在css中,可以利用border-image屬性來實現花邊邊框。border-image屬性可以使用圖片來創建邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法“border-image: url(圖片路徑) 向內偏移值 圖像邊界寬度 outset 是否重復;”。

前端(vue)入門到精通課程:進入學習
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用border-image屬性來實現花邊邊框。
css border-image屬性
border-image屬性可以使用圖片來創建邊框,即給邊框加上背景圖片。沒錯,就是平常那一小小條的邊框,也能加圖片。
border-image是一個簡寫屬性:
-
border-image-source:用于指定要用于繪制邊框的圖像的位置
-
border-image-slice:圖像邊界向內偏移
-
border-image-width:圖像邊界的寬度
-
border-image-outset:用于指定在邊框外部繪制 border-image-area 的量
-
border-image-repeat:用于設置圖像邊界是否應重復(repeat)、拉伸(stretch)或鋪滿(round)。
省略的值設置為它們的默認值。
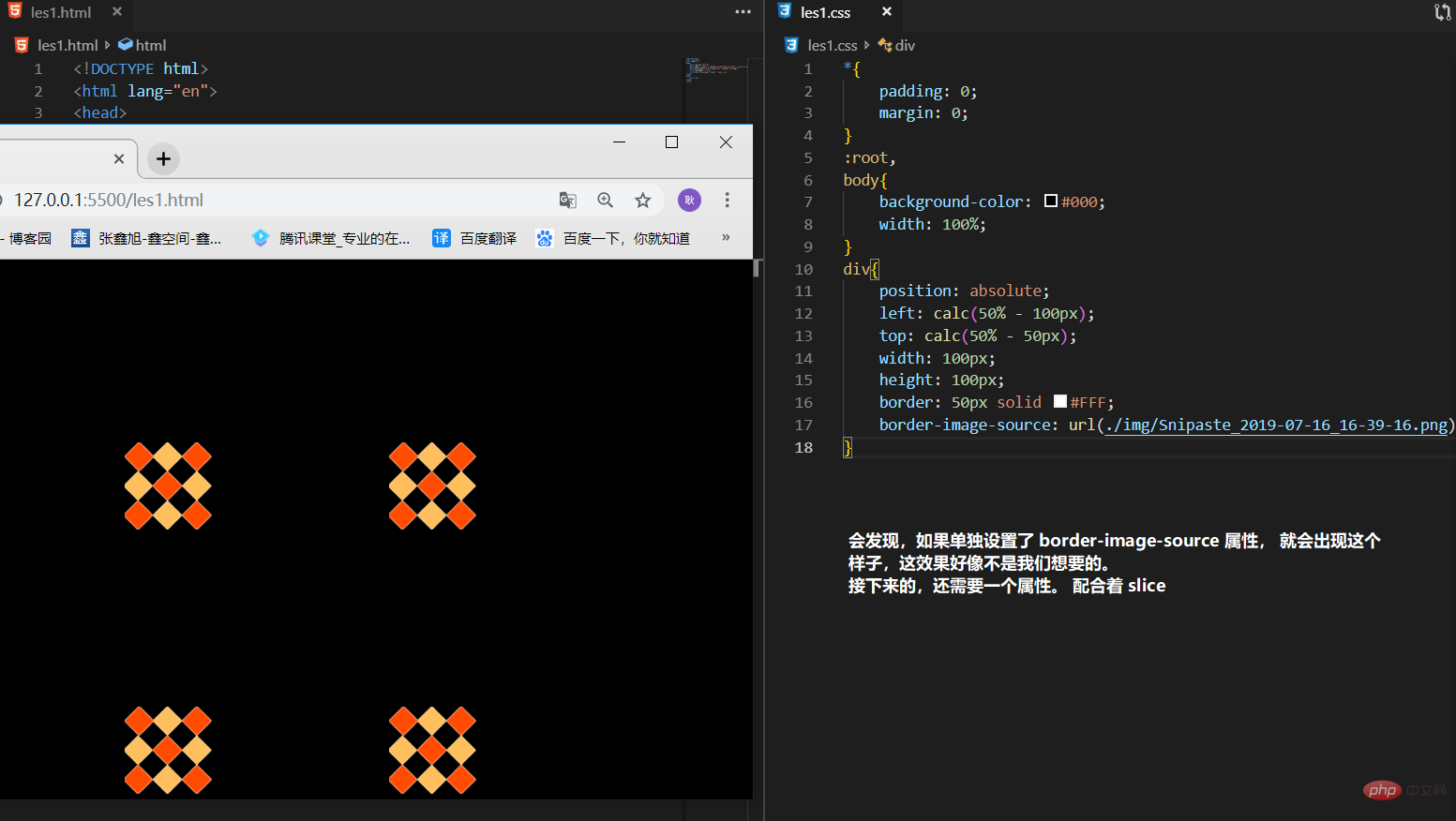
