本篇文章給大家帶來了關于微信小程序的相關知識,其中主要介紹了關于宿主環境的相關問題,手機微信是小程序的宿主環境,小程序借助宿主環境提供的能力,可以實現許多普通網頁不能完成的功能,下面一起來看一下,希望對大家有幫助。

程序員必備接口測試調試工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api設計、調試、文檔、自動化測試工具
后端、前端、測試,同時在線協作,內容實時同步
【相關學習推薦:小程序學習教程】
小程序的宿主環境
手機微信是小程序的宿主環境,小程序借助宿主環境提供的能力,可以實現許多普通網頁不能完成的功能。例如:小程序調用微信提供的API實現掃碼,支付等功能。

小程序的宿主環境包含的內容:
通信模型
運行機制
組件
API
通信模型
1.通信的主體
小程序中通信的主體是渲染層和邏輯層,其中:
WXML 模板和 WXSS 樣式工作在渲染層
JS 腳本工作在邏輯層
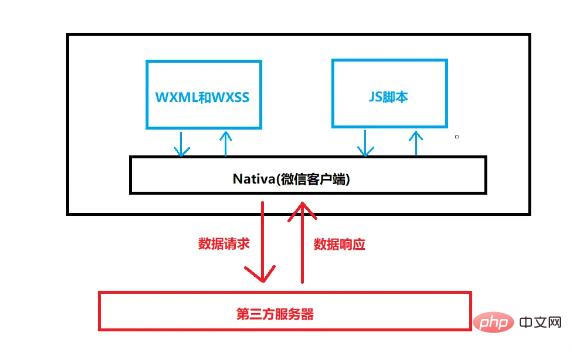
2.小程序的通信模型
小程序的通信模型分為兩部分:

渲染層和邏輯層之間的通信
邏輯層和第三方服務器之間的通信
兩者都通過微信客戶端進行轉發
運行機制
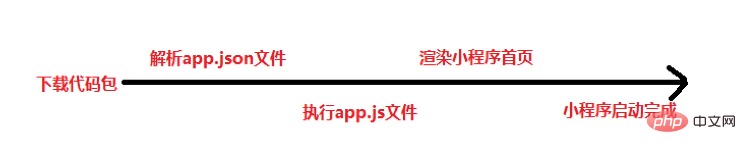
1.小程序的啟動過程
把小程序的代碼包下載到本地
解析 app.json 全局配置文件
執行 app.js 小程序入口文件,調用 App() 創建小程序實例
渲染小程序首頁
小程序啟動完成

