
通過前面的學習,我們可以順利的在Vue中將數據源渲染到HTML的DOM元素中,但很多時候我們希望能控制數據源。也就是數據綁定,并且與其通訊。簡單的說,怎么在Vue中實現數據的雙向綁定。這種場景一般都是在表單的操作情景中。在Vue中可以使用v-model的指令來實現。不過這篇文章我們只是來學習v-model指令的使用,但不探究Vue數據雙向綁定的原理。如果你對原理方面感興趣,可以閱讀這篇文章。
基礎用法
在Vue中,通過{{}}或v-text的方式,可以將數據源中的數據渲染到DOM元素中。(學習視頻分享:vue視頻教程)
比如:
<!-- Template --> <h1>{{ message }}</h1> let app = new Vue({ el: '#app', data: { message: 'Hello W3cplus! (^_^)' } })

基于上面的示例,咱們修改一下需求,我們想通過一個<input>的輸入來修改{{message}}。這個時候我們就需要使用到v-model。先來看示例,再聊v-model。在上面示例的基礎上添加一個input,修改后的模板代碼如下:
<!-- Template --> <div id="app"> <div> <input type="text" v-model="message" placeholder="Hello W3cplus!(^_^)" /> </div> <h1>{{ message }}</h1> </div>

從效果中可以看出,修改input的value值,對應的h1元素的內容也修改了。這種效果就是數據雙向綁定的效果。
而這里關鍵點就是使用了v-model指令。在Vue中,可以使用v-model指令在表單控件元素上創建雙向數據綁定。它會根據控制類型自動選取正確的方法來更新元素。盡管有些神奇,但v-model本質上不過是語法糖,它負責監聽用戶的輸入事件以更新數據,并特別處理一些極端的例子。
注意:
v-model會忽略所有表單元素的value、checked、selected特性的初始值。因為它會選擇Vue實例數據來作為具體的值。你應該通過JavaScript在組件的data選項中聲明初始值。
在Vue中,v-model主要是用于表單控件上。那么接下來,咱們來看看v-model在常見的表單控件上是怎么使用的。
單行文本輸入框
前面演示的示例其實就是單行文本輸入框的效果。input上通過v-model綁定Vue的數據源的值。當input輸入值一旦發生變更時,數據也會相應發生變化,從而元素渲染的插值也會做出相應變化。
這里的data可以是object或者function,但組件的data只能是function,這是因為組件內各自擁有自己的data,而非共用的關系。不過今天我們不看組件中的數據雙向綁定,只是簡單的看表單控件方面的。不跑題了,回到input框中來。我們一般在模板中像下面這樣寫代碼:
<!-- Template --> <div id="app"> <div> <input type="text" v-model="message" placeholder="Hello W3cplus!(^_^)" /> </div> <h1>{{ message }}</h1> </div>
同樣的,在Vue實例中,需要指定data,我們這個示例是指message:
let app = new Vue({ el: '#app', data: { message: 'Hello W3cplus! (^_^)' } })
刷新你的瀏覽器,當你修改input的輸入值時,對應的可以看到h1元素內容的同步變化,效果如下圖所示:

多行文本域
多行文本域textarea和input非常的類似。比如把上面示例中的input換面textarea表單元素,同樣的將v-model="message"綁定在textarea元素上。模板代碼像下面這樣:
<!-- Template --> <div id="app"> <div> <textarea v-model="message" cols="30" rows="5"></textarea> </div> <h2>{{ message }}</h2> </div>
咱們在textarea中修改內容,對應的h2也會有變化:

小結一下:當使用文本input(包括email,number等)或textarea時,v-model="varName"等價于:value="varName" @input="e => varName = e.target.value"。這意味著每次輸入完成后的varName將被更新為輸入的值,然后輸入的值被設置為varName。正常的select元素也會像這樣,盡管multiple多項選擇有所不同。
在文本區域插值 (
<textarea></textarea>) 并不會生效,應用v-model來代替。
復選框
在Vue中的復選框通過v-model綁定數據源,并不和我們Web表單中的復選框一樣。比如下面的示例:
<!-- Template --> <div> <input type="checkbox" v-model="checked" id="checkbox" /> <label for="checkbox">{{checked}}</label> </div> // JavaScript let app = new Vue({ data: { checked: false } })
刷新瀏覽器,當復選框選中的時候,checked的值false就變成了true。如下圖所示:

不知道你跟我是不是同樣的好奇,如果input復選框設置了checked(默認選中),會不會刷新瀏覽器,checked的值會不會變成true。從實戰來看,是不會有變化的,只有選中之后,false才會變成true。另外再試一個效果,如果checked默認值不是false,是任何字符串,看看是什么效果?