1、border-image-source: url()
設置邊框圖片的路徑

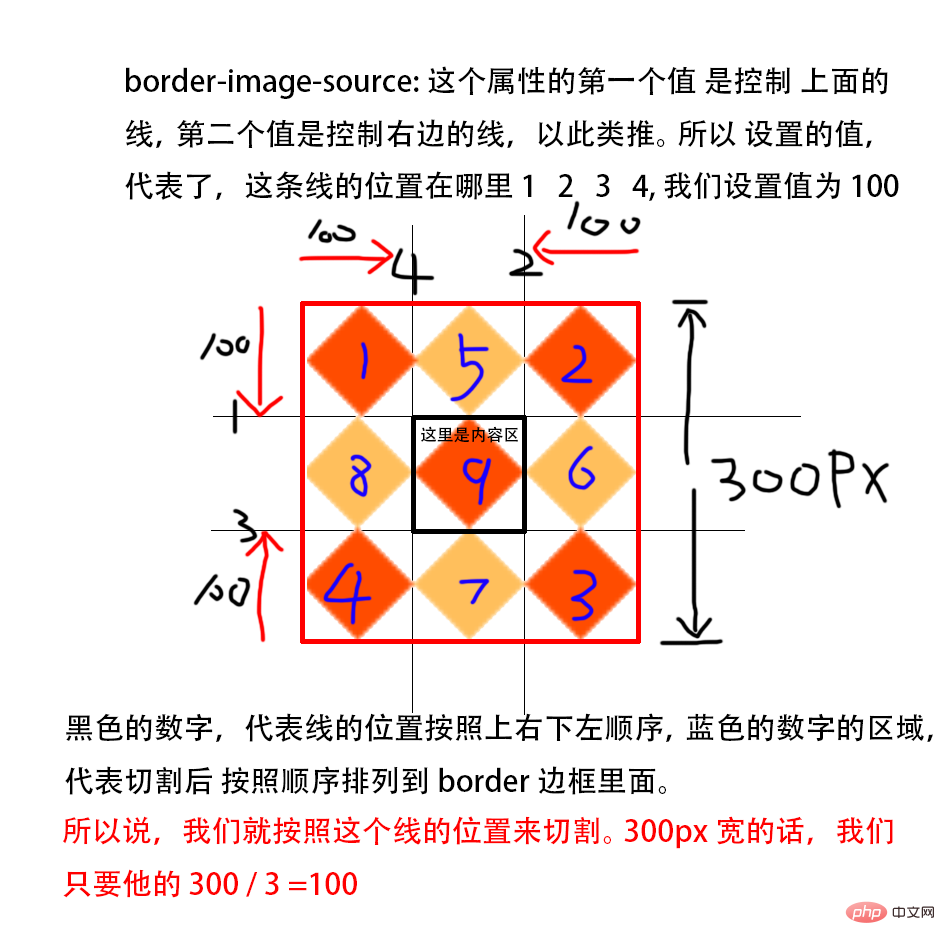
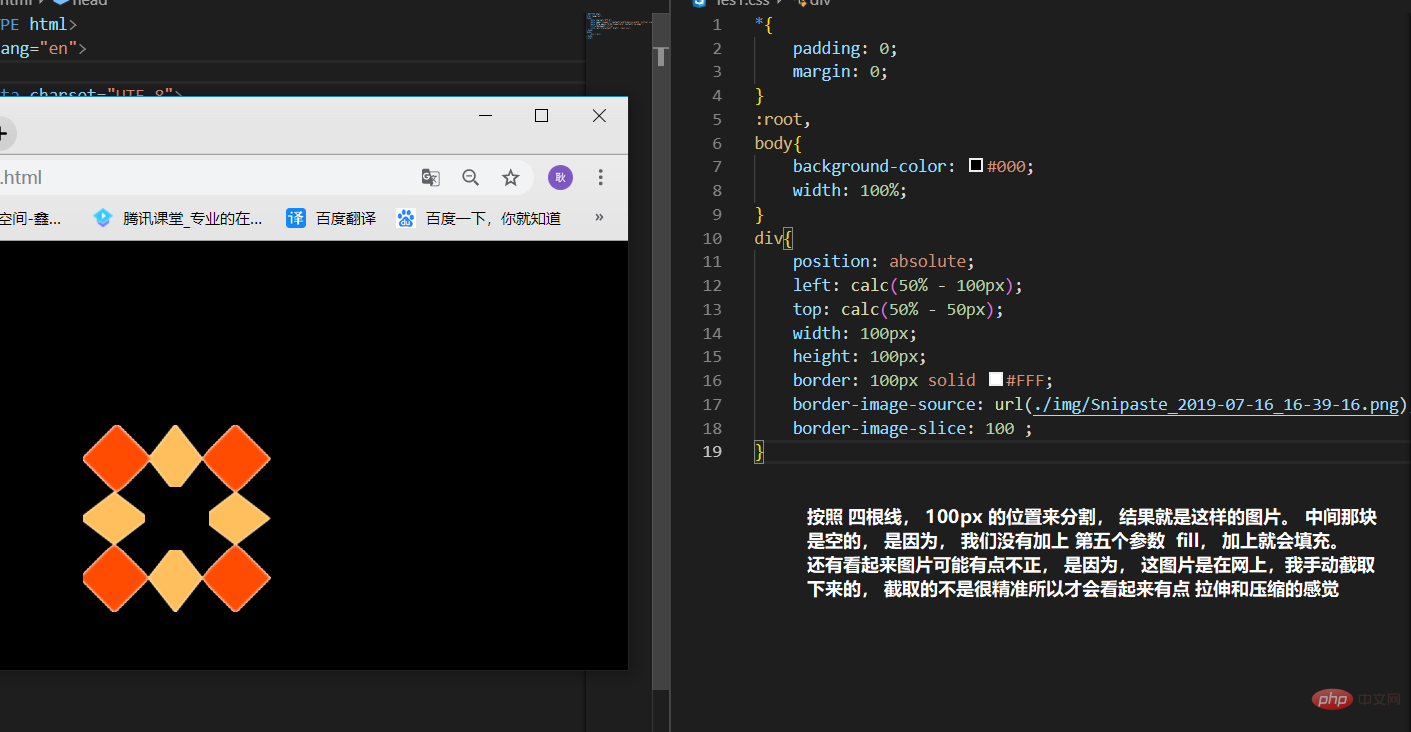
2、border-image-slice: 100 100 100 100 fill
用以指定從哪 4 個位置分割圖像(遵循上右下左的順序)。
參數可以填 5個, 前1~4 個參數 是按照線的位置分割,按照 上 右 下 左的順序進行分割, 值的設置跟其他值的縮寫方式一樣, 提供 2個 值 就是 上下 和 左右, 提供1個值 就設置4條線的位置。 注意 只能填數字, 百分比, 不能加上px。 100 就等于 100px
