
前端(vue)入門到精通課程:進入學習
閱讀本文,你將:
-
學會幾個超級超級實用的 響應頭,解決你工作中遇到的問題。
-
不僅解決問題,還能讓你在 和后端、運維撕逼時 占據上風。
學習 響應頭 很重要嗎?
真的很重要。
不信你看看下面的場景,眼熟不?
一、預覽、下載 讓人操碎了心?
1.1 場景
我不止一次聽到同事、群友們討論這個問題:
“后端提供了一個
txt(或者url,可以當我用a標簽打開時,卻變成了預覽……怎么辦?救!!!”
此時,就會有人上去推薦 FileSaver.js 或者 “手寫讀流另存為”。
然后還有人附和…
我:???

這是需要寫代碼才能解決的問題嗎?
如果你有了解過 Content-Disposition 這個 Response Header,那你一定知道,只需要響應頭上增加一行,問題就能迎刃而解。
1.2 介紹
Content-Disposition:這個響應頭可以決定內容是 預覽 還是 下載。
它支持三種格式的值:
-
Content-Disposition: inline
此時,消息體會以頁面的一部分或者整個頁面的形式展示。(預覽) -
Content-Disposition: attachment
消息體應該被下載,默認文件名和url格式有關。 -
Content-Disposition: attachment; filename="filename.jpg"
消息體應該被下載,默認文件名可指定。
注:如果需要預覽,需要配合適當的
Content-Type食用;
1.3 示例
為此,我特意寫了一個 express 小示例。
大抵是在 express 應用下寫了三個路由,如下:
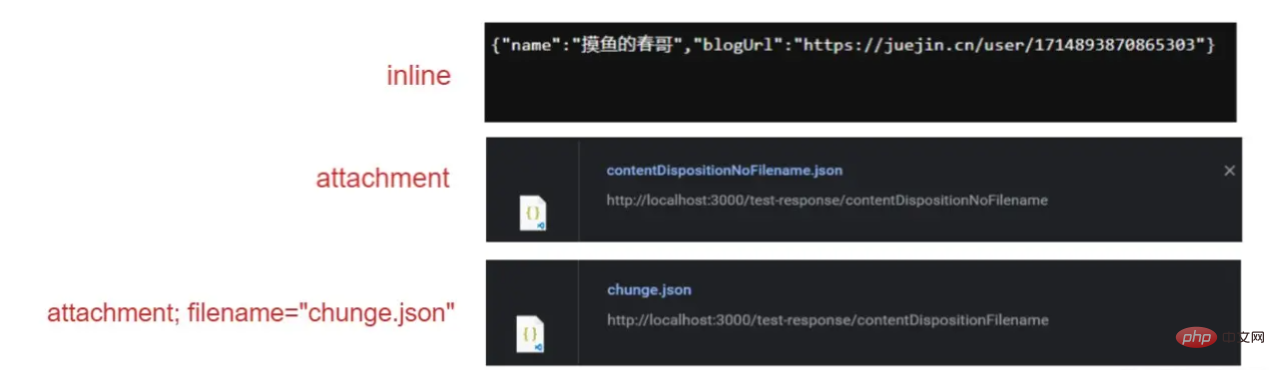
const user = { name: "摸魚的春哥", blogUrl: "https://juejin.cn/user/1714893870865303" } const contentDispositionInline = async (req, res, next) => { res.setHeader('Content-Disposition', 'inline') res.send(user) } const contentDispositionFilename = async (req, res, next) => { res.setHeader('Content-Disposition', 'attachment; filename="chunge.json"') res.send(user) } const contentDispositionNoFilename = async (req, res, next) => { res.setHeader('Content-Disposition', 'attachment') res.send(user) }
然后我分別訪問三個路由,效果差異:

二、項目升級了,需要客戶 清空緩存 ?
2.1 場景
實施:“客戶反饋Bug 還是沒修復。”
你:“哥,真修復了,要不你讓客戶清一下緩存?”
實施:“啊?客戶說他不會清……”
……
永遠不要期望你的客戶會進行 “那些研發才懂” 的操作。也不要把你的問題,歸因到 瀏覽器緩存 上。
瀏覽器緩存 是被發明出來優化用戶體驗的,并不是被發明出來阻礙用戶的。
因此,理解如何使用 Cache-Control 這個響應頭,是前端的必知技能。
2.2 介紹
Cache-Control:用來指定緩存機制。
緩存,作為前端八股文必考知識,相信大家已經耳熟能詳。 常見的 Cache-Control 屬性如下:
| Response Header屬性 | 值 | 含義 |
|---|---|---|
| cache-control | no-store | 不緩存,這個會讓客戶端、服務器都不緩存,也就沒有所謂的強緩存、協商緩存了。 |
| cache-control | public | 表明響應可以被任何對象(包括:發送請求的客戶端,代理服務器,等等)緩存,即使是通常不可緩存的內容。(例如:1.該響應沒有max-age指令或Expires消息頭;2. 該響應對應的請求方法是 POST 。) |
| cache-control | private | 表明響應只能被單個用戶緩存,不能作為共享緩存(即代理服務器不能緩存它)。私有緩存可以緩存響應內容,比如:對應用戶的本地瀏覽器。 |
| cache-control | max-age=<1000> | 設置緩存存儲的最大周期,超過這個時間緩存被認為過期(單位秒)。與Expires相反,時間是相對于請求的時間。 |
- 不緩存
不緩存是最容易理解,每一次請求都會從服務端重新獲取,不進行任何緩存。
此策略只需要賦予Cache-Control: no-store響應頭即可。 - 強緩存
有些資源文件,幾乎不會發生變化(比如已經hash化命名的文件),則可以直接從本地緩存獲取,這就是所謂的 強緩存 ;
通過cache-control: public/private或者cache-control: max-age=<1000>都可以指定機制為強緩存。 - 協商緩存
這是一種更為復雜緩存機制,無法再通過響應頭 簡單粗暴地 指定實現,而是需要前后端協作配合。
簡單來說,每次請求資源前前端會寫代前一次的響應hash,問詢服務端 資源是否發生過變化,從而達到準確緩存的效果。
本文不贅述,如果有興趣,可以參考此文:juejin.cn/post/703078…
2.3 實際生產如何運用?
- 凡是名稱帶有
hash值的資源,一律可以強緩存。
(畢竟內容一旦有變化,名稱的hash也跟著變了) - 凡是通過
cdn引入的第三方庫,均建議攜帶版本信息,這樣也可以強緩存。
(比如/xx/xx/jquery.min.js切換為jquery@3.6.0/dist/jquery.min.js) - 凡是
html、ico這類命名固定的文件,建議一律 不緩存 或者 協商緩存。
三、我的 Cookie 不可能這么可愛!
3.1 場景
"春哥春哥,為啥我登錄成功了,請求還是
401?"
"春哥春哥,為啥我存進
cookie的值取不到?"
"春哥春哥,這破
cookie是不是壞了,瀏覽器里看明明有值,為啥我訪問不了?"
我:“兄弟,你有了解過一個叫 set-cookie 的響應頭嗎?”

是它!是它!就是它!關于 cookie 的各種異常,全靠它!
3.2 介紹
Cookie 曾經是 Web 開發無法繞開的一道門檻,而現在它的存在感越來越弱,但海量的存量項目并不會因為技術的趨勢而消失,它們依然很有價值,依然需要維護。
而 set-cookie 響應頭正是 Cookie 體系中最為核心的 第一主角。
Set-Cookie: 是一個響應頭,服務端賦值,讓瀏覽器端產生 Cookie,并限定 Cookie 的各種特性。
這些特性就包括:
- 過期時限;
Expires=<date> - 存活周期;
Max-Age=<number>
在 cookie 失效之前需要經過的秒數。0或-1直接失效;此屬性的優先級高于Expires。 - 域名;
Domain=<domain-value>
指定cookie只能在什么域下生成;(允許通配,這個屬性主要出于安全性) - 路徑;
Path=<path-value>
比Domain更為細致的控制策略,甚至指定了xx路徑下才能發送Cookie。 - 只在
Https產生;Secure
如果set-cookie頭中有Secure屬性,那么瀏覽器只會在Https環境產生和發送Cookie。 - 禁用
js操作API;HttpOnly
如果set-cookie頭中有HttpOnly屬性,那么Cookie屬性的生成、讀寫、發送就只能由瀏覽器通過 "響應頭" 控制了,不在允許前端通過js操作Cookie。 - 是否允許跨域攜帶;
SameSite=<samesite-value>
支持屬性包括Strict、Lax、None,分別表示:Strict: 完全不能跨域攜帶;Lax: 只允許從外站導航到源站時攜帶CookieNone:跨域也行,不限制。
3.3 開發常見問題分析
-
為啥你登錄成功了,請求還是
401?早期非常多的項目,使用
Cookie作為用戶身份識別的手段,比如Spring MVC項目就是通過給Cookie一個JSeesionId的值作為識別,判斷你是否出于當前會話。而 "登錄了,卻還
401" 這個現象,如果服務端沒有問題的話,多半是 瀏覽器其實并未存儲Cookie。換個說法,你每次發起請求,服務端都認為你是一次 新的會話,和上一次 登錄的你 并非同一人。
如果你正處于
http環境,那你可能需要暫時移除Secure屬性。 -
存不進、取不出?
先確認 是否有域的限制、是否有路徑的限制、是否有HttpOnly?
逐一排查下來,問題不難解決。
(學習視頻分享:web前端)
 站長資訊網
站長資訊網