css設置左邊距消失的方法:1、利用“margin-left”屬性,該屬性用于設置元素的左外邊距,語法為“margin-left:0;”;2、利用“padding-left”屬性,該屬性可以設置元素的左填充,也即左內邊距,語法為“padding-left:0;”。

前端(vue)入門到精通課程:進入學習
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css怎么設置左邊距消失
margin-left屬性設置元素的左邊距。
-
auto 瀏覽器設置的左外邊距。
-
length 定義固定的左外邊距。默認值是0。
-
% 定義基于父對象總寬度的百分比左外邊距。
padding-left屬性設置一個元素的左填充(空格)
-
length 規定以具體單位計的固定的左內邊距值,比如像素、厘米等。默認值是 0px。
-
% 定義基于父元素寬度的百分比左內邊距。此值不會如預期地那樣工作于所有的瀏覽器中。
示例如下:
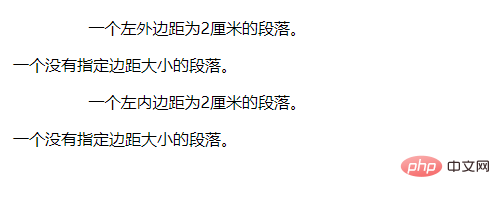
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> p.ex1 {margin-left:2cm;} p.ex2 {margin-left:0;} p.ex3 {padding-left:2cm;} p.ex4 {padding-left:0;} </style> </head> <body> <p class="ex1">一個左外邊距為2厘米的段落。</p> <p class="ex2">一個沒有指定邊距大小的段落。</p> <p class="ex3">一個左內邊距為2厘米的段落。</p> <p class="ex4">一個沒有指定邊距大小的段落。</p> </body> </html>
輸出結果:

(學習視頻分享:css視頻教程、html視頻教程)
 站長資訊網
站長資訊網