那么到底是怎么分割法的呢,看下面的圖片詳解,看起來可能有點亂, 認真看,還是看得懂的呢。 藍色數字 9 ,是內容區。 如果不填上第五個參數 fill, 是會空白的。


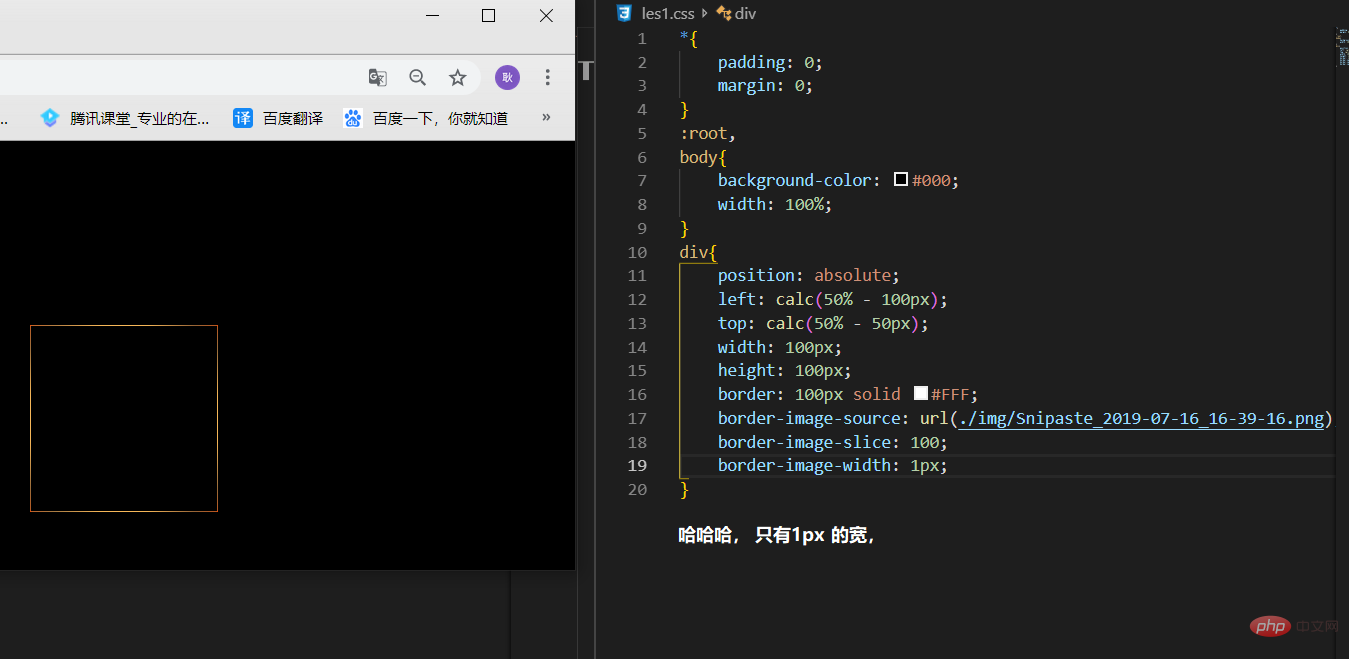
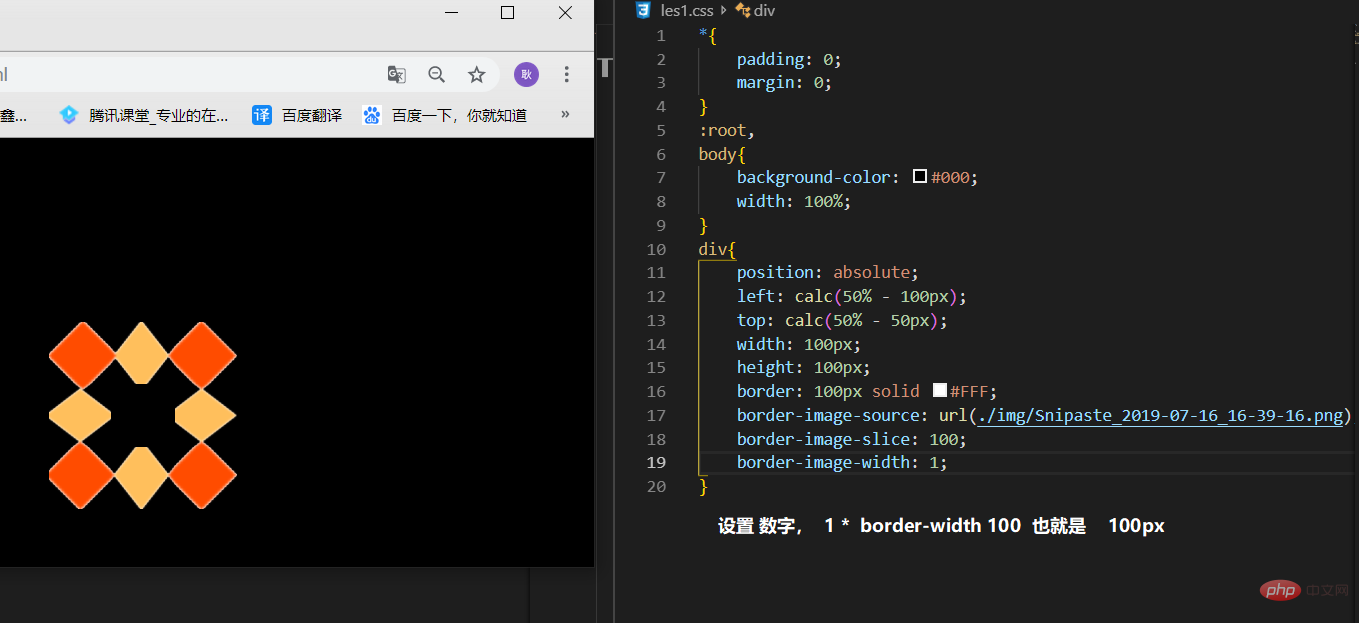
3、border-image-width: 1
設置邊框圖片的寬度。 可以設置 數字, 和 px, 數字的話是幾倍的意思。 1的話, 就是 1 * border-width, 也可以設置auto。 