css變形有6種屬性:1、transform,向元素應用2D或3D轉換;2、transform-origin,允許用戶改變被轉換元素的位置;3、transform-style,規定被嵌套元素如何在3D空間中顯示;4、perspective,規定3D元素的透視效果;5、perspective-origin,規定3D元素的底部位置;6、backface-visibility。

前端(vue)入門到精通課程:進入學習
API 文檔、設計、調試、自動化測試一體化協作工具:點擊使用
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3 轉換可以對元素進行移動、縮放、轉動、拉長或拉伸。轉換的效果是讓某個元素改變形狀,大小和位置。
css變形(轉換)屬性
| 屬性 | 描述 | CSS |
|---|---|---|
| transform | 向元素應用 2D 或 3D 轉換。 | 3 |
| transform-origin | 允許你改變被轉換元素的位置。 | 3 |
| transform-style | 規定被嵌套元素如何在 3D 空間中顯示。 | 3 |
| perspective | 規定 3D 元素的透視效果。 | 3 |
| perspective-origin | 規定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定義元素在不面對屏幕時是否可見。 | 3 |
CSS3 transform屬性
作用:transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
語法:
transform: none|transform-functions;
使用示例
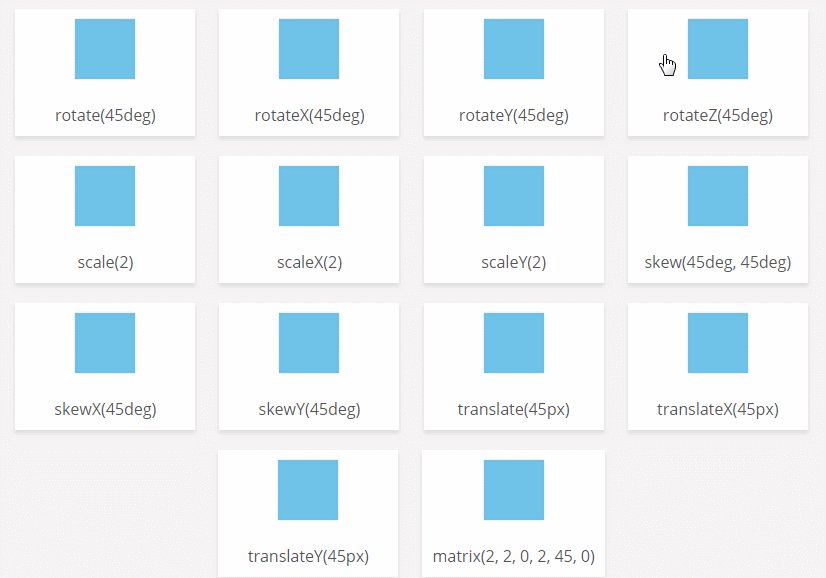
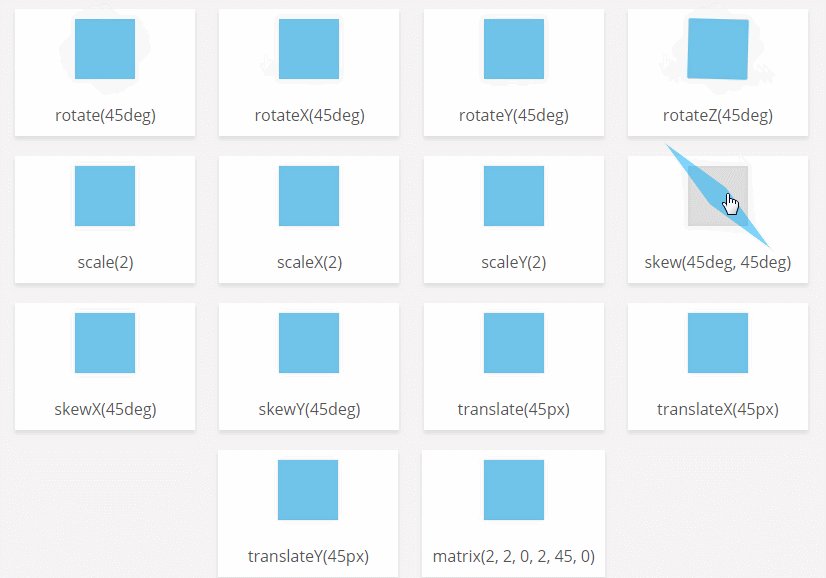
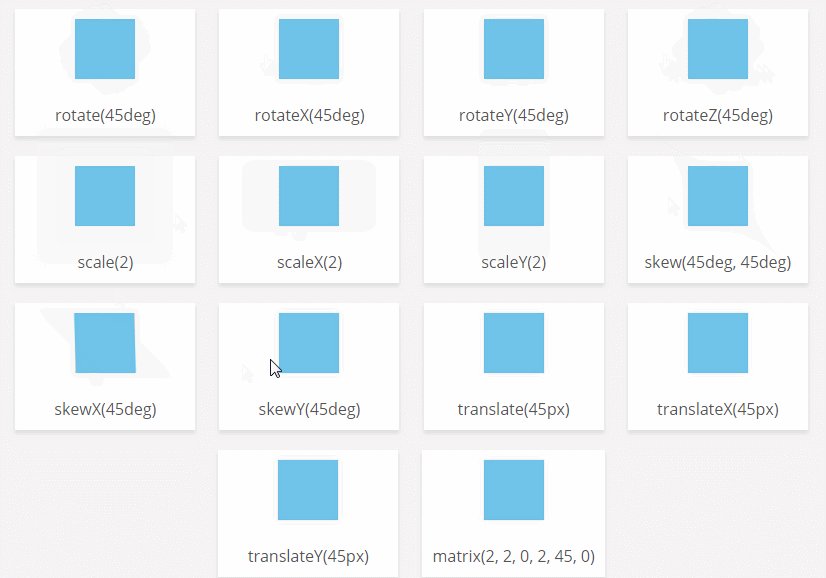
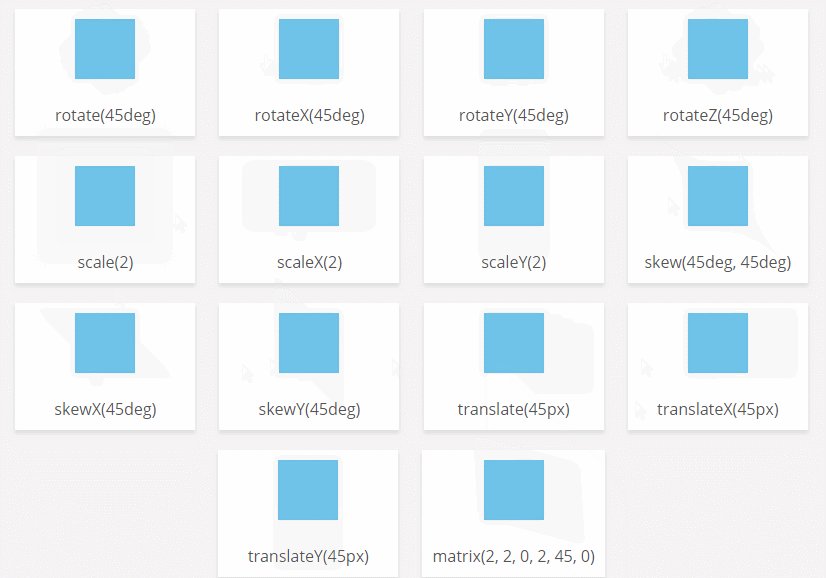
<!DOCTYPE html> <html> <head> <style> *, *:after, *:before { box-sizing: border-box; } body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center; } h2, h4 { font-weight: 400; color: #4d4d4d; } .card { display: inline-block; margin: 10px; background: #fff; padding: 10px; min-width: 180px; box-shadow: 0 3px 5px #ddd; color: #555; } .card .box { width: 60px; height: 60px; margin: auto; background: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc inset; } .card .box .fill { width: 60px; height: 60px; position: relative; background: #03A9F4; opacity: .5; box-shadow: 0 0 5px #ccc; -webkit-transition: 0.3s; transition: 0.3s; } .card p { margin: 25px 0 0; } .rotate:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .rotateX:hover .fill { -webkit-transform: rotateX(45deg); transform: rotateX(45deg); } .rotateY:hover .fill { -webkit-transform: rotateY(45deg); transform: