實現步驟:1、用遍歷兄弟節點的函數(siblings()、next()等)獲取指定元素的兄弟節點,語法“指定元素.指定遍歷函數”;2、用text()或html()函數獲取被選節點的內容值,語法“兄弟節點.text()”或“兄弟節點.html()”。

本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery求兄弟節點的內容值,可以看出兩個部分:
-
查找兄弟節點
-
獲取被選節點的內容值
步驟1、查找兄弟節點
jquery中提供了多種獲取兄弟節點的函數,一般有七個:
-
siblings()方法,主要用于獲得指定元素的同級所有兄弟元素
-
next()方法,主要用于獲得指定元素的下一個兄弟元素
-
nextAll()方法,主要用于獲得指定元素的下一個同級的所有兄弟元素
-
nextUntil()方法,主要用于獲得指定元素的下一個兄弟元素,這個兄弟元素必須為指定元素與nextUntil()方法所設置元素之間的元素
-
prev()方法,主要用于獲得指定元素的上一級兄弟元素
-
prevAll()方法,主要用于獲得指定元素上一級所有的兄弟元素
-
prevUntil()方法,主要用于獲得指定元素的上一個兄弟元素,這個兄弟元素必須為指定元素與prevUntil()方法所設置元素之間的元素
示例:使用next()獲取被選元素h2的下一個兄弟節點
$("h2").next()
步驟2、獲取被選節點的內容值
-
使用text() 方法設置被選節點的文本內容
示例1:獲取下一個兄弟節點的內容值
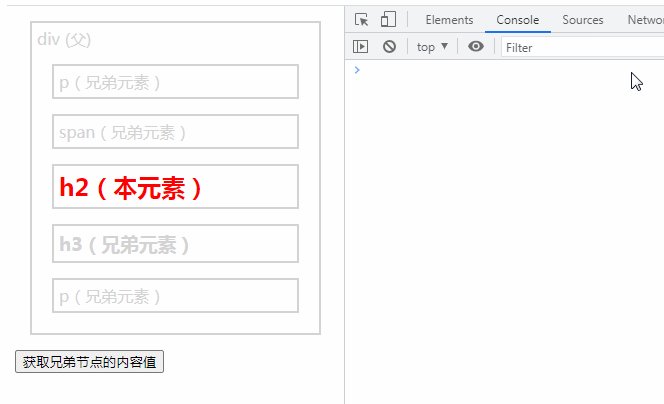
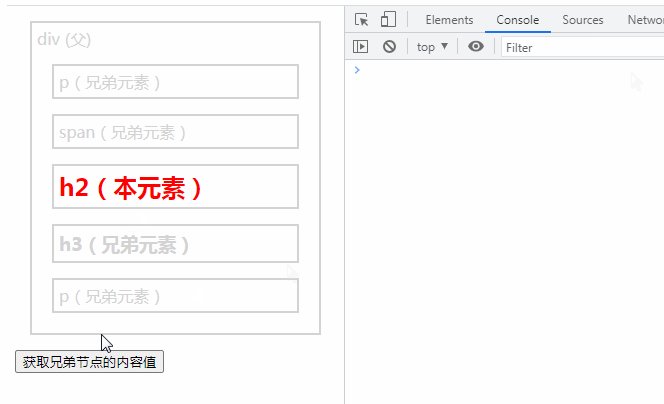
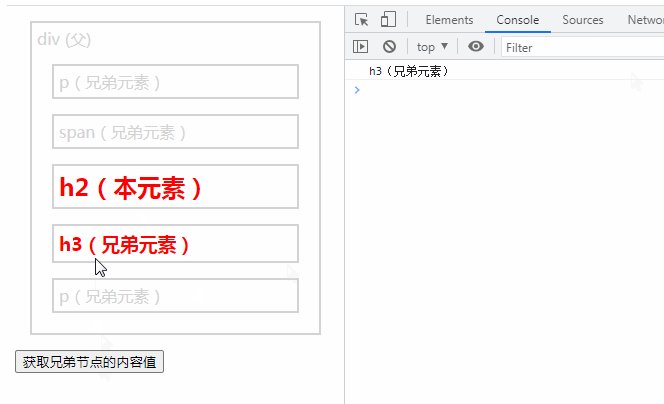
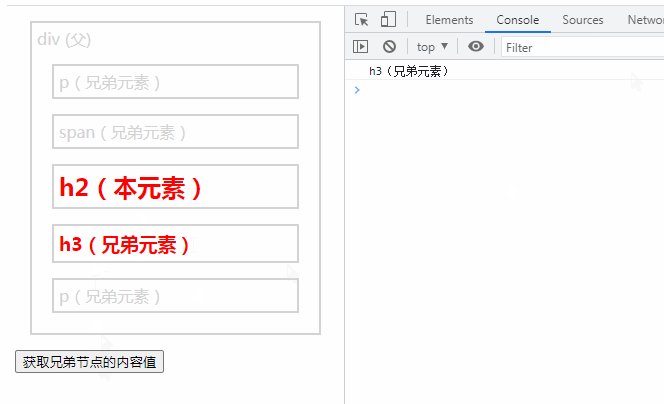
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings,.siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } .color{ color:red; } </style> <script src="js/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("h2").next().css("color","red"); var con=$("h2").next().text(); console.log(con); }); }); </script> </head> <body> <div class="siblings">div (父) <p>p(兄弟元素)</p> <span>span(兄弟元素)</span> <h2 class="color">h2(本元素)</h2> <h3>h3(兄弟元素)</h3> <p>p(兄弟元素)</p> </div> <button>獲取兄弟節點的內容值</button> </body> </html>

