在vue中,防抖是指在事件被觸發n秒后再執行回調,如果在這n秒內又被觸發,則重新計時;也就是說:當持續觸發某事件時,一定時間間隔內沒有再觸發事件時,事件處理函數才會執行一次,如果設定的時間間隔到來之前,又一次觸發了事件,就重新開始延時。

本教程操作環境:windows7系統、vue3版,DELL G3電腦。
談到vue項目的優化,防抖節流真心需要了解一下,下面就來聊聊防抖。
防抖(debounce)
在事件被觸發n秒后再執行回調,如果在這n秒內又被觸發,則重新計時;
解釋:當持續觸發某事件時,一定時間間隔內沒有再觸發事件時,事件處理函數才會執行一次,如果設定的時間間隔到來之前,又一次觸發了事件,就重新開始延時。
通俗理解,就是我們在點擊請求或者點擊加載等過程中,只需要點擊一次,但由于請求慢,點擊了好多次,導致多次請求,防抖就是在點擊了好多次之后的最后一次才會請求。
案例1:
持續觸發scroll事件時,并不立即執行handle函數,當1000毫秒內沒有觸發scroll事件時,才會延時觸發一次handle函數。
function debounce(fn, wait) { let timeout = null return function() { if(timeout !== null) clearTimeout(timeout) timeout = setTimeout(fn, wait); } } function handle() { console.log(Math.random()) } window.addEventListener('scroll', debounce(handle, 1000))
addEventListener的第二個參數實際上是debounce函數里return回的方法,let timeout = null 這行代碼只在addEventListener的時候執行了一次 觸發事件的時候不會執行,那么每次觸發scroll事件的時候都會清除上次的延時器同時記錄一個新的延時器,當scroll事件停止觸發后最后一次記錄的延時器不會被清除可以延時執行,這是debounce函數的原理
案例2:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>防抖</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="app"> 輸入內容:<input type="text" @keyup="deb"/> <div> 輸入次數:{{num}}</div> </div> <script> let time var app=new Vue({ el:'#app', data:{ num:0, }, methods:{ deb: function () { let that = this if (time) { clearTimeout(time) } time = setTimeout(function () { that.num++ console.log('輸入了'+that.num+'次') time = undefined; }, 2000) } } }) </script> </body> </html>
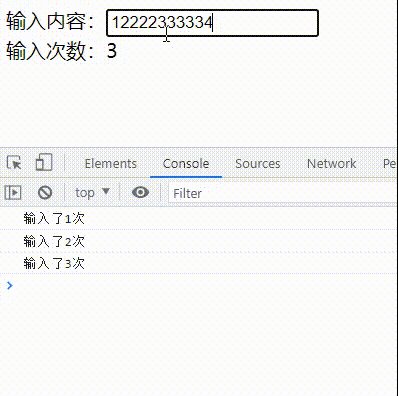
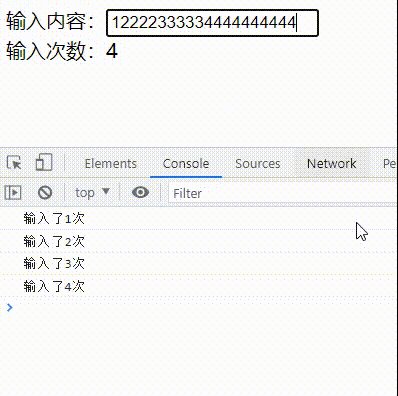
效果圖:(輸入一次文字2秒后執行,多次輸入,還是執行一次,輸入次數只加1):
全局定義的time是undefind , 在連續輸入的過程中,多次觸發keyup事件,定時器每次都會重新渲染,僅當輸入間隔超過(或等于)所設時間2秒時,num++才會執行。

搭配鍵盤修飾符:(.enter為例)
<div id="app"> 輸入內容:<input type="text" class="input" @keyup.enter="deb"/> <div> 輸入次數:{{num}}</div> </div>
這樣連續按回車后,也只會觸發一次 輸入 ,每次按回車間隔設置的兩秒,才會觸發一次。
所以,考慮到會出現連續點擊了提交按鈕,連續觸摸的情況,防抖是很有必要的。
當然,也有另外的解決方式,比如項目里用的是控制按鈕的方式,點擊保存,在請求接口返回200之前,按鈕禁止使用,這里就不會出現重復點擊了。
【相關視頻教程推薦:vue視頻教程、web前端入門】
 站長資訊網
站長資訊網