在jquery中,可以利用val()方法來改變input的value屬性;val()方法用于返回或者設(shè)置被選元素的value屬性,value屬性用于規(guī)定input元素的值,語法為“$(input元素對象).val(input修改后的value屬性值);”。

前端(vue)入門到精通課程:進(jìn)入學(xué)習(xí)
本文操作環(huán)境:windows10系統(tǒng)、jquery3.6.1版、Dell G3電腦。
jquery怎么改變input的value屬性
val() 方法返回或設(shè)置被選元素的 value 屬性。
-
當(dāng)用于返回值時:
該方法返回第一個匹配元素的 value 屬性的值。
-
當(dāng)用于設(shè)置值時:
該方法設(shè)置所有匹配元素的 value 屬性的值。
注意:val() 方法通常與 HTML 表單元素一起使用。
語法
返回 value 屬性:
$(selector).val()
設(shè)置 value 屬性:
$(selector).val(value)
示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("input").val("PHP中文網(wǎng)"); }); }); </script> </head> <body> <p>名稱: <input type="text" name="user" value="www.php.cn"></p> <button>設(shè)置input的值</button> </body> </html>
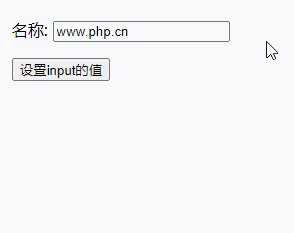
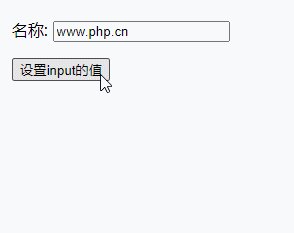
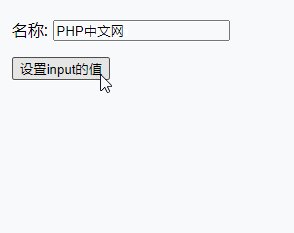
輸出結(jié)果:

相關(guān)教程推薦:jQuery視頻教程
 站長資訊網(wǎng)
站長資訊網(wǎng)