rotateY(45deg); } .rotateZ:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .scale:hover .fill { -webkit-transform: scale(2, 2); transform: scale(2, 2); } .scaleX:hover .fill { -webkit-transform: scaleX(2); transform: scaleX(2); } .scaleY:hover .fill { -webkit-transform: scaleY(2); transform: scaleY(2); } .skew:hover .fill { -webkit-transform: skew(45deg, 45deg); transform: skew(45deg, 45deg); } .skewX:hover .fill { -webkit-transform: skewX(45deg); transform: skewX(45deg); } .skewY:hover .fill { -webkit-transform: skewY(45deg); transform: skewY(45deg); } .translate:hover .fill { -webkit-transform: translate(45px, 1em); transform: translate(45px, 1em); } .translateX:hover .fill { -webkit-transform: translateX(45px); transform: translateX(45px); } .translateY:hover .fill { -webkit-transform: translateY(45px); transform: translateY(45px); } .matrix:hover .fill { -webkit-transform: matrix(2, 2, 0, 2, 45, 0); transform: matrix(2, 2, 0, 2, 45, 0); } </style> </head> <body> <!-- Rotate--> <div class="card"> <div class="box rotate"> <div class="fill"></div> </div> <p>rotate(45deg) </p> </div> <div class="card"> <div class="box rotateX"> <div class="fill"></div> </div> <p>rotateX(45deg)</p> </div> <div class="card"> <div class="box rotateY"> <div class="fill"></div> </div> <p>rotateY(45deg)</p> </div> <div class="card"> <div class="box rotateZ"> <div class="fill"></div> </div> <p>rotateZ(45deg) </p> </div> <!-- scale--> <div class="card"> <div class="box scale"> <div class="fill"></div> </div> <p>scale(2)</p> </div> <div class="card"> <div class="box scaleX"> <div class="fill"></div> </div> <p>scaleX(2) </p> </div> <div class="card"> <div class="box scaleY"> <div class="fill"></div> </div> <p>scaleY(2) </p> </div> <!