本篇文章給大家總結分享一些Vue面試題(附答案解析),帶你梳理基礎知識,增強Vue知識儲備,值得收藏,快來看看吧!

(學習視頻分享:vue視頻教程)
一、Vue.js基本問題
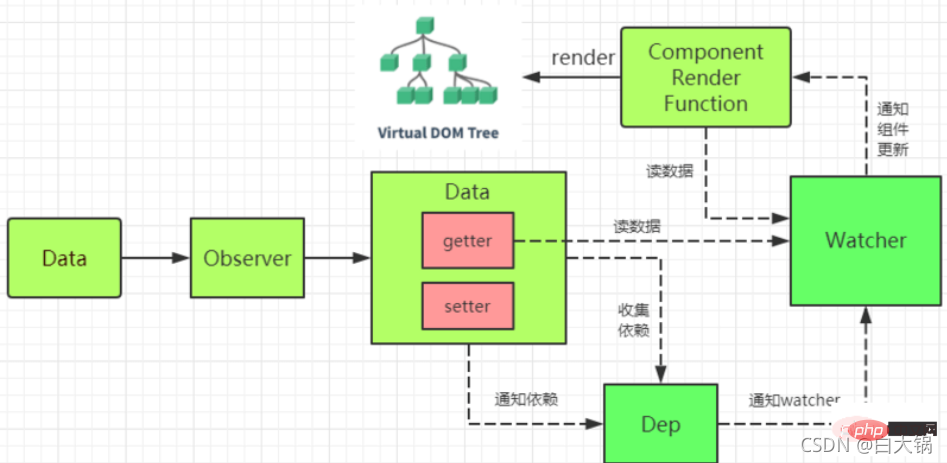
1.1.Vue 響應式原理

核心實現類:
Observer : 它的作用是給對象的屬性添加 getter 和 setter,用于依賴收集和派發更新
Dep : 用于收集當前響應式對象的依賴關系,每個響應式對象包括子對象都擁有一個 Dep 實例(里面 subs 是 Watcher 實例數組),當數據有變更時,會通過 dep.notify()通知各個 watcher。
Watcher : 觀察者對象 , 實例分為渲染 watcher (render watcher),計算屬性 watcher (computed watcher),偵聽器 watcher(user watcher)三種
Watcher 和 Dep 的關系:
watcher 中實例化了 dep 并向 dep.subs 中添加了訂閱者,dep 通過 notify 遍歷了 dep.subs 通知每個 watcher 更新。
依賴收集:
initState 時,對 computed 屬性初始化時,觸發 computed watcher 依賴收集
initState 時,對偵聽屬性初始化時,觸發 user watcher 依賴收集
render()的過程,觸發 render watcher 依賴收集
re-render 時,vm.render()再次執行,會移除所有 subs 中的 watcer 的訂閱,重新賦值。
派發更新:
組件中對響應的數據進行了修改,觸發 setter 的邏輯
調用 dep.notify()
遍歷所有的 subs(Watcher 實例),調用每一個 watcher 的 update 方法。
原理:
當創建 Vue 實例時,vue 會遍歷 data 選項的屬性,利用 Object.defineProperty 為屬性添加 getter 和 setter 對數據的讀取進行劫持(getter 用來依賴收集,setter 用來派發更新),并且在內部追蹤依賴,在屬性被訪問和修改時通知變化。
每個組件實例會有相應的 watcher 實例,會在組件渲染的過程中記錄依賴的所有數據屬性(進行依賴收集,還有 computed watcher,user watcher 實例),之后依賴項被改動時,setter 方法會通知依賴與此 data 的 watcher 實例重新計算(派發更新),從而使它關聯的組件重新渲染。
一句話總結:
vue.js 采用數據劫持結合發布-訂閱模式,通過 Object.defineproperty 來劫持各個屬性的 setter,getter,在數據變動時發布消息給訂閱者,觸發響應的監聽回調
1.2.Vue.js 的特點
易用: 簡單,易學,上手快
靈活: (漸進式)不斷繁榮的生態系統,可以在一個庫和一套完整框架之間自如伸縮。
高效: 20kB min+gzip 運行大小;超快虛擬 DOM;最省心的優化
雙向綁定:開發效率高
基于組件的代碼共享
Web項目工程化,增加可讀性、可維護性
1.3. Vue.js 雙向綁定的原理
Vue.js 2.0 采用數據劫持(Proxy 模式)結合發布者-訂閱者模式(PubSub 模式)的方式,通過 Object.defineProperty()來劫持各個屬性的 setter,getter,在數據變動時發布消息給訂閱者,觸發相應的監聽回調。
每個組件實例都有相應的watcher程序實例,它會在組件渲染的過程中把屬性記錄為依賴,之后當依賴項的setter被調用時,會通知watcher重新計算,從而致使它關聯的組件得以更新。
Vue.js 3.0, 放棄了Object.defineProperty ,使用更快的ES6原生 Proxy (訪問對象攔截器, 也稱代理器)
