兩種調用方法:1、使用link標簽調用,語法“<link href="外部樣式表文件路徑" rel="stylesheet" type="text/css" />”;2、利用“@import”關鍵字調用,語法“<style type="text/css">@import url("外部樣式表文件路徑");</style>”。

前端(vue)入門到精通課程:進入學習
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
CSS外部樣式表
如果 CSS 樣式被放置在網頁文檔外部的文件中,則稱為外部樣式表,一個 CSS 樣式表文檔就表示一個外部樣式表。

實際上,外部樣式表也就是一個文本文件,擴展名為.css。當把CSS樣式代碼復制到一個文本文件中后,另存為.css文件,則它就是一個外部樣式表。
html頁面中調用外部樣式表的兩種方法
外部樣式表必須導入到網頁文檔中,才能夠被瀏覽器識別和解析。外部樣式表文件可以通過兩種方法導入到 HTML 文檔中。
1、使用 <link> 標簽調用(鏈接式)
使用 <link> 標簽調用外部樣式表文件:
<link href="外部樣式表文件路徑" rel="stylesheet" type="text/css" />
對各個屬性的說明:
-
href 屬性設置外部樣式表文件的地址,可以是相對地址,也可以是絕對地址。
-
rel 屬性定義關聯的文檔,這里表示關聯的是樣式表。
-
type 屬性定義導入文件的類型,同 style 元素一樣,text/css表明為 CSS 文本文件。
一般在定義 <link> 標簽時,應定義 3 個基本屬性,其中 href 是必須設置屬性。
通過 HTML 的 <link> 標簽,將外部樣式表文件鏈接到 HTML 文檔中,是網絡上網站應用最多的方式,同時也是最實用的方式。這種方法將 HTML 文檔和 CSS 文件完全分離,實現結構層和表示層的徹底分離,增強網頁結構的擴展性和 CSS 樣式的可維護性。
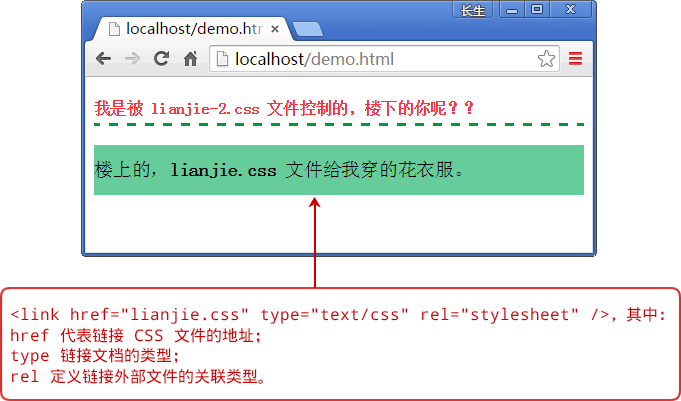
示例:使用鏈接式為 HTML 代碼應用樣式,書寫、更改方便。
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <link href="lianjie.css" type="text/css" rel="stylesheet" /> <link href="lianjie-2.css" type="text/css" rel="stylesheet" /> </head> <body> <p>我是被 lianjie-2.css 文件控制的,樓下的你呢??</p> <h3>樓上的,<span>lianjie.css</span> 文件給我穿的花衣服。</h3> </body> </html>

在上面示例中,通過 link 鏈接兩個 CSS 文件,且都有效,這也是網站制作者將公共部分放入一個 CSS 文件,當前頁面樣式編寫新的樣式文件。
lianjie.css 文件代碼:
h3{ font-weight: normal; /*取消標題默認加粗效果*/ background-color: #66CC99; /* 設置背景色 */ height: 50px; /*設置標簽的高度*/ line-height:50px; /* 設置標簽的行高 */ } span{ color: #FFOOOO; /* 字體顏色 */ font-weight:bold; /* 字體加粗 */ }
lianjie-2.css 文件代碼:
p{ color: #FF3333; /*字體顏色設置*/ font-weight: bold; /* 字體加粗 */ border-bottom: 3px dashed #009933; /* 設置下邊框線 */ line-height: 30px; /* 設置行高 */ }
鏈接式樣式使 CSS 代碼和 HTML 代碼完全分離,達到結構與樣式的分開,使 HTML 代碼專門構建頁面結構,而美化工作由 CSS 完成。
鏈接式導入 CSS 樣式的好處:
-
CSS 文件可以放在不同的 HTML 文件中,使網站所有頁面樣式統一;
-
再者將 CSS 代碼放入一個 CSS 文件中便于管理、減少代碼以及維護時間;
-
當修改 CSS 文件時,所有應用此 CSS 文件的 HTML 文件都將更新,而不必從服務器上將所有的頁面取回再修改完畢后上傳。
2、使用 @import 關鍵字調用(導入式)
@import指令是CSS語言的一部分,使用時把這個指令添加到HTML的一個<style>標簽中;
要與外部的CSS文件關聯起來,得使用url而不是href,并且要把路徑放在一個圓括號里面;
<style type="text/css"> @import url("外部樣式表文件路徑"); </style>
在 @import 關鍵字后面,利用 url() 函數包含具體的外部樣式表文件的地址。
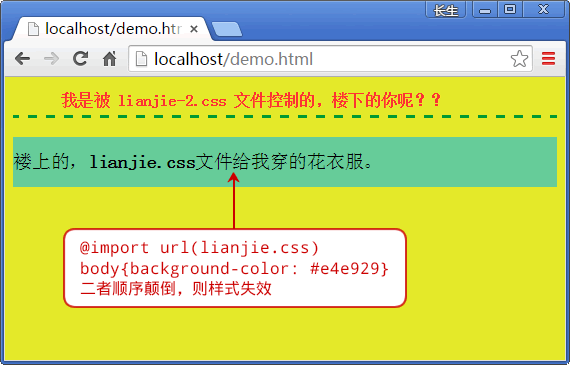
示例:導入樣式表 lianjie.css 和 daoru.css 以及書寫 <body> 標簽的背景色,注意導入樣式表和 <body> 標簽樣式的前后不可顛倒。
<html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> @import url(lianjie.css); @import url(daoru.css); body { background-color: #e4e929; } </style> </head> <body> <div> <p>我是被 lianjie-2.css 文件控制的,樓下的你呢??</p> <h3>褸上的,<span>lianjie.css</span>文件給我穿的花衣服。</h3> </div> </body> </html>

在上面示例中,必須是@import url("lianjie-2.css"); p{text-indent: 3em;},而不能是p{text-indent:3em;} @import url("lianjie-2.css");,否則將導入效果無效。在 CSS 文件中也需要將 @import 放在前面,后面加入 CSS 樣式,否則也是無效。
lianjie.css 文件代碼,同上一個示例即鏈接式。
daoru.css 文件代碼:
@import url("lianjie-2.css"); p { text-indent: 3em; }
兩種方式(link和@import)的區別
<link>標簽屬于html標簽,而@import是css提供的一種方式,<link>標簽不僅可以引入css,還可以做其他事,而@import只能引入css;
加載順序的區別:當一個頁面被瀏覽時,link引入的css會被同步加載,而@import引用的css是等到其他元素全被下載完之后才被加載;
兼容性的不同:@import是CSS2.1才提出的,所以只有在IE5以上才支持,低版本的瀏覽器不支持,而<link>標簽無此問題;
當使用javascript控制DOM去改變樣式時,只能使用<link>標簽,因為@import不是DOM可以控制的。
(學習視頻分享:web前端入門)
 站長資訊網
站長資訊網