-- skew--> <div class="card"> <div class="box skew"> <div class="fill"></div> </div> <p>skew(45deg, 45deg) </p> </div> <div class="card"> <div class="box skewX"> <div class="fill"></div> </div> <p>skewX(45deg)</p> </div> <div class="card"> <div class="box skewY"> <div class="fill"></div> </div> <p>skewY(45deg)</p> </div> <!-- translate--> <div class="card"> <div class="box translate"> <div class="fill"></div> </div> <p>translate(45px) </p> </div> <div class="card"> <div class="box translateX"> <div class="fill"></div> </div> <p>translateX(45px)</p> </div> <div class="card"> <div class="box translateY"> <div class="fill"></div> </div> <p>translateY(45px)</p> </div> <div class="card"> <div class="box matrix"> <div class="fill"></div> </div> <p> matrix(2, 2, 0, 2, 45, 0)</p> </div> </body> </html>
效果圖:

CSS3 transform-origin屬性
作用:transform-origin 屬性允許您改變被轉換元素的位置。2D 轉換元素能夠改變元素 x 和 y 軸。3D 轉換元素還能改變其 Z 軸。
語法:
transform-origin: x-axis y-axis z-axis;
| 值 | 描述 |
| x-axis |
定義視圖被置于 X 軸的何處。可能的值: ● left ● center ● right ● length ● % |
| y-axis |
定義視圖被置于 Y 軸的何處。可能的值: ● top ● center ● bottom ● length ● % |
| z-axis | 定義視圖被置于 Z 軸的何處。可能的值:length |
注:該屬性必須與 transform 屬性一同使用。
使用示例
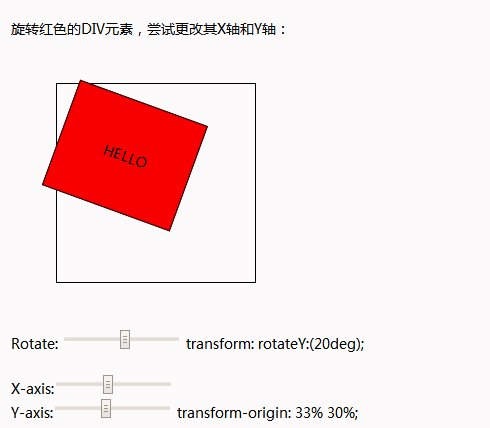
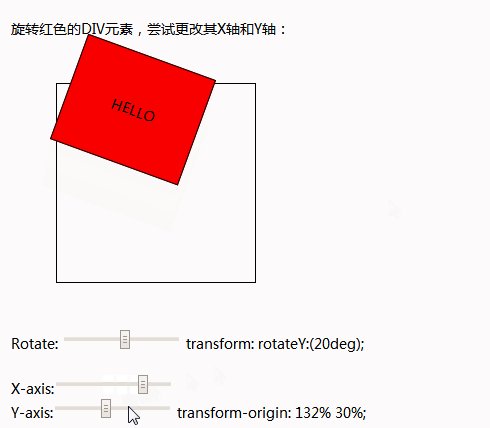
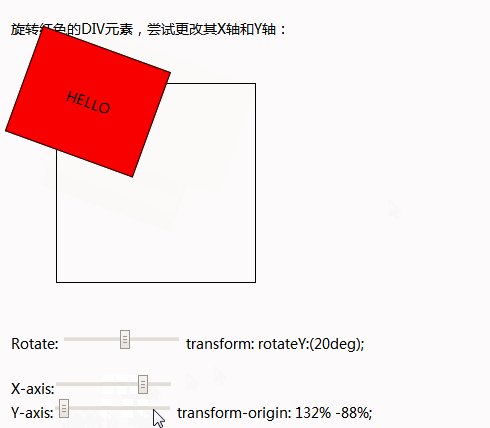
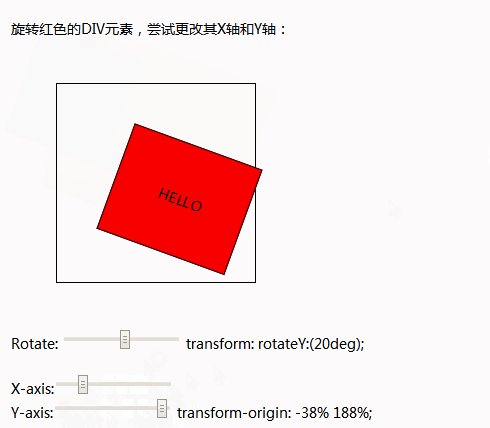
<!DOCTYPE html> <html> <head> <style> #div1 { position: relative; height: 200px; width: 200px; margin: 50px; padding:10px; border: 1px solid black; } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotate(45deg); transform-origin:20% 40%; -ms-transform: rotate(45deg); /* IE 9 */ -ms-transform-origin:20% 40%; /* IE 9 */ -webkit-transform: rotate(45deg); /* Safari and Chrome */ -webkit-transform-origin:20% 40%; /* Safari and Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -moz-transform-origin:20% 40%; /* Firefox */ -o-transform: rotate(45deg); /* Opera */ -o-transform-origin:20% 40%; /* Opera */ } </style> <script> function changeRot(value) { document.getElementById('div2').style.transform="rotate(" + value + "deg)"; document.getElementById('div2').style.msTransform="rotate(" + value + "deg)"; document.getElementById('div2').style.webkitTransform="rotate(" + value + "deg)"; document.getElementById('div2').style.MozTransform="rotate(" + value + "deg)"; document.getElementById('div2').style.OTransform="rotate(" + value + "deg)"; document.getElementById('persp').innerHTML=value + "deg"; } function changeOrg() { var x=document.getElementById('ox').value; var y=document.getElementById('oy').value; document.getElementById('div2').style.transformOrigin=x + '% ' + y + '%'; document.getElementById('div2').style.msTransformOrigin=x + '% ' + y + '%'; document.getElementById('div2').style.webkitTransformOrigin=x + '% ' + y + '%'; document.getElementById('div2').style.MozTransformOrigin=x + '% ' + y + '%'; document.getElementById('div2').style.OTransformOrigin=x + '% ' + y + '%'; document.getElementById('origin').innerHTML=x + "% " + y + "%"; } </script> </head> <body> <p>旋轉紅色的DIV元素,嘗試更改其X軸和Y軸:</p> <div id="div1"> <div id="div2">HELLO</div> </div> Rotate: <input type="range" min="-360" max="360" value="45" onchange="changeRot(this.value)" /> transform: rotateY:(<span id="persp">45deg</span>); <br><br> X-axis:<input type="range" min="-100" max="200" value="20" onchange="changeOrg()" id="ox" /><br> Y-axis:<input type="range" min="-100" max="200" value="40" onchange="changeOrg()" id="oy" /> transform-origin: <span id="origin">20% 40%</span>; </body> </html>
效果圖:

CSS3 transform-style屬性
作用:transform-style 屬性規定如何在 3D 空間中呈現被嵌套的元素。
語法:
transform-style: flat|preserve-3d;
flat:子元素將不保留其 3D 位置。
preserve-3d:子元素將保留其 3D 位置。
