正所謂:工欲善其事,必先利其器!寫一個開源的項目也不例外,就拿在國內很火的 vue3 框架 和 vite 工具 來講,其中的實現與架構設計無不是一個 復雜而龐大的工程,而支撐這些工程能順利運行的無不是一個又一個的輪子,正好最近有在閱讀 vue3 和 vite3 的源碼,發現一些較實用的輪子,在這里分享給大家。
如果你想對 前端工程化 有所涉獵的話,我相信下面的工具總有一款是你想要的!
1. picocolors
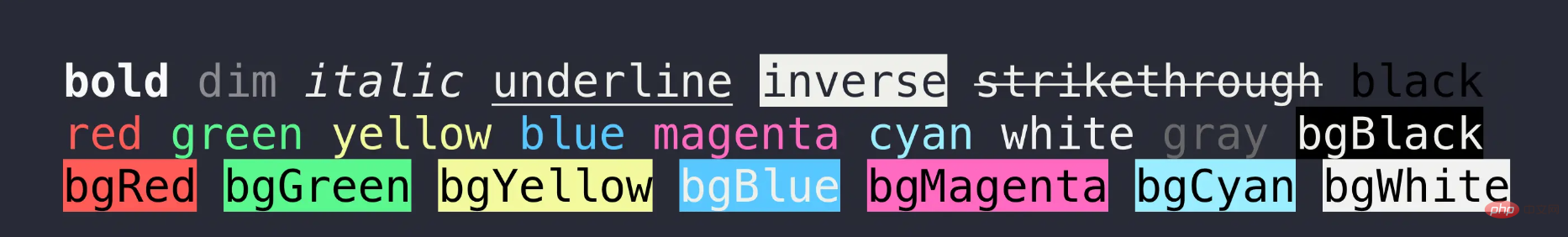
picocolors 是一個可以在終端修改輸出字符樣式的 npm 包,說直白點就是給字符添加顏色;

可能有的同學想到了,這不是跟 chalk 一樣的嗎?
沒錯,他們的作用其實就是一樣的!
為什么選擇 picocolors:
- 無依賴包;
- 比 chalk 體積小 14 倍,速度快 2 倍;
- 支持 CJS 和 ESM 項目;
所以大家明白選什么了吧!
當然因為 picocolors 包比較小,所以功能邊界沒有 chalk 的全面,但是用在一些自研等絕大部分的需求中是完全可以滿足的。
注意:
因為歷史等原因
vue3目前還在使用chalk;vite 已全面用
picocolors替代作為終端樣式輸出;不過
