摘要
HTML中Table標簽自己一直掌握的都不是很好,經常把td、th、tr搞混。雖說現在的開發中很少使用原生的HTML,基本都是用別人寫好的前端組件,但別人寫的table組件一般也是按照原生table的那些層次來設計的。【推薦:HTML視頻教程】
所以今天干脆就好好總結一下!
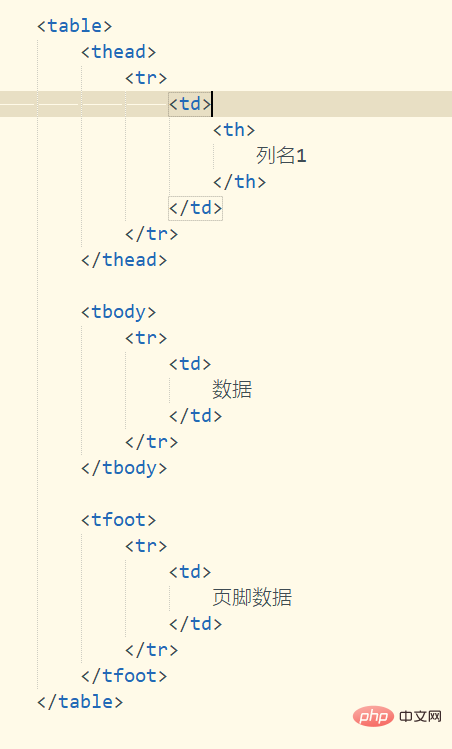
基本結構
| 標簽 | 說明 | 常用屬性 |
|---|---|---|
| table | 表格最頂級標簽 | border:邊框寬度;width:表格寬度;align:表格數據的對齊方式;cellpadding:表示每個單元格中內容與邊框的距離,該值越大,表格給人的視覺感受越大;cellspacing表示每個相鄰單元格之間的距離 |
| thead | 表頭的父標簽 | |
| tr(table row) | 列名稱的父標簽,一般一個thead中只有一個tr,因為一般一個表只有一行列名 | |
| th(table header cell) | 表示表頭單元格,里面的數據就是列名 | |
| tbody | 表單數據部分的父標簽 | |
| td(table data cell) | 數據單元格,具體的數據就是放在這個標簽中 | |
| tfoot | 表示表格頁腳 | colspan表示列合并;rowspan表示行合并 |
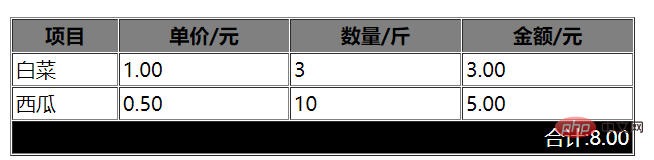
案例
<table border="1" cellpadding="2" cellspacing="1" width="500"> <!-- cellpadding表示每個單元格中內容與邊框的距離,該值越大,表格給人的視覺感受越大 --> <!-- cellspacing表示每個相鄰單元格之間的距離 --> <thead> <!--thead表頭--> <tr style="background-color: gray;"> <!-- tr(table row)表頭中的一行--> <th>項目</th> <!-- th(table header cell)表示表頭單元格,也就是列名 --> <th>單價/元</th> <th>數量/斤</th> <th>金額/元</th> </tr> </thead> <tbody> <!--tbody表格的數據部分 --> <tr> <td>白菜</td> <!-- td(table data cell)是數據單元格,具體的數據就是放在這個標簽中 --> <td>1.00</td> <td>3</td> <td>3.00</td> </tr> <tr> <td>西瓜</td> <td>0.50</td> <td>10</td> <td>5.00</td> </tr> </tbody> <tfoot style="background-color: black;color: white;"> <!--tfoot表示表格頁腳 --> <tr> <td colspan="4" align="right">合計:8.00</td> <!-- colspan表示列合并 --> <!-- rowspan表示行合并 --> </tr> </tfoot> </table>

總結
-
除了th、td可以制定具體的數據外,其他基本上都是類似于不能制定具體內容的父標簽。th指定表頭中的列名,二td指定具體的數據值
-
table主要分為三部分,即表頭thead、表數據主體tbody、表格頁腳tfoot
-
th、td的父標簽都是tr,就是說必須將th、td放在tr中
-
thead指定數據使用th,tbale和tfoot指定數據使用td

 站長資訊網
站長資訊網