步驟:
1.需要observe的數據對象進行遞歸遍歷,包括子屬性對象的屬性,都加上setter和getter這樣的話,給這個對象的某個值賦值,就會觸發setter,那么就能監聽到了數據變化
2.compile解析模板指令,將模板中的變量替換成數據,然后初始化渲染頁面視圖,并將每個指令對應的節點綁定更新函數,添加監聽數據的訂閱者,一旦數據有變動,收到通知,更新視圖
3.Watcher訂閱者是Observer和Compile之間通信的橋梁,主要做的事情是: ①在自身實例化時往屬性訂閱器(dep)里面添加自己 ②自身必須有一個update()方法 ③待屬性變動dep.notice()通知時,能調用自身的update()方法,并觸發Compile中綁定的回調,則功成身退。
4.MVVM作為數據綁定的入口,整合Observer、Compile和Watcher三者,通過Observer來監聽自己的model數據變化,通過Compile來解析編譯模板指令,最終利用Watcher搭起Observer和Compile之間的通信橋梁,達到數據變化 -> 視圖更新;視圖交互變化(input) -> 數據model變更的雙向綁定效果。
1.4.Vue中如何監控某個屬性值的變化?
比如現在需要監控data中, obj.a 的變化。Vue中監控對象屬性的變化你可以這樣:
watch: { obj: { handler (newValue, oldValue) { console.log('obj changed') }, deep: true }
deep屬性表示深層遍歷,但是這么寫會監控obj的所有屬性變化,并不是我們想要的效果,所以做點修改:
watch: { 'obj.a': { handler (newName, oldName) { console.log('obj.a changed') } } }
還有一種方法,可以通過computed 來實現,只需要:
computed: { a1 () { return this.obj.a } }
利用計算屬性的特性來實現,當依賴改變時,便會重新計算一個新值。
1.5.Vue.js 3.0 放棄defineProperty, 使用Proxy的原因
Object.defineProperty缺陷
1.監控到數組下標的變化時,開銷很大。所以Vue.js放棄了下標變化的檢測;
2.Object.defineProperty只能劫持對象的屬性,而Proxy是直接代理對象。3.Object.defineProperty需要遍歷對象的每個屬性,如果屬性值也是對象,則需要深度遍歷。而 Proxy 直接代理對象,不需要遍歷操作。
4.Object.defineProperty對新增屬性需要手動進行Observe。vue2時需要使用 vm.$set 才能保證新增的屬性也是響應式
5.Proxy支持13種攔截操作,這是defineProperty所不具有的
6.Proxy 作為新標準,長遠來看,JS引擎會繼續優化 Proxy,但 getter 和 setter 基本不會再有針對性優化
1.6.Vue 2 中給 data 中的對象屬性添加一個新的屬性時會發生什么?如何解決?
視圖并未刷新。這是因為在Vue實例創建時,新屬性并未聲明,因此就沒有被Vue轉換為響應式的屬性,自然就不會觸發視圖的更新,這時就需要使用Vue的全局 api $set():
this.$set(this.obj, 'new_property', 'new_value')
1.7.Computed和Watch的區別及運用場景
computed 計算屬性 : 依賴其它屬性值,并且 computed 的值有緩存,只有它依賴的 屬性值發生改變,下一次獲取 computed 的值時才會重新計算 computed 的值。
watch 偵聽器 :
 站長資訊網
站長資訊網