注:該屬性必須與 transform 屬性一同使用。
使用示例
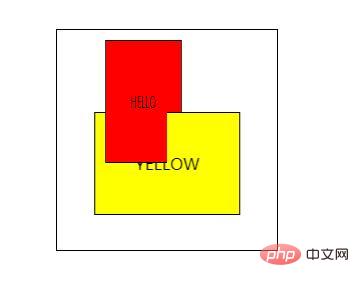
<!DOCTYPE html> <html> <head> <style> #div1 { position: relative; height: 200px; width: 200px; margin: 100px; padding:10px; border: 1px solid black; } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotateY(60deg); transform-style: preserve-3d; -webkit-transform: rotateY(60deg); /* Safari and Chrome */ -webkit-transform-style: preserve-3d; /* Safari and Chrome */ } #div3 { padding:40px; position: absolute; border: 1px solid black; background-color: yellow; transform: rotateY(80deg); -webkit-transform: rotateY(-60deg); /* Safari and Chrome */ } </style> </head> <body> <div id="div1"> <div id="div2">HELLO <div id="div3">YELLOW</div> </div> </div> </body> </html>
效果圖:

CSS perspective屬性
perspective 屬性定義 3D 元素距視圖的距離,以像素計。該屬性允許您改變 3D 元素查看 3D 元素的視圖。
當為元素定義 perspective 屬性時,其子元素會獲得透視效果,而不是元素本身。
語法
perspective: number|none;
| 值 | 描述 |
|---|---|
| number | 元素距離視圖的距離,以像素計。 |
| none | 默認值。與 0 相同。不設置透視。 |
注釋:perspective 屬性只影響 3D 轉換元素。
提示:請與 perspective-origin 屬性一同使用該屬性,這樣您就能夠改變 3D 元素的底部位置。
使用示例:
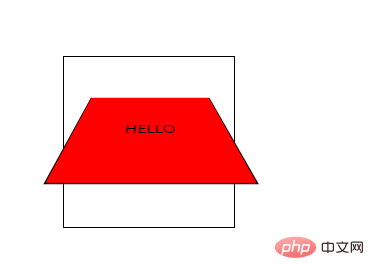
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #div1 { position: relative; height: 150px; width: 150px; margin: 50px; padding:10px; border: 1px solid black; perspective:150px; -webkit-perspective:150px; /* Safari and Chrome */ } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotateX(45deg); -webkit-transform: rotateX(45deg); /* Safari and Chrome */ } </style> </head> <body> <div id="div1"> <div id="div2">HELLO</div> </div> </body> </html>

CSS3 perspective-origin屬性
perspective-origin 屬性定義 3D 元素所基于的 X 軸和 Y 軸。該屬性允許您改變 3D 元素的底部位置。
定義時的perspective -Origin屬性,它是一個元素的子元素,透視圖,而不是元素本身。
perspective-origin: x-axis y-axis;
| 值 | 描述 |
|---|---|
| x-axis |
定義該視圖在 x 軸上的位置。默認值:50%。 可能的值:
|
| y-axis |