是不是很神奇,雖然默認選中,并且點擊之后就在false和true之間切換。
上面的示例,咱們只使用單個復選框,從效果上告訴我們v-model會將其視為布爾值,并且會忽略該value。而且:
<input type="checkbox" value="foo" v-model="isChecked" />
將和下面的代碼相同:
<input type="checkbox" value="foo" :checked="!!isChecked" @change="e => isChecked = e.target.checked" />
如果想要它是非布爾值,可以使用true-value和false-value屬性,它控制當選擇復選框時,模型將被設置成什么值。
<input type="checkbox" value="foo" v-model="isChecked" true-value="1" false-value="0">
與以下代碼相同
<input type="checkbox" value="foo" :checked="isChecked =='1'" @change="e => isChecked = e.target.checked?'1':'0'">
單一復選框的情況差不多就是這樣。如果有多個復選框共享一個數據源(v-model指定的值),那么這些復選框將填充一個數組,其值為所有勾選的復選框,但一定要在數據源中指定數據是一個數組類型,否則會產生一些奇怪的現象。來看一個多選項的示例:
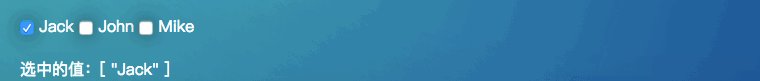
<!-- Template --> <div> <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> </div> <div>選中的值:{{checkedNames}}</div> // JavaScript var app = new Vue({ el: '#app', data: { checkedNames: [] } })
效果如下:

當我們使用多個復選框時,true-value和false-value屬性不再有效。同時在模板中像上面示例使用方式,很難保證一致性,所以最好的方式是將一些邏輯移到組件的方法上。不過我們這節并不介紹怎么應用到組件中,因為我們還沒有學習Vue的組件怎么創建。如果你感興趣的話,可以觀注后續更新的內容,我們將會花一節內容來看看怎么完成自定義的復選框組件。
單選按鈕
v-model在單選按鈕上的使用,咱們先來上實例代碼吧:
<!-- Template --> <div id="app"> <div> <input type="radio" v-model="selected" value="CSS" id="css"/> <label for="css">CSS</label> <input type="radio" v-model="selected" value="HTML" id="html"/> <label for="html">HTML</label> <input type="radio" v-model="selected" value="JavaScript" id="javascript"/> <label for="javascript">JavaScript</label> <br> <div>你最喜歡的是:{{selected}}</div> </div> </div> // JavaScript var app = new Vue({ el: '#app', data: { selected: null } })
更新瀏覽器,看到的效果如下:

選擇框
v-model在選擇框上的使用,可以運用在單項選擇框和多項選擇框,不同的是,多項選擇框在數據源中應該是一個數組。比如下面的示例:
<!-- Template --> <div id="app"> <h1>選擇框</h1> <div> <select v-model="selected"> <option disabled value="">請選擇</option> <option>CSS</option> <option>HTML</option> <option>JavaScript</option> </select> <span>請選擇: {{ selected }}</span> </div> <div> <select v-model="multipleSelected" multiple> <option>CSS</option> <option>HTML</option> <option>JavaScript</option> <option>PHP</option> </select> <span>請選擇:{{multipleSelected}}</span> </div> </div> // JavaScript var app = new Vue({ el: '#app', data: { selected: null, multipleSelected: [] } })
效果如下:

如果 v-model 表達初始的值不匹配任何的選項,<select> 元素就會以”未選中”的狀態渲染。在 iOS 中,這會使用戶無法選擇第一個選項,因為這樣的情況下,iOS 不會引發 change 事件。因此,像以上提供 disabled 選項是建議的做法。
對于選擇框,如果是動態選擇框的話,我們可以利用前面學習的v-for指令來幫助我們:
<!-- Template --> <div id="app"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <div>你選擇了: {{ selected }}</div> </div> // JavaScript let app = new Vue({ el: '#pp', data: { selected: '請選擇', options: [ { text: 'One', value: 'CSS' }, { text: 'Two', value: 'HTML' }, { text: 'Three', value: 'JavaScript' } ] } })
效果是什么樣呢?自己動手寫一下。這里我們用到了Vue的一個新指令,那就是v-bind指令,他有什么功能或特性呢?咱們后續會學習。
上面向大家展示了v-model指令在常見的表單控件上的使用情況。建議大家自己動手擼一下代碼,體會將會更深。
v-model的修飾符
v-model還有一些修飾符的功能,主要有.lazy、number和.trim。其主要功能是:
.lazy:默認情況下,v-model在input事件中同步輸入框的值與數據,但添加了.lazy修飾符之后,從而轉變為在change事件中同步。簡單點說就是延遲了.number:如果想自動將用戶的輸入值轉換為Number類型(如果原值的轉換結果為NaN則返回原值),可以添加.number修飾符給v-model來處理輸入值.trim:如果要自動過濾用戶輸入的首尾空格,可以添加.trim修飾符給v-model上過濾輸入
路們來看一個示例:
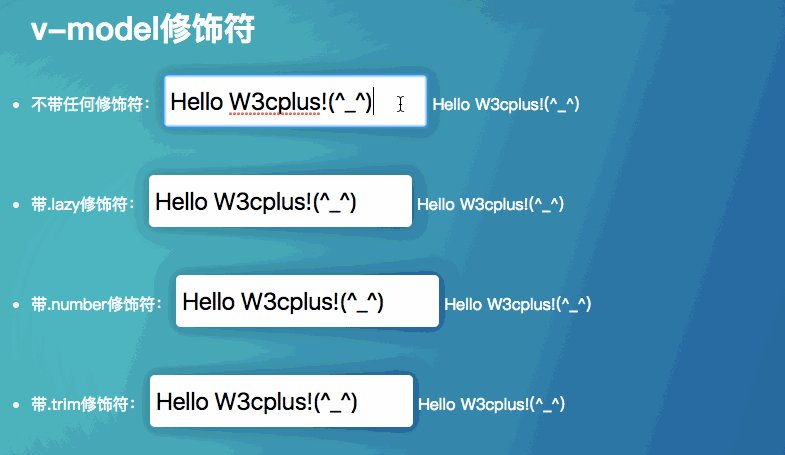
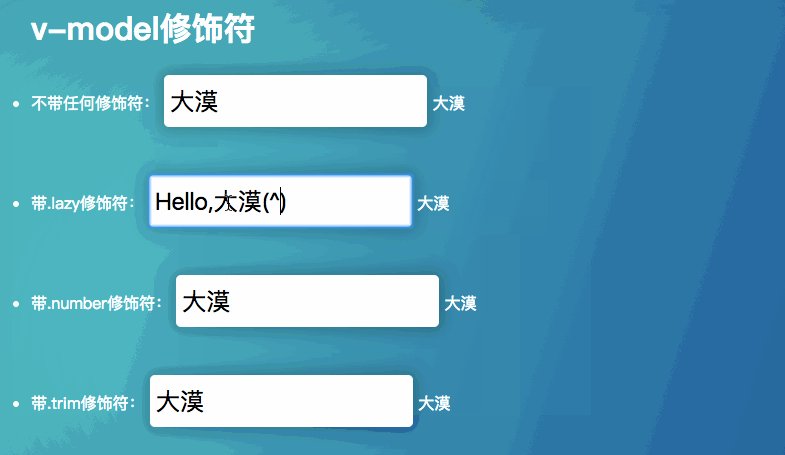
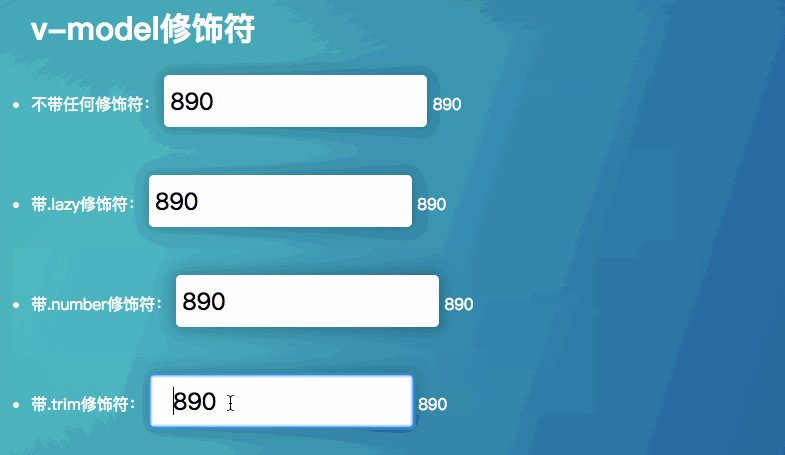
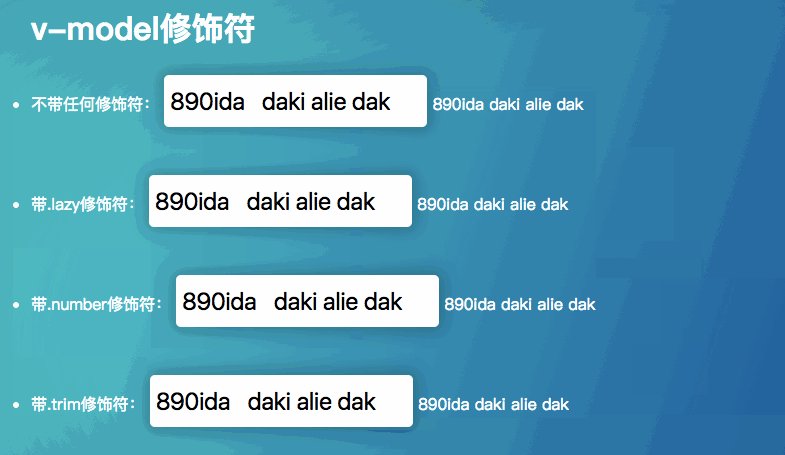
<!-- Template --> <div id="app"> <ul> <li> <label>不帶任何修飾符:</label> <input type="text" v-model="message" placeholder="Hello W3cplus!(^_^)" /> <span>{{message}}</span> </li> <li> <label>帶.lazy修飾符:</label> <input type="text" v-model.lazy="message" placeholder="Hello W3cplus!(^_^)" /> <span>{{message}}</span> </li> <li> <label>帶.number修飾符:</label> <input type="text" v-model.number="message" placeholder="Hello W3cplus!(^_^)" /> <span>{{message}}</span> </li> <li> <label>帶.trim修飾符:</label> <input type="text" v-model.trim="message" placeholder="Hello W3cplus!(^_^)" /> <span>{{message}}</span> </li> </ul> </div> // JavaScript var app = new Vue({ el: '#app', data: { message: 'Hello W3cplus!(^_^)', } })
刷新頁面看效果:

從上在的效果可以看出:
- 不帶修飾符:修改
input的值,message立馬變同步input的輸入值 - 帶
.lazy修飾符: 修改input的值,message并不會立馬同步input的輸入值,只有當input失去焦點時,message才會同步input的輸入值 - 帶
.number修飾符: 當輸入框的值,以數字加其他字符組合的內容,會自動去除其他的字符,只留數字;如果是其他字符加數字組合的內容,并不會刪除其他字符,只留數字。一般帶.number修飾符的input控制配合type="number"配合使用 - 帶
.trim修飾符:input輸入框開始或末尾有空字符,將會自動刪除空字符,如果空字符在其他字符中間,則不會刪除空字符
總結
這篇文章主要學習了Vue中的v-model的簡單功能,就是和表單控件實現雙向數據綁定。其實很多時候HTML內建的input類型有時不能滿足我們的需求。這個時候有需要通過Vue的組件系統來創建自定義行為而且可復用的input類型。這些input類型甚至可以和v-model一起使用。這就涉及到了Vue的組件。那么v-model怎么和組件一起使用呢?我們后續將會學習這部分,因為學習這部分內容,需要對組件有一定的了解。
原文地址:https://www.w3cplus.com/vue/v-model.html
(學習視頻分享:web前端開發、編程基礎視頻)
 站長資訊網
站長資訊網