2.頁面渲染的過程
加載解析頁面的 .json 配置文件
加載頁面的 .wxml 模板和 .wxss 樣式
執行頁面的 .js 文件,調用 Page() 創建頁面實例
頁面渲染完成
組件
1.小程序中組件的分類:
小程序中的組件也是由宿主環境提供的,開發者可以基于組件快速搭建出漂亮的頁面結構。官方把小程序的組件分為了 9 大類,分別是:
-
視圖容器
-
基礎內容
-
表單組件
-
導航組件
-
體組件
-
map 地圖組件
-
canvas 畫布組件
-
開放能力
-
無障礙訪問
2. 常用的視圖容器類組件
view
普通視圖區域
類似于 HTML 中的 div,是一個塊級元素
常用來實現頁面的布局效果
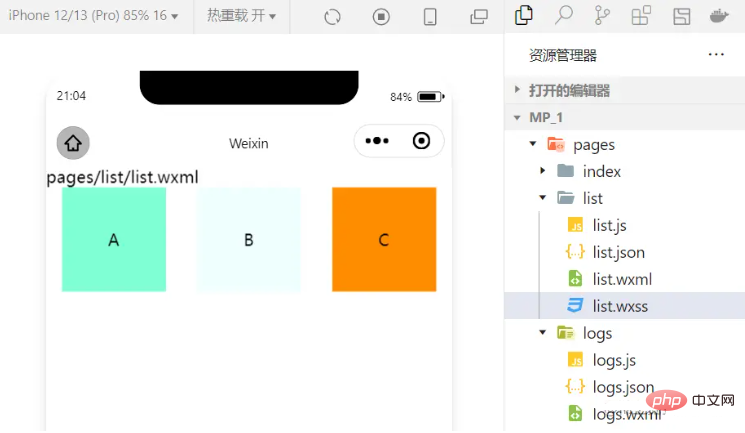
例如:使用flex實現橫向布局。
wxml代碼:
A B C
wxss代碼:
.container1 view{ width:100px; height:100px; text-align: center; line-height: 100px; } .container1 view:nth-child(1){ background-color: aquamarine; } .container1 view:nth-child(2){ background-color: azure; } .container1 view:nth-child(3){ background-color: darkorange; } .container1 { display: flex; justify-content: space-around; }
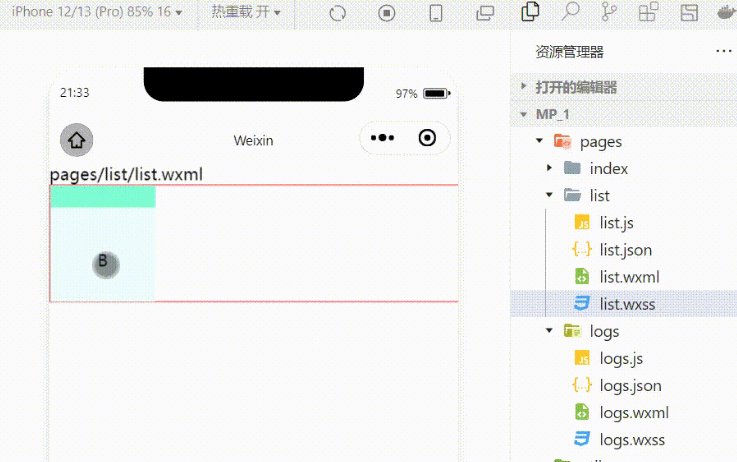
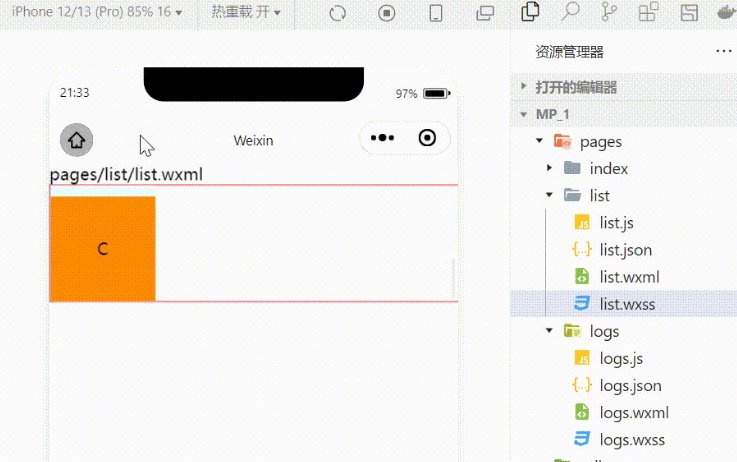
實現效果:

scroll-view
-
可滾動的視圖區域
-
常用來實現滾動列表效果
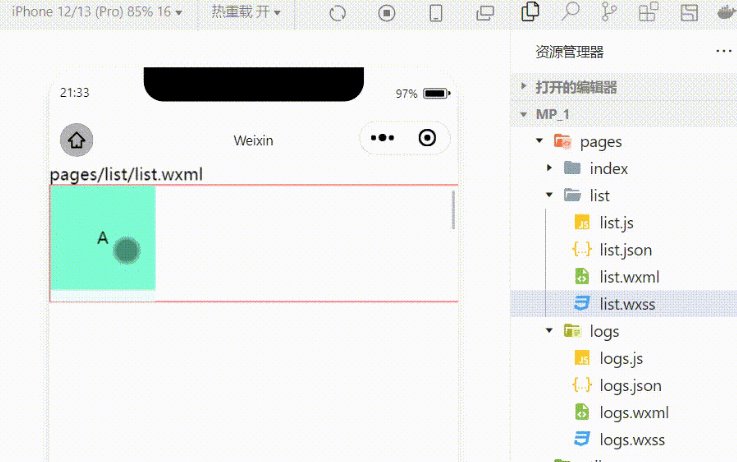
利用scroll-view實現上下滾動的效果
wxml代碼:
A B C
修改的wxss代碼:
.container1 { border:1px solid red; height:110px; /*使用scroll-view時設置固定的高度*/
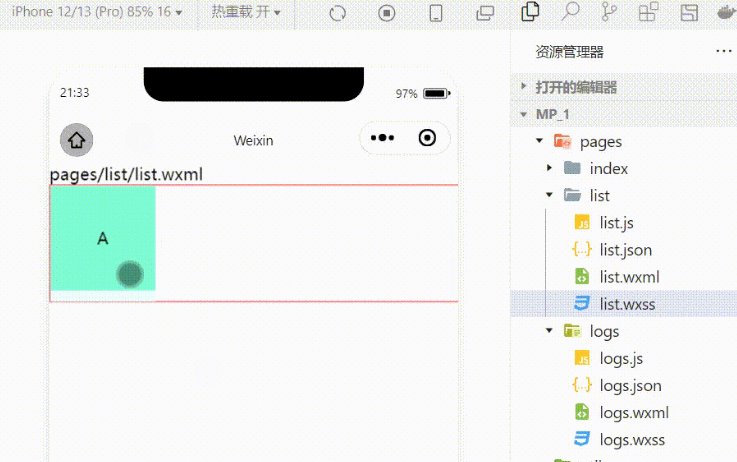
實現效果:

swiper 和 swiper-item
輪播圖容器組件 和 輪播圖 item 組件
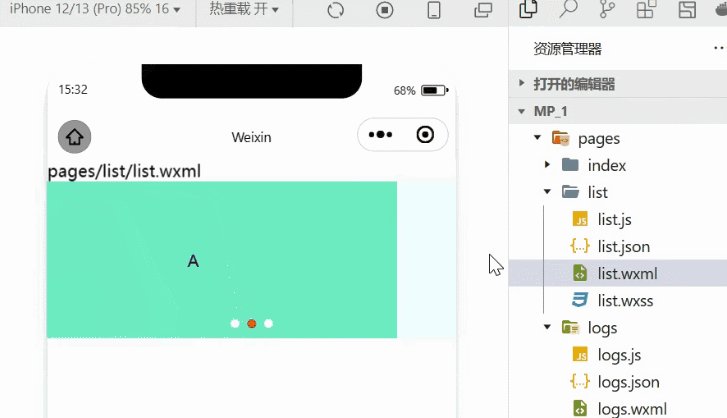
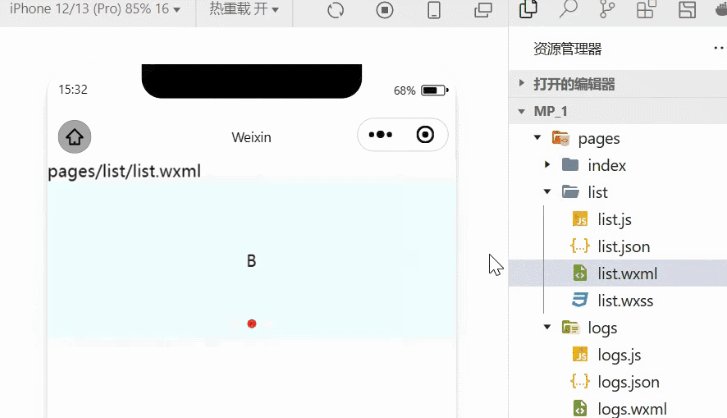
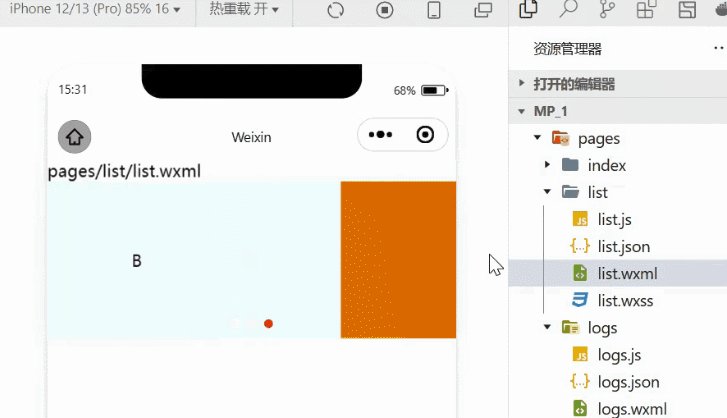
利用這兩個組件可以實現輪播圖效果:
wxml代碼:
A B C
wxss代碼:
.swiper-container{ height:150px; } .item{ height:100%; line-height: 150px; text-align: center; } swiper-item:nth-child(1) .item{ background-color: aquamarine; } swiper-item:nth-child(2) .item{ background-color: azure; } swiper-item:nth-child(3) .item{ background-color: darkorange; }
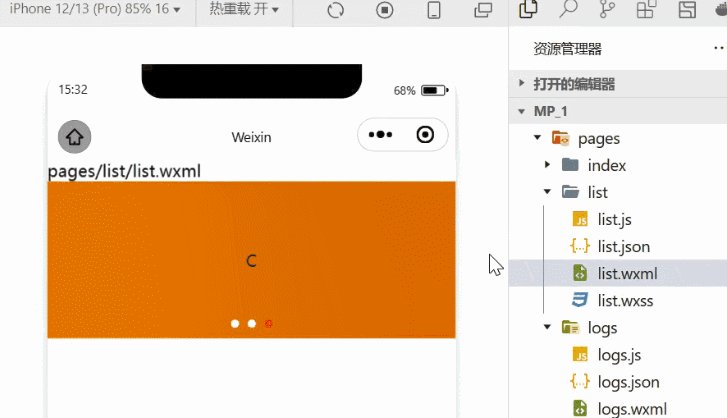
實現效果:

3.常用的基礎內容組件
text
文本組件
類似于 HTML 中的 span 標簽,是一個行內元素
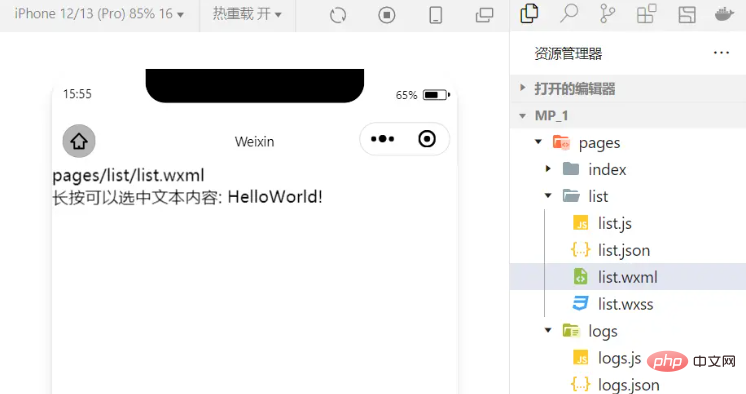
實現長按選中文本內容的效果
長按可以選中文本內容: HelloWorld!

rich-text
富文本組件支持把 HTML 字符串渲染為 WXML 結構
把 HTML 字符串渲染為對應的 UI 結構

4.其他常用組件
button
按鈕組件
功能比 HTML 中的 button 按鈕豐富
通過 open-type 屬性可以調用微信提供的各種功能(客服、轉發、獲取用戶授權、獲取用戶信息等)
image
圖片組件
image 組件默認寬度約 300px、高度約 240px
navigator
頁面導航組件
類似于 HTML 中的 a 鏈接,實現頁面的跳轉
5.API
小程序中的 API 是由宿主環境提供的,通過這些豐富的小程序 API,開發者可以方便的調用微信提供的能力,例如:實現支付,掃碼等功能。
小程序 API 的 3 大分類:
事件監聽 API
-
特點:以 on 開頭,用來監聽某些事件的觸發
-
舉例:wx.onWindowResize(function callback) 監聽窗口尺寸變化的事件
同步 API
-
特點1:以 Sync 結尾的 API 都是同步 API
-
特點2:同步 API 的執行結果,可以通過函數返回值直接獲取,如果執行出錯會拋出異常
-
舉例:wx.setStorageSync('key', 'value') 向本地存儲中寫入內容
異步 API
-
特點:類似于 jQuery 中的 $.ajax(options) 函數,需要通過 success、fail、complete 接收調用的結果
-
舉例:wx.request() 發起網絡數據請求,通過 success 回調函數接收數據
【相關學習推薦:小程序學習教程】
 站長資訊網
站長資訊網