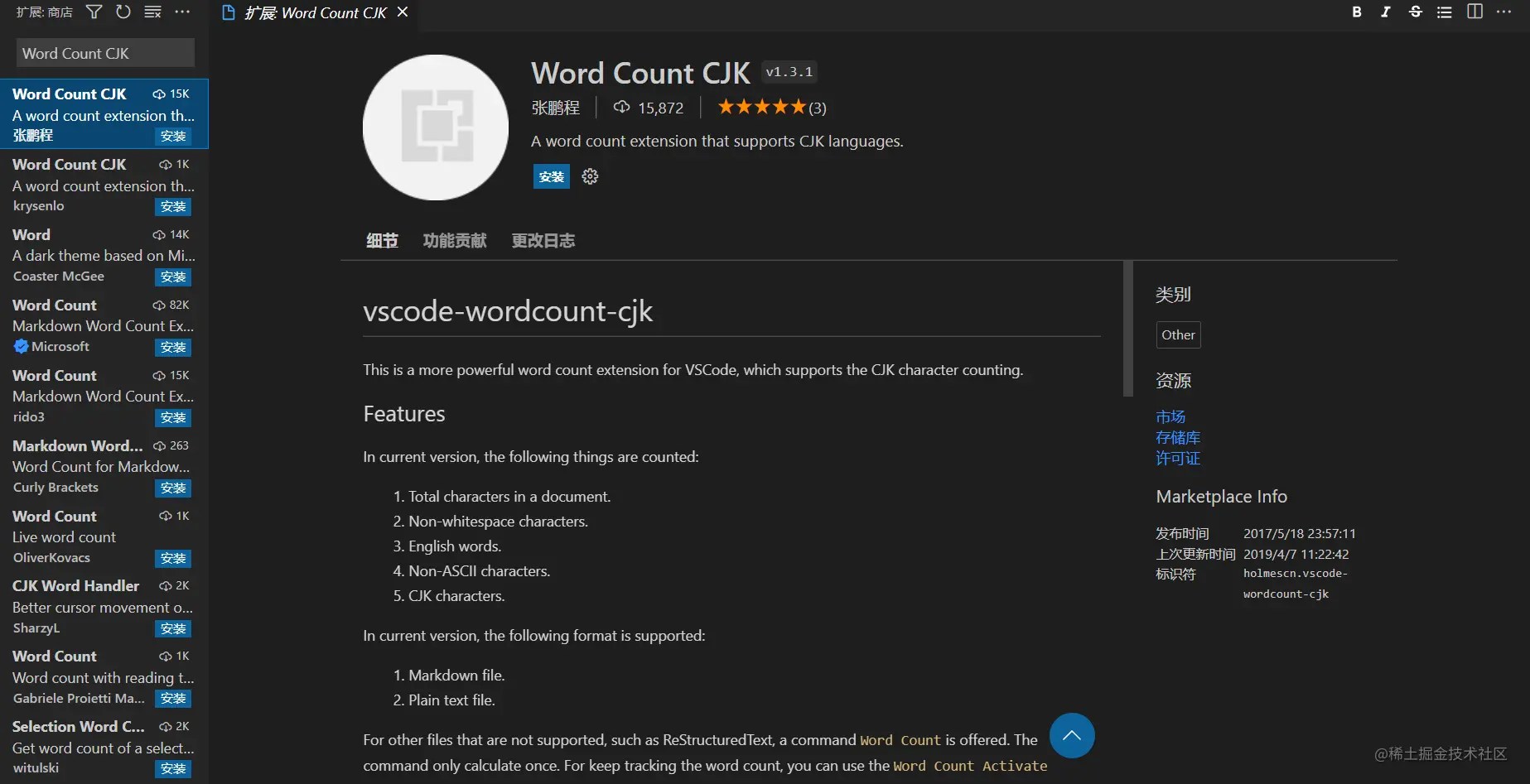
4.Word Count CJK
Word Count CJK是一個用來統計中文字數的插件:

對于我這種愛肝長文的人來講,看到文章的字數,也是滿滿的成就感了。

5.MarkDown Editor
如果說我們就是要Typora所見即所得的體驗呢?
我也找到了一款插件MarkDown Editor:

安裝完成之后,對MD文件選擇Open with MarkDown Editor就可以所見即所得地打開MD文件了。
還有一些其它的插件:
- markdownlint:markdow格式檢查
- Markdown Preview Github Styling:GitHub主題預覽
大家也可以去體驗一下。
三、圖床搭建
使用MarkDown寫作,還有一個重要的需求,就是圖床,我們寫的文章是要發布出去的,MD中的圖片是以路徑形式保存,本地的路徑發布出去可沒法訪問,所以我們需要給MD編輯器接入圖床的功能。
我之前用Typora+PicGo+Gitee搭建了一版圖床,后來Gitee出了那檔子事,又換成了Typora+PicGo+Github,我們也照這個思路,在VS Code上搭建一版圖床。
1.GitHub倉庫配置
2.1. 創建一個新的倉庫
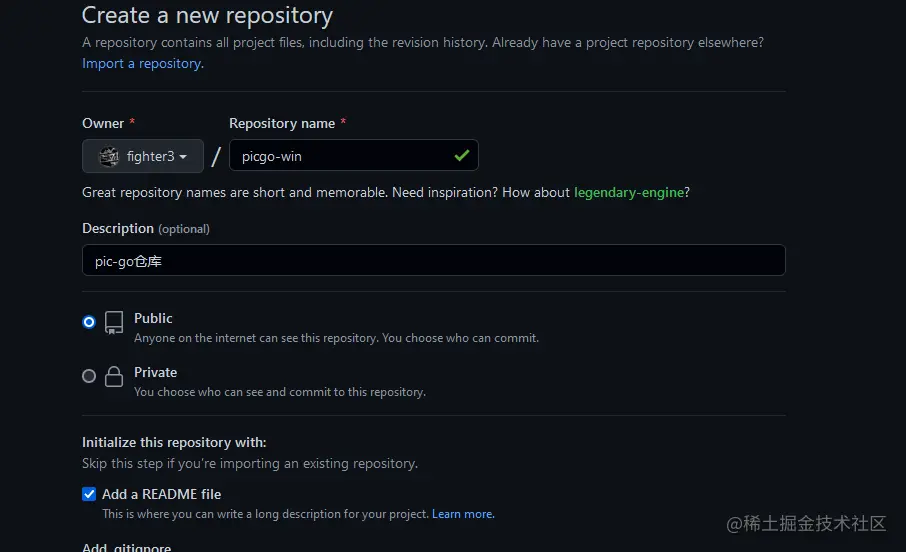
創建一個新的GitHub倉庫:
- 公開,必須的,防止訪問不到
- 添加一個READM文件,防止倉庫沒有主干分支

2.2. 生成token
-
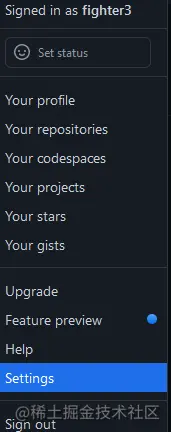
進入settings

-
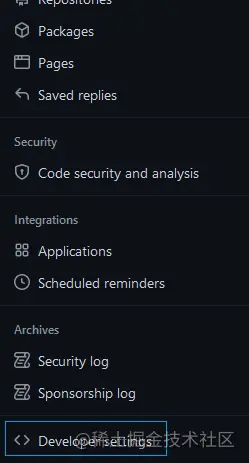
找到developer settings

-
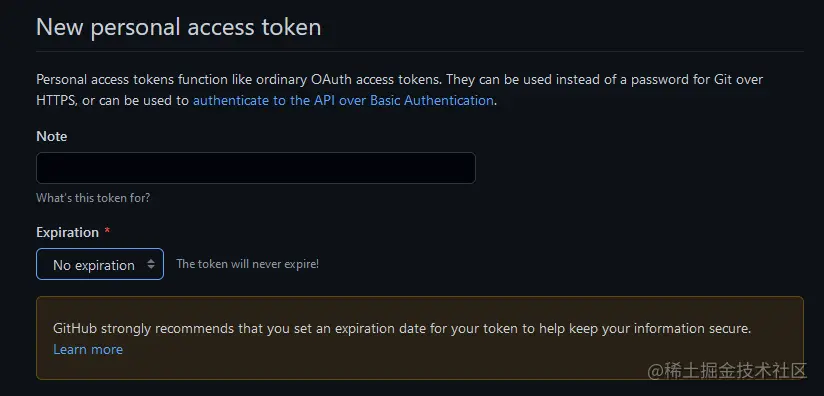
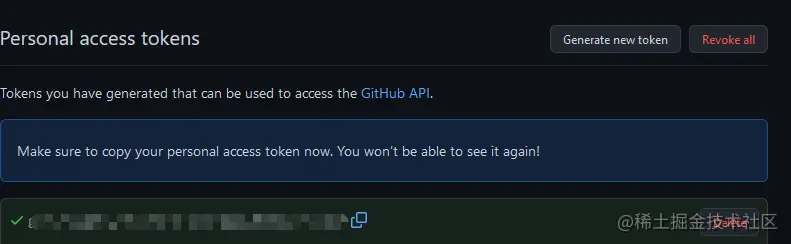
創建新的Personal access tokens,時間設置為永不過期,給repo權限就可以了