auto的計算方式是,取 border-image-slice 的值,然后加上 px 如果border-image-slice 的值為 100, 那么取過來, 加上 px 就是 100px。


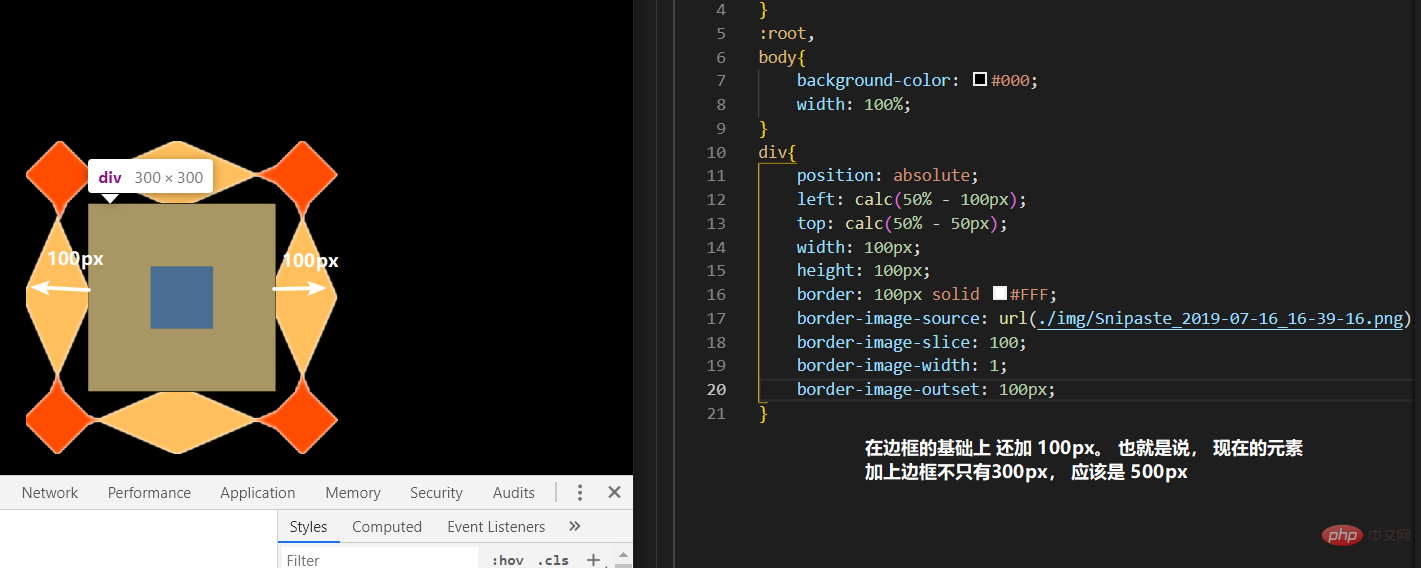
4、border-image-outset: 100px 100px 100px 100px
在原來的基礎上, 上 右 下 左 擴大100px , 可以簡寫。 也可以設置數字, 數字也一樣。是幾倍的意思。 1 代表 1倍 也就是 1* border-width(100) = 100px

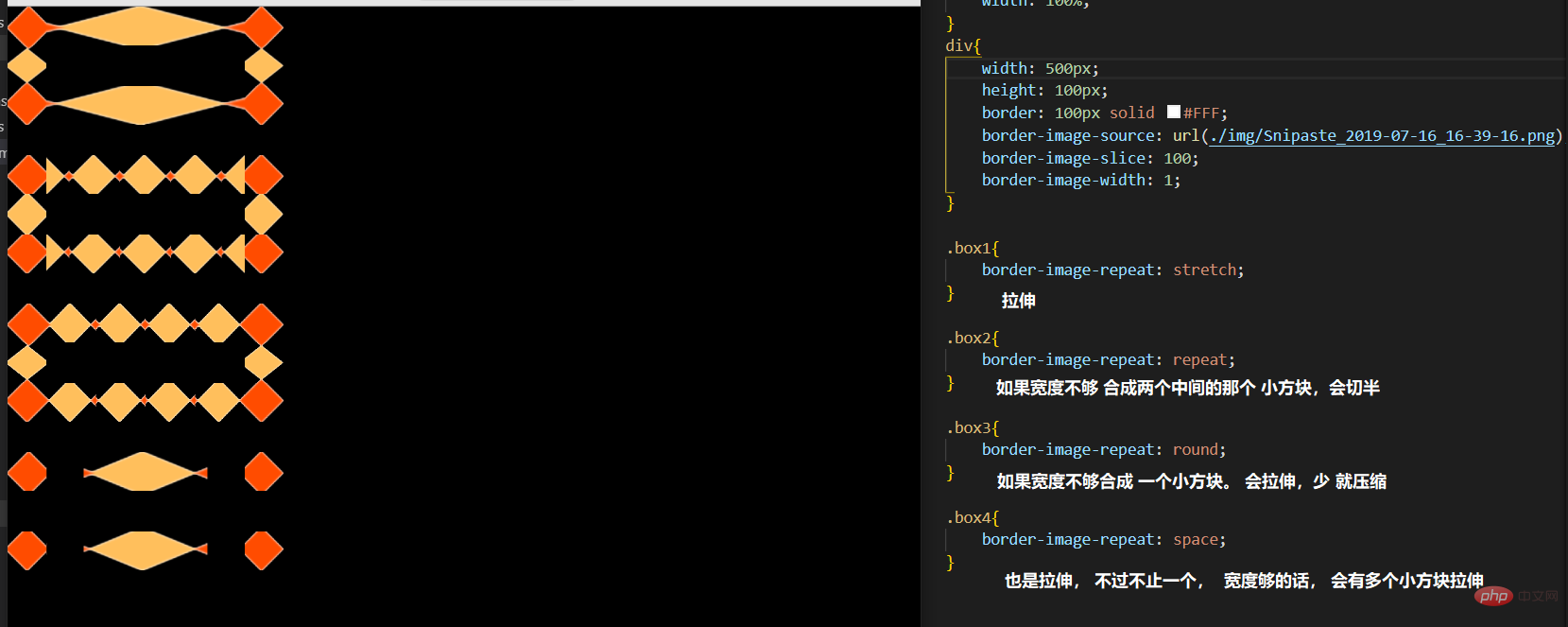
5、border-image-repeat:
參數:stretch repeat round space
按照什么方式來 平鋪。 可以填 兩個參數, 一個參數, 代表 四個方向的平鋪一樣。 兩個參數,第一個值 代表 水平方向,第二個值代表 垂直方向。
網上截圖,截的不好, 所以有中間那個小紅點,忽略它就好。 這個方法,兼容情況不是很好,一般沒有特殊情況,不會去設置它的。

最后,簡寫方式:
只能填,三個參數。 slice 和repeat 是可以填多個值的。
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 簡寫: 三個參數 source slice repeat */
(學習視頻分享:css視頻教程、web前端)
 站長資訊網
站長資訊網