css徑向漸變不可以改變角度。css徑向漸變使用radial-gradient()函數實現,語法“background:radial-gradient(類型 大小 at 位置, 開始顏色, …, 終止顏色 );”;該函數可以設置徑向漸變的漸變形狀(圓形或橢圓形)、漸變大小(最近端,最近角,最遠端,最遠角,包含或覆蓋)、漸變位置和漸變的起止顏色,但因此無法設置徑向漸變的角度。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3 徑向漸變
radial-gradient() 函數用徑向漸變創建" 圖像 "。徑向漸變由中心點定義。
徑向漸變允許你指定漸變的形狀(圓形或橢圓形)、大小(最近端,最近角,最遠端,最遠角,包含或覆蓋 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover))、位置和漸變的起止顏色。顏色起止(Color stops):就像用線性漸變,你應該沿著漸變線定義漸變的起止顏色。
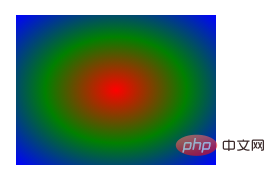
實例:以下實例演示了徑向漸變 – 顏色結點均勻分布:
#grad { background-image: radial-gradient(red, green, blue); }

語法:
background-image: radial-gradient( shape size at position, start-color, …, last-color );
<radial - gradient> = radial-gradient( [ [ <shape> || <size> ] [ at <position> ]?,| at <position> ,] ? <color-stop> ]+)
| 值 | 描述 |
|---|---|
| shape | 確定圓的類型:
|
| size | 定義漸變的大小,可能值:
|
| position | 定義漸變的位置。可能值:
|
| start-color, …, last-color | 用于指定漸變的起止顏色。 |
下面為了更好的理解radial-gradient()具體的用法,我們主要通過不同的示例來對比CSS3徑向漸變的具體用法
示例一:
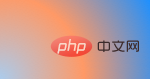
background: -moz-radial-gradient(#ace, #f96, #1E90FF); background: -webkit-radial-gradient(#ace, #f96, #1E90FF);
效果:


示例二:
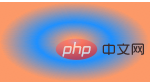
background: -moz-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%); background: -webkit-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);
效果如下:


從以上倆個示例的代碼中發現,他們起止色想同,但就是示例二定位了些數據,為什么會造成這么大的區別呢?其實在徑向漸變中雖然具有相同的起止色,但是在沒有設置位置時,其默認顏色為均勻間隔,這一點和我們前面的線性漸變是一樣的,但是設置了漸變位置就會按照漸變位置去漸變,這就是我們示例一和示例的區別之處:雖然圓具有相同的起止顏色,但在示例一為默認的顏色間隔均勻的漸變,而示例二每種顏色都有特定的位置。
示例三:
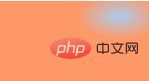
background: -moz-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF); background: -webkit-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);
效果如下:


示例四:
background: -moz-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF); background: -webkit-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF);
效果如下:


示例三和示例四我們從效果中就可以看出,其形狀不一樣,示例三程圓形而示例四程橢圓形狀,也是就是說他們存在形狀上的差異。然而我們在回到兩個示例的代碼中,顯然在示例三中設置其形狀為 circle,而在示例四中 ellipse,換而言之在徑向漸變中,我們是可以設置其形狀的。
示例五:
background: -moz-radial-gradient(ellipse closest-side, #ace, #f96 10%, #1E90FF 50%, #f96); background: -webkit-radial-gradient(ellipse closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
效果如下:


示例六:
background: -moz-radial-gradient(ellipse farthest-corner, #ace, #f96 10%, #1E90FF 50%, #f96); background: -webkit-radial-gradient(ellipse farthest-corner, #ace, #f96 10%, #1E90FF 50%, #f96);
效果如下:


從示例五和示例六中的代碼中我們可以清楚知道,在示例五中我人應用了closest-side而在示例六中我們應用了farthest-corner。這樣我們可以知道在徑向漸變中我們還可以為其設置大小(Size):size的不同選項(closest-side, closest-corner, farthest-side, farthest-corner, contain or cover)指向被用來定義圓或橢圓大小的點。 示例:橢圓的近邊VS遠角 下面的兩個橢圓有不同的大小。示例五是由從起始點(center)到近邊的距離設定的,而示例六是由從起始點到遠角的的距離決定的。
示例七:
background: -moz-radial-gradient(circle closest-side, #ace, #f96 10%, #1E90FF 50%, #f96); background: -webkit-radial-gradient(circle closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
效果如下:


示例八:
background: -moz-radial-gradient(circle farthest-side, #ace, #f96 10%, #1E90FF 50%, #f96); background: -webkit-radial-gradient(circle farthest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
效果如下:


示例七和示例八主要演示了圓的近邊VS遠邊 ,示例七的圓的漸變大小由起始點(center)到近邊的距離決定,而示例八的圓則有起始點到遠邊的距離決定。
示例九:
background: -moz-radial-gradient(#ace, #f96, #1E90FF); background: -webkit-radial-gradient(#ace, #f96, #1E90FF);
效果如下:


示例十:
background: -moz-radial-gradient(contain, #ace, #f96, #1E90FF); background: -webkit-radial-gradient(contain, #ace, #f96, #1E90FF);
效果如下:

示例九和示例十演示了包含圓 。在這里你可以看到示例九的默認圈,同一漸變版本,但是被包含的示例十的圓。
最后我們在來看兩個實例一個是應用了中心定位和full sized,如下所示:
/* Firefox 3.6+ */ background: -moz-radial-gradient(circle, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ /* Can't specify a percentage size? Laaaaaame. */ background: -webkit-gradient(radial, center center, 0, center center, 460, from(#ace), to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-radial-gradient(circle, #ace, #f96);
效果如下:


下面這個實例應用的是Positioned, Sized,請看代碼和效果:
/* Firefox 3.6+ */ /* -moz-radial-gradient( [ || ,]? [ || ,]? , [, ]* ) */ background: -moz-radial-gradient(80% 20%, closest-corner, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(radial, 80% 20%, 0, 80% 40%, 100, from(#ace), to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-radial-gradient(80% 20%, closest-corner, #ace, #f96);
效果如下:


擴展知識:
我們看看CSS3 重復漸變(Repeating Gradient)的應用。
如果您想重復一個漸變,您可以使用-moz-repeating-linear-gradient(重復線性漸變)和-moz-repeating-radial-gradient(重復徑向漸變)。 在下面的例子,每個實例都指定了兩個起止顏色,并無限重復。
background: -moz-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px); background: -webkit-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px); background: -moz-repeating-linear-gradient(top left -45deg, #ace, #ace 5px, #f96 5px, #f96 10px); background: -webkit-repeating-linear-gradient(top left -45deg, #ace, #ace 5px, #f96 5px, #f96 10px);
效果:



有關于CSS3漸變的東西就完了,大家看完了肯定會想,他主要用在哪些方面呢?這個說起來就多了,最簡單的就是制作背景,我們還可以應用其制作一些漂亮的按鈕,還可以用他來制作patterns,我在這里列出幾種制作patterns的示例代碼吧:
HTML代碼:
<ul> <li class="gradient gradient1"></li> <li class="gradient gradient2"></li> <li class="gradient gradient3"></li> <li class="gradient gradient4"></li> <li class="gradient gradient5"></li> <li class="gradient gradient6"></li> </ul>
CSS 代碼:
ul { overflow: hidden; margin-top: 20px; } li{ width: 150px; height: 80px; margin-bottom: 10px; float: left; margin-right: 5px; background: #ace; /*Controls the size*/ -webkit-background-size: 20px 20px; -moz-background-size: 20px 20px; background-size: 20px 20px; } li.gradient1 { background-image: -webkit-gradient( linear, 0 100%, 100% 0, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent) ); background-image: -moz-linear-gradient( 45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent ); background-image: -o-linear-gradient( 45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent ); background-image: linear-gradient( 45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, gba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent ); } li.gradient2 { background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent)); background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); } li.gradient3 { background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent)); background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); } li.gradient4 { background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent)); background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); } li.gradient5 { background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555)); background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, #555 75%), -moz-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(45deg, transparent 75%, #555 75%), -o-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent), linear-gradient(-45deg, #555 25%, transparent 25%, transparent), linear-gradient(45deg, transparent 75%, #555 75%), linear-gradient(-45deg, transparent 75%, #555 75%); } li.gradient6 { background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))), -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))); background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); }
效果:


(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網