-
生成的Token要記下來,只顯示一次

2. 安裝配置PicGo
2.1.安裝PicGO插件
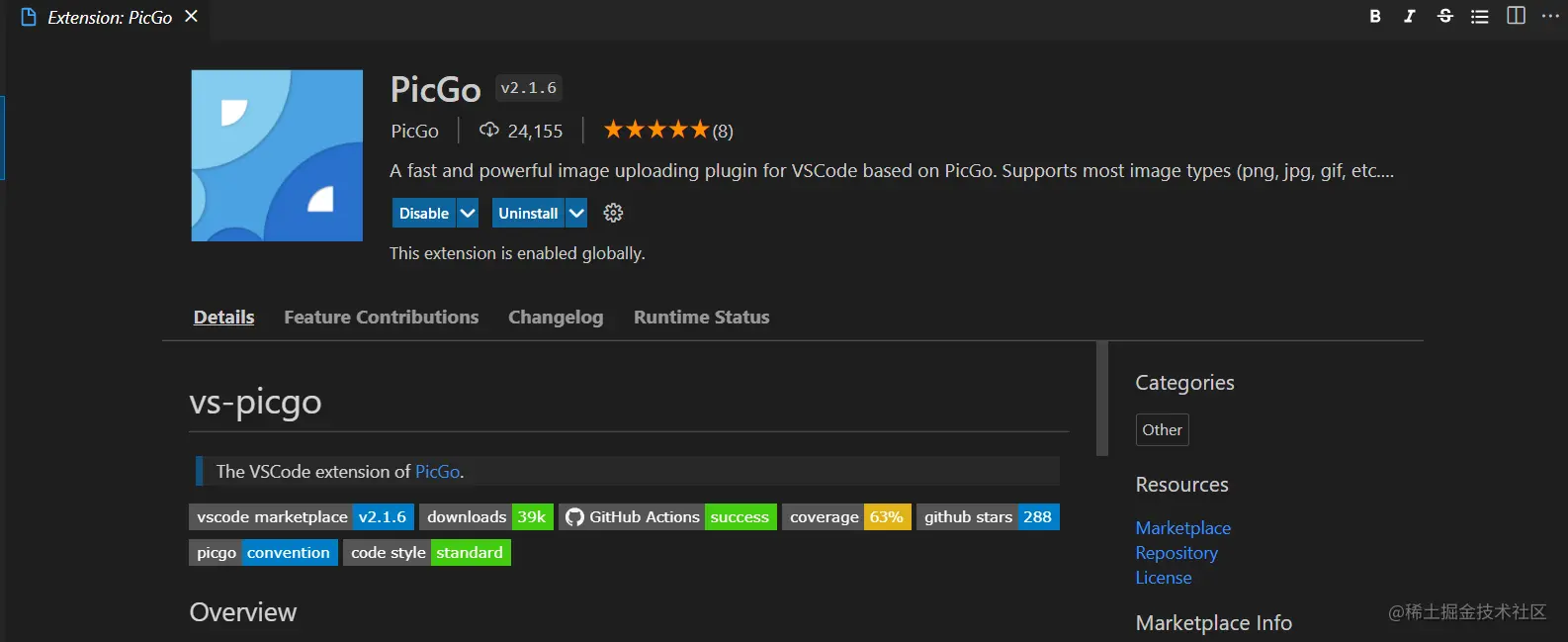
在VS Code里搜索PicGo,安裝:

2.2.配置PicGO
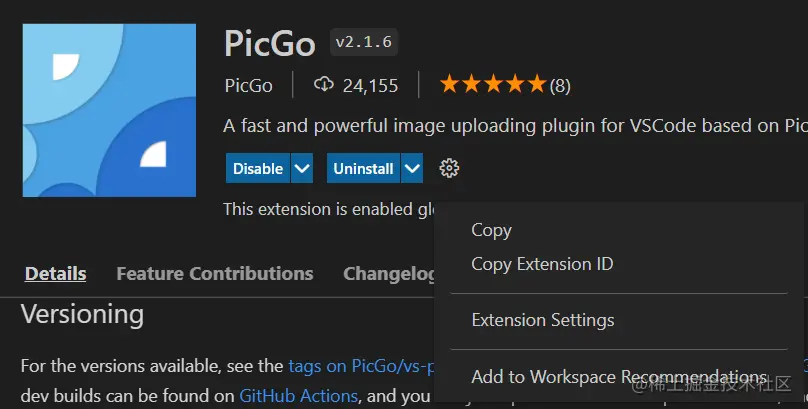
- 打開PicGo的擴展配置

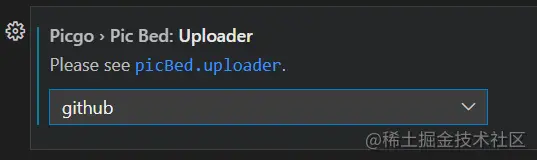
- 配置uploader,選擇github

-
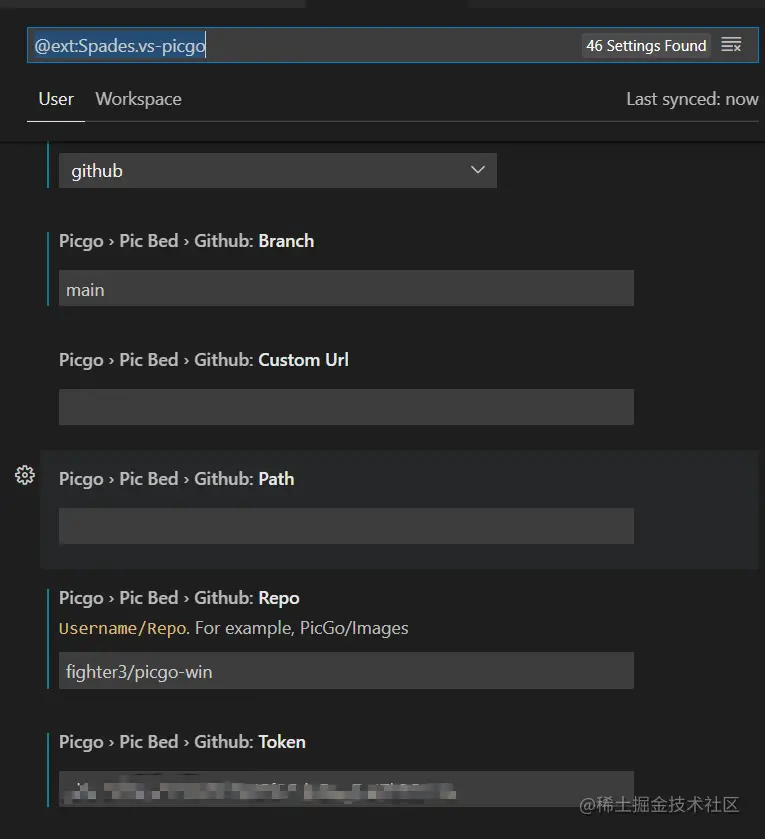
GitHub相關配置,以我的配置為例:
-
Branch:main,分支
-
Path:空,也可以配置一個相對路徑
-
Custome Url:空,
其實可以配置一個CDN加速的url,jsDeliver,它是一個免費的CDN,最近似乎不可用了,大家也可以試一下,它的使用方法:
https://cdn.jsdelivr.net/gh/你的github用戶名/你的倉庫名@發布的版本號——cdn.jsdelivr.net/gh/fighter3… -
Repo:fighter3/picgo-win,用戶名/倉庫格式
-
Token:填之前保存的就行了
-

3.圖床使用
- 打開MD文件,從別的地方粘貼一個圖片,使用
Ctrl + Alt + U,可以看到文件成功上傳,并且可以預覽

圖片上傳相關的快捷鍵:
| OS | 從粘貼版上傳圖片 | 從瀏覽器上傳圖片 | 從輸入框上傳圖片 |
|---|---|---|---|
| Windows/Unix | Ctrl + Alt + U |
Ctrl + Alt + E |
Ctrl + Alt + O |
| OsX | Cmd + Opt + U |
Cmd + Opt + E |
Cmd + Opt + O |
用GitHub當圖床整體上還是不太理想,上傳和訪問都不太穩定,我們也可以在PicGo插件里把圖床換成七牛、或者騰訊云、阿里云,大體上過程類似,也比較簡單。
 站長資訊網
站長資訊網