定義該視圖在 y 軸上的位置。默認值:50%。 可能的值:
|
使用示例:
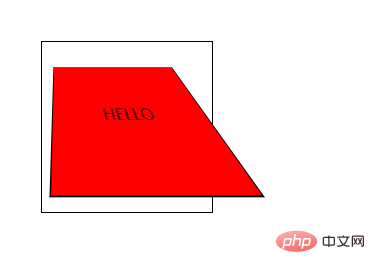
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #div1 { position: relative; height: 150px; width: 150px; margin: 50px; padding:10px; border: 1px solid black; perspective:150; perspective-origin: 10% 10%; -webkit-perspective:150; /* Safari and Chrome */ -webkit-perspective-origin: 10% 10%; /* Safari and Chrome */ } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotateX(45deg); -webkit-transform: rotateX(45deg); /* Safari and Chrome */ } </style> </head> <body> <div id="div1"> <div id="div2">HELLO</div> </div> </body> </html>

CSS3 backface-visibility屬性
作用:backface-visibility 屬性定義當元素不面向屏幕時是否可見。如果在旋轉元素不希望看到其背面時,該屬性很有用。
語法:
backface-visibility: visible|hidden;
visible:背面是可見的。
hidden:背面是不可見的。
注:只有 Internet Explorer 10+ 和 Firefox 支持 backface-visibility 屬性;Opera 15+、Safari 和 Chrome 支持需使用-webkit-backface-visibility 屬性替代。
使用示例
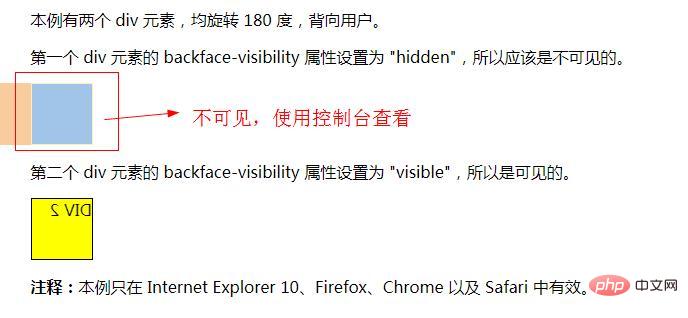
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> div { position:relative; height:60px; width:60px; border:1px solid #000; background-color:yellow; transform:rotateY(180deg); -webkit-transform:rotateY(180deg); /* Chrome and Safari */ -moz-transform:rotateY(180deg); /* Firefox */ } #div1 { -webkit-backface-visibility:hidden; -moz-backface-visibility:hidden; -ms-backface-visibility:hidden; } #div2 { -webkit-backface-visibility:visible; -moz-backface-visibility:visible; -ms-backface-visibility:visible; } </style> </head> <body> <p>本例有兩個 div 元素,均旋轉 180 度,背向用戶。</p> <p>第一個 div 元素的 backface-visibility 屬性設置為 "hidden",所以應該是不可見的。</p> <div id="div1">DIV 1</div> <p>第二個 div 元素的 backface-visibility 屬性設置為 "visible",所以是可見的。</p> <div id="div2">DIV 2</div> <p><b>注釋:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p> </body> </html>
效果圖:

(學習視頻分享:web前端)
 站長資訊網
站長資訊網