本篇文章帶大家詳解Vue全家桶中的Vue-Router,了解一下路由的相關知識,希望對大家有所幫助!

如何快速入門VUE3.0:進入學習
前端路由的發展歷程
路由的概念在軟件工程中出現,最早是在后端路由中實現的,原因是web的發展主要經歷了這樣一些階段:
- 后端路由階段;
- 前后端分離階段;
- 單頁面富應用(SPA);
1. 后端路由階段
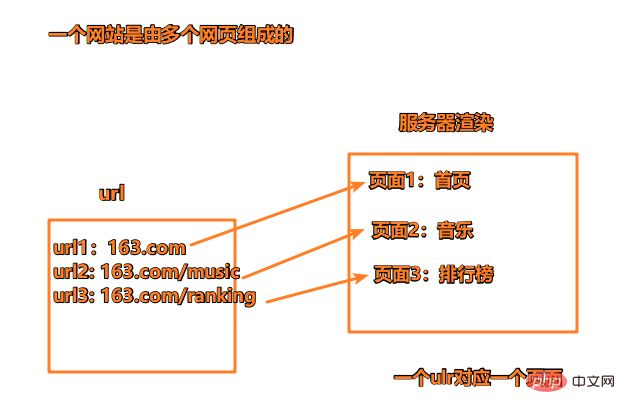
早起的網站開發整個HTML頁面是由服務器來渲染的,即服務器直接生產渲染好對應的HTML頁面, 返回給客戶端進行展示。如圖:

優點:利于SEO優化
缺點:整個頁面由后端人員維護,HTMl代碼以及數據對應邏輯會混合一起,編寫和維護十分糟糕。
2. 前后端分離
**前端渲染:**每次請求涉及到的靜態資源都會從靜態資源服務器獲取,這些資源包括HTML+CSS+JS,然后在前端對這些請求回來的資源進行渲染。客戶端的每一次請求,都會從靜態資源服務器請求文件,這個時候的后端就只是負責提供API了。
前后端分離:
- 后端只負責提供API,前端通過Ajax 獲取數據后通過JavaScript將數據渲染到頁面
- 后端專注于數據,前端專注于交互和可視化
單頁面(SPA)富應用階段:
- 在前后端分離的基礎上加了一層前端路由,前端來維護一套路由規則
- 核心:改變頁面URL,但不進行頁面刷新。
認識 vue-router
安裝 Vue-Router
npm install vue-router
步驟:
-
創建路由需要映射的組件 【
 站長資訊網
站長資訊網