Angular項目過大,怎么合理拆分它?下面本篇文章給大家介紹一下合理拆分Angular項目的方法,希望對大家有所幫助!

Angular 讓人詬病的一點就是打包后體積很大,一不小心 main.js就大的離譜,其實遇到類似的問題,不管是體積大、數據大、還是流量大,就一個思路:拆分。再配合瀏覽器的緩存機制,能很好的優化項目訪問速度。【相關教程推薦:《angular教程》】
本文相關代碼在:https://github.com/Vibing/angular-webpack
拆分思路
-
整個項目包括:強依賴庫(Angular框架本身)、UI組件庫及第三方庫、業務代碼部分;
-
用戶行為維度:用戶的所有訪問基于路由,一個路由一個頁面;
從以上兩點可以進行拆分,基于第 1 點可以把強依賴庫和幾乎不會變動的庫打包成一個 vendor_library,里面可以包含@angular/common、@angular/core、@angular/forms、@angular/router等類似的包,UI組件庫或lodash這類庫不建議一起打包,因為我們要運用 TreeShaking ,沒必要把不用的代碼也打包進來,否則只會增加體積。
強依賴包搞定了,下面基于第 2 點思路打包業務代碼。我們使用基于路由的 code spliting來打包。思路很簡單,用戶訪問哪個頁面,就把該頁面對應的 js 下載下來,沒必要把沒訪問的頁面一起打包,那樣不僅造成體積增大,還會增加下載時間,用戶體驗也會隨之變差。
自定義webpack配置
我們要想使用 DLL 將強依賴包打進一個 vendor 里就要使用 webpack 的功能,Angular CLI 中已經內嵌了 webpack,但這些配置對我們來說是黑盒子。
Angular 允許我們自定義 webpack 配置,步驟如下
-
安裝
@angular-builders/custom-webpack和@angular-devkit/build-angular -
新建一個 webpack.extra.config.ts 用于 webpack 配置
-
在 angular.json 中做如下修改
... "architect": { "build": { "builder": "@angular-builders/custom-webpack:browser", "options": { ... "customWebpackConfig": { // 引用要拓展的 webpack 配置 "path": "./webpack.extra.config.ts", // 是否替換重復插件 "replaceDuplicatePlugins": true } } }, "serve": { "builder": "@angular-builders/custom-webpack:dev-server", "options": { "browserTarget": "angular-webpack:build" } } ...
使用DLL
可以自定義 webpack 配置后,新建 webpack.dll.js 文件來寫 DLL 的配置:
const path = require("path"); const webpack = require("webpack"); module.exports = { mode: "production", entry: { vendor: [ "@angular/platform-browser", "@angular/platform-browser-dynamic", "@angular/common", "@angular/core", "@angular/forms", "@angular/router" ], }, output: { path: path.resolve(__dirname, "./dll"), filename: "[name].dll.js", library: "[name]_library", }, plugins: [ new webpack.DllPlugin({ context: path.resolve(__dirname, "."), path: path.join(__dirname, "./dll", "[name]-manifest.json"), name: "[name]_library", }), ], };
然后在 webpack.extra.config.ts 中進行 dll 引入
import * as path from 'path'; import * as webpack from 'webpack'; export default { plugins: [ new webpack.DllReferencePlugin({ manifest: require('./dll/vendor-manifest.json'), context: path.resolve(__dirname, '.'), }) ], } as webpack.Configuration;
最后在 package.json 中添加一條打包 dll 的命令:"dll": "rm -rf dll && webpack --config webpack.dll.js",執行 npm run dll后在項目根部就會有 dll 的文件夾,里面就是打包的內容:

打包完成后,我們要在項目中使用 vendor.dll.js,在 angular.json 中進行配置:
"architect": { ... "build": { ... "options": { ... "scripts": [ { "input": "./dll/vendor.dll.js", "inject": true, "bundleName": "vendor_library" } ] } } }
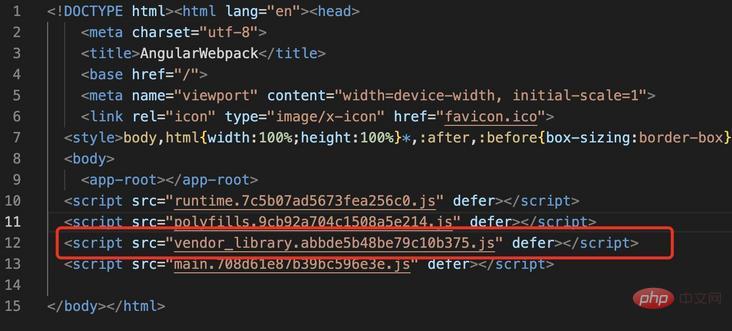
打包后可以看到講 vendor_library.js 已經引入進來了:

DLL 的用處是將不會頻繁更新的強依賴包打包合并為一個 js 文件,一般用于打包 Angular 框架本身的東西。用戶第一次訪問時瀏覽器會下載 vendor_library.js并會將其緩存,以后每次訪問直接從緩存里拿,瀏覽器只會下載業務代碼的 js 而不會再下載框架相關的代碼,大大提升應用加載速度,提升用戶體驗。
ps: vendor_library 后面的 hash 只有打包時里面代碼有變動才會重新改變 hash,否則不會變。
路由級CodeSpliting
DLL 把框架部分的代碼管理好了,下面我們看看如何在 Angular 中實現路由級別的頁面按需加載。
這里打個岔,在 React 或 Vue 中,是如何做路由級別代碼拆分的?大概是這樣:
{ path:'/home', component: () => import('./home') }
這里的 home 指向的是對應的 component,但在 Angular 中無法使用這種方式,只能以 module 為單位進行代碼拆分:
{ path:'/home', loadChild: ()=> import('./home.module').then(m => m.HomeModule) }
然后在具體的模塊中使用路由訪問具體的組件:
import { HomeComponent } from './home.component' { path:'', component: HomeComponent }
雖然不能直接在 router 中 import() 組件,但 Angular 提供了組件動態導入的功能:
@Component({ selector: 'app-home', template: ``, }) export class HomeContainerComponent implements OnInit { constructor( private vcref: ViewContainerRef, private cfr: ComponentFactoryResolver ){} ngOnInit(){ this.loadGreetComponent() } async loadGreetComponent(){ this.vcref.clear(); // 使用 import() 懶加載組件 const { HomeComponent } = await import('./home.component'); let createdComponent = this.vcref.createComponent( this.cfr.resolveComponentFactory(HomeComponent) ); } }
這樣在路由訪問某個頁面時,只要讓被訪問的頁面內容使用 import() 配合組件動態導入,不就能達到頁面 lazyLoad 的效果了嗎?
答案是可以的。但是這樣會有一個大問題:被 lazyLoad 的組件中,其內容僅僅是當前組件的代碼,并不包含引用的其他模塊中組件的代碼。
原因是 Angular 應用由多個模塊組成,每個模塊中需要的功能可能來自其他模塊,比如 A 模塊里要用到 table 組件,而 table 需取自于 ng-zorro-antd/table 模塊。打包時 Angular 不像 React 或 Vue 可以把當前組件和用到的其他包一起打包,以 React 為例:在 A 組件引入 table 組件,打包時 table 代碼會打包到 A 組件中。而 Angular 中,在 A 組件中使用 table 組件時,并且使用 imprt() 對 A 組件進行動態加載,打包出來的 A 組件并不包含 table 的代碼, 而是會把 table 代碼打包到當前模塊中去,如果一個模塊中包含多個頁面,這么多頁面用了不少UI組件,那么打包出來的模塊肯定會很大。
那么就沒有別的方法了嗎?答案是有的,那就是把每個頁面拆成一個 module,每個頁面所用到的其他模塊或組件由當前頁面對應的模塊所承擔。

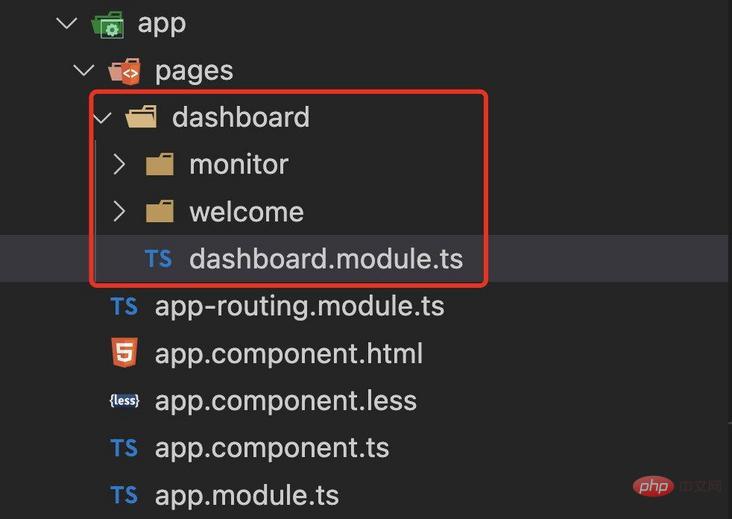
上圖中 dashboard 作為一個模塊,其下有兩個頁面,分別是 monitor 和 welcome
dashboard.module.ts:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'welcome', loadChildren: () => import('./welcome/welcome.module').then((m) => m.WelcomeModule), }, { path: 'monitor', loadChildren: () => import('./monitor/monitor.module').then((m) => m.MonitorModule), }, ]; @NgModule({ imports: [CommonModule, RouterModule.forChild(routes)], exports: [RouterModule], declarations: [], }) export class DashboardModule {}
在模塊中使用路由 loadChildren 來 lazyLoad 兩個頁面模塊,現在再看看 WelcomeModule:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { WelcomeComponent } from './welcome.component'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: '', component: WelcomeComponent } ]; @NgModule({ declarations: [WelcomeComponent], imports: [RouterModule.forChild(routes), CommonModule] }) export class WelcomeModule {}
就是這么簡單,就把頁面級的 lazyLoad 完成了。當需要使用外部組件時,比如 table 組件,只要在 imports 引入即可:
import { NzTableModule } from 'ng-zorro-antd/table'; @NgModule({ ... imports: [..., NzTableModule] }) export class WelcomeModule {}
題外話:我更喜歡 React 的拆分方式,舉個例子:React 中使用 table 組件,table 組件本身代碼量比較大,如果很多頁面都使用 table,那么每個頁面都會有 table 代碼,造成不必要的浪費。所以可以配合 import()把 table組件單拉出來,打包時 table 作為單獨的 js 被瀏覽器下載并提供給需要的頁面使用,所有頁面共享這一份 js即可。但 Angular 做不到,它無法在模塊的 imports 中使用 import()的模塊 。
后續
以上都是對項目代碼做了比較合理的拆分,后續會對 Angular 性能上做合理的優化,主要從編譯模式、變更檢測、ngFor、Worker等角度來闡述。
 站長資訊網
站長資訊網