chalk為了優化,在最近的最新版本 v5 中已剔除依賴包;
2. prompts vs enquirer vs inquirer
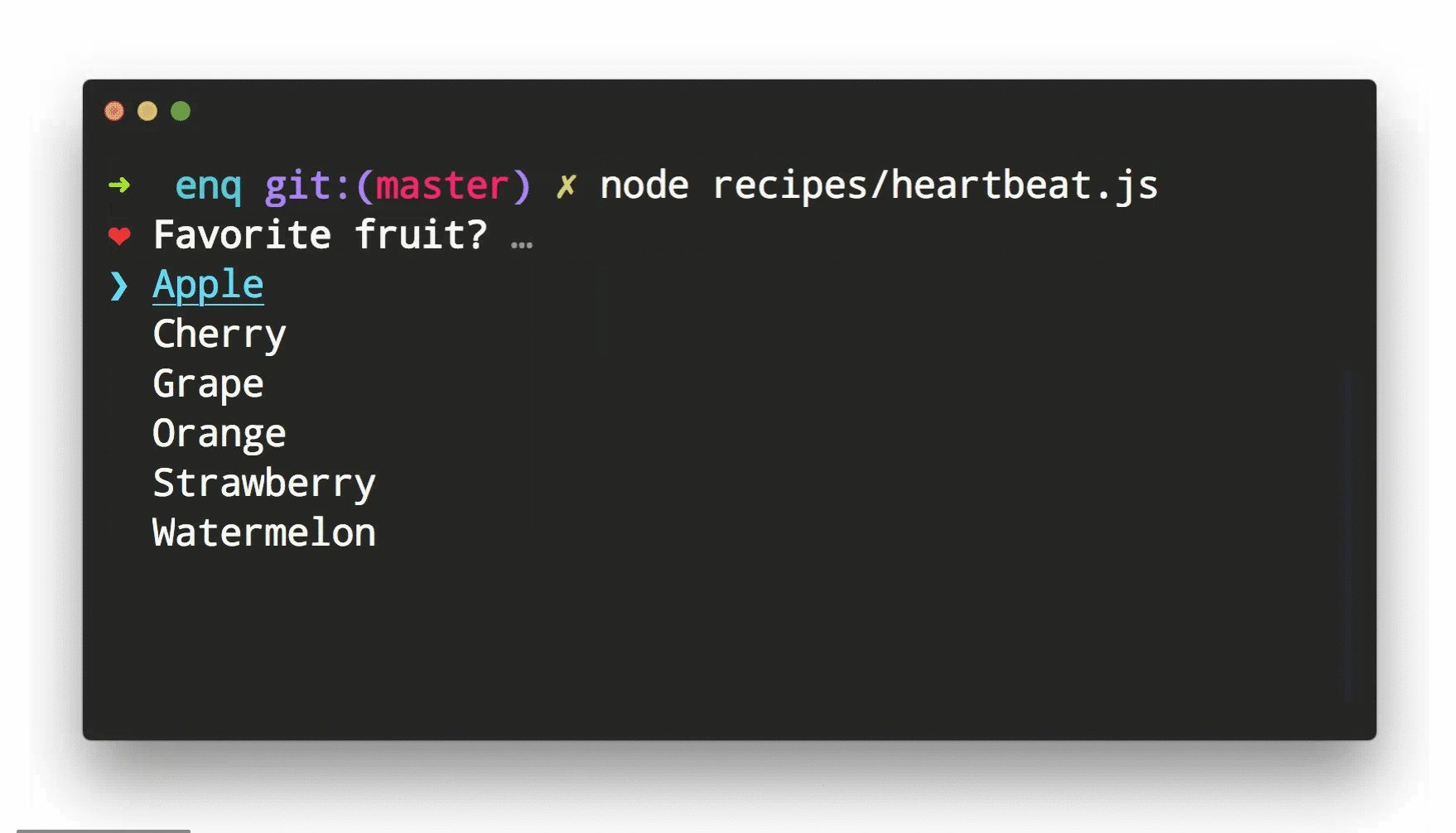
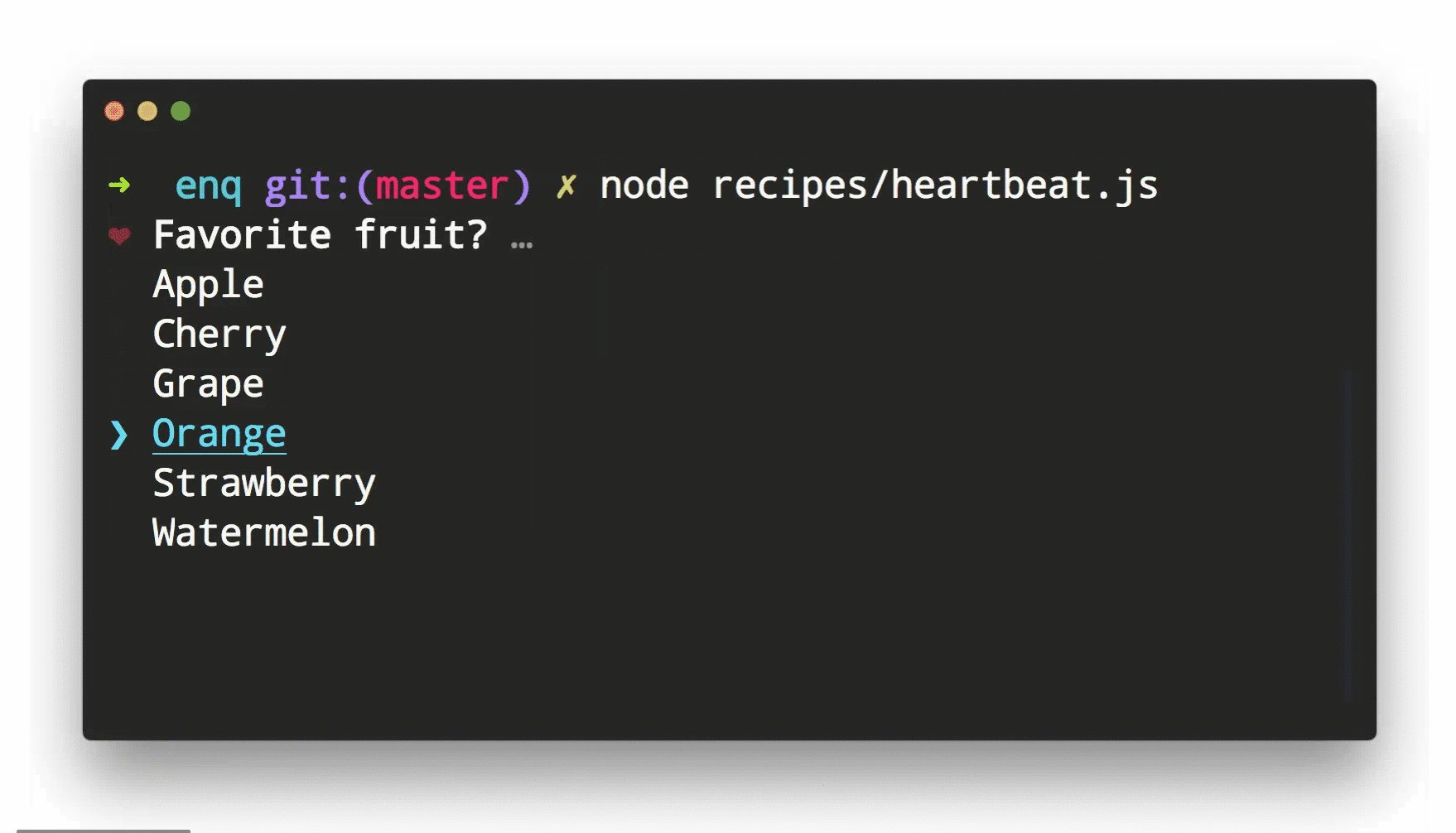
乍一看,可能有的同學會有點懵,其實一句話交代就是:其實他們三都是用來 實現命令行交互式界面 的工具;
之所以放在一起是因為 vue3 和 vite 所使用的交互式工具不盡相同;

| 工具名 | 何處使用 | 大小 | 周下載量 | github 地址 |
|---|---|---|---|---|
| prompts | vite | 187 kB | 18,185,030 | prompts |
| enquirer | vue3 | 197 kB | 13,292,137 | enquirer |
| inquirer | 其它 | 87.7 kB | 24,793,335 | inquirer |
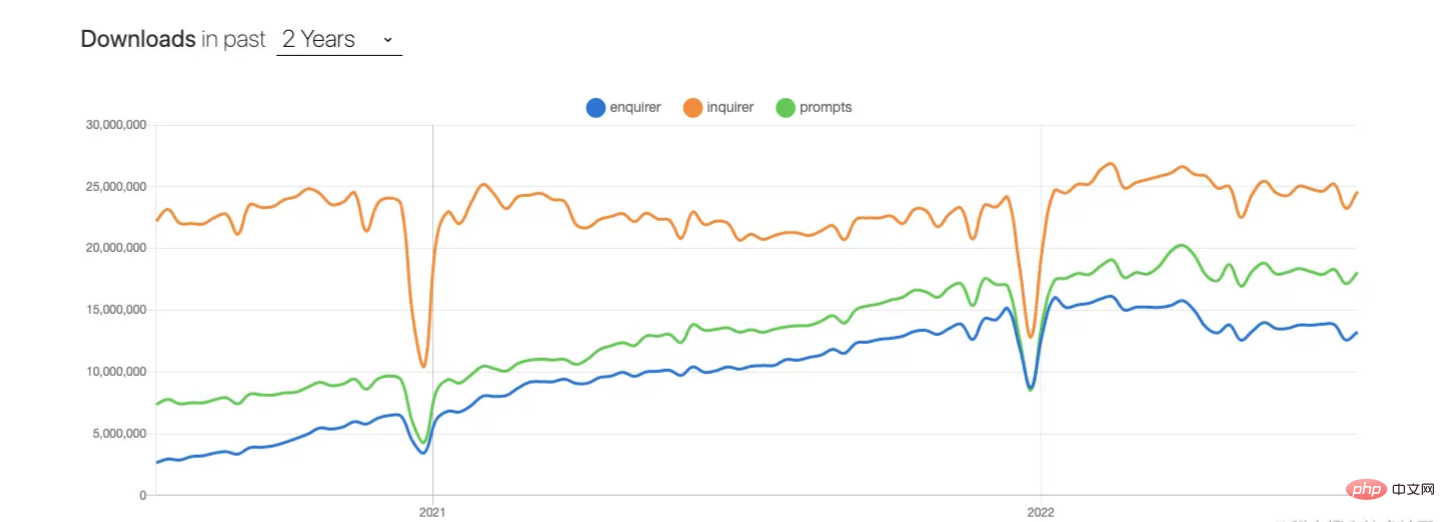
npm 近兩年下載熱度趨勢:

簡單總結:
-
其實
vite起初也是使用的enquirer,只是后面為了滿足用戶跨平臺使用時出現的 bug,才替換成了prompts,當然也并不是說enquirer不好,只是場景不同,所以選擇會有所不同罷了; -