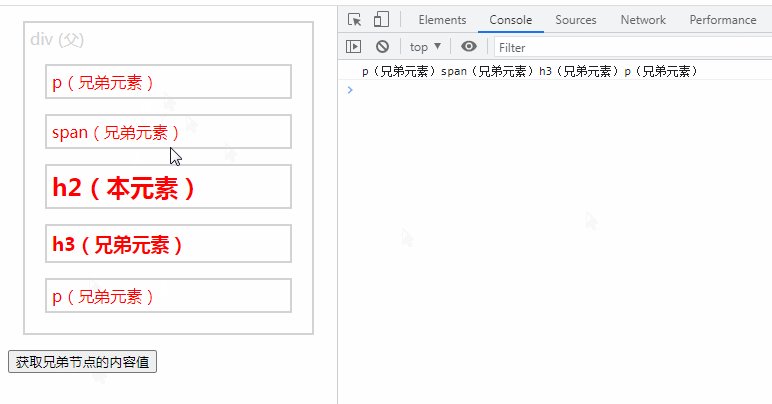
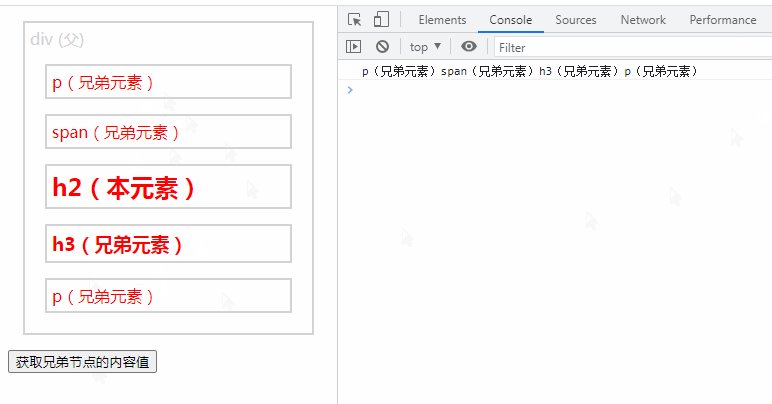
示例2:獲取全部兄弟節點的內容值
$(document).ready(function() { $("button").click(function() { $("h2").siblings().css("color","red"); var con=$("h2").siblings().text(); console.log(con); }); });

-
使用html()設置被選節點的內容(innerHTML)
示例:獲取上一個兄弟節點的內容值
$(document).ready(function() { $("button").click(function() { $("h2").next().css("color","red"); var con=$("h2").next().html(); console.log(con); }); });

【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網