其實如果你想在自己的項目中使用
交互式界面工具,我這邊還是比較推薦inquirer的,畢竟社區受歡迎程度和功能都是完全滿足你的需求的。
3. cac
cac 是一個用于構建 CLI 應用程序的 JavaScript 庫;
通俗點講,就是給你的 cli 工具增加自定義一些命令,例如 vite create,后面的 create 命令就是通過 cac 來增加的;
因為該庫較適用于一些自定義的工具庫中,所以只在 vite 中使用, vue3 并不需要該工具;
為什么不用 commander or yargs ?
主要是因為 vite 的工具是針對一些自定義的命令等場景不是特別復雜的情況;
我們看看 cac 的優勢:
- 超輕量級:沒有依賴,體積數倍小于
commander和yargs; - 易于學習:只需要學習 4 API
cli.option、cli.version、cli.helpcli.parse即可搞定大部分需求; - 功能強大:啟用默認命令,可以像使用 git 的命令一樣方便去使用它,且有參數和選項的校驗、自動生成 help 等完善功能;
當然,如果你想寫一個功能較多的 cli 工具,也是可以選擇
commander和yargs的;不過一些中小型的 cli 工具我還是比較推薦
cac的;
4. npm-run-all
npm-run-all 是一個 cli 工具,可以并行、或者按順序執行多個 npm 腳本;npm-run-all 在 vite 工具源碼中有使用;
通俗點講就是為了解決官方的 npm run 命令 無法同時運行多個腳本的問題,它可以把諸如 npm run clean && npm run build:css && npm run build:js && npm run build:html 的一長串的命令通過 glob 語法簡化成 npm-run-all clean build:* 一行命令。
提供三個命令:
npm-run-all:- 可以帶
-s和-p參數的簡寫,分別對應串行和并行;
# 依次執行這三個任務命令 npm-run-all clean lint build # 同時執行這兩個任務命令 npm-run-all --parallel lint build # 先串行執行 a 和 b, 再并行執行 c 和 d npm-run-all -s a b -p c d
- 可以帶
run-s:為npm-run-all --serial的縮寫;run-p:為npm-run-all --parallel的縮寫;
上面只是簡單的介紹了下,想要了解
 站長資訊網
站長資訊網