控制臺是現(xiàn)代瀏覽器中的內(nèi)置調(diào)試器,熟練的Web開發(fā)人員會經(jīng)常使用console.log()在其代碼中打印消息和調(diào)試問題。控制臺(Console)主要是用來顯示網(wǎng)頁加載過程中產(chǎn)生各類信息;在測試界面時,如果出現(xiàn)Bug問題,一般情況下會在這欄展示,查看調(diào)試日志信息或者異常錯誤信息,然后前端開發(fā)工程師根據(jù)具體問題來調(diào)試,進行解決問題。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調(diào)試工具:點擊使用
本教程操作環(huán)境:windows7系統(tǒng)、javascript1.8.5版、Dell G3電腦。
控制臺是現(xiàn)代瀏覽器中的內(nèi)置調(diào)試器。熟練的Web開發(fā)人員會經(jīng)常使用 console.log() 在其代碼中打印消息和調(diào)試問題。該工具實際上還有很多很有用的功能和技巧,善用之可以極大提高Web開發(fā),網(wǎng)站調(diào)優(yōu)的效率。
可以從運行以下 Web 瀏覽器之一的任何遠程計算機系統(tǒng)輕松訪問 Web 控制臺:
-
谷歌瀏覽器
-
火狐瀏覽器
-
蘋果瀏覽器
-
Microsoft Internet Explorer 版本 11
-
。。。
開發(fā)者工具中的控制臺(Console)主要是用來顯示網(wǎng)頁加載過程中產(chǎn)生各類信息。
當網(wǎng)頁的JS代碼中使用了console.log()函數(shù)時,該函數(shù)輸出的日志信息會在控制臺中顯示。日志信息一般在開發(fā)調(diào)試時啟用,而當正式上線后,一般會將該函數(shù)去掉
在測試界面時,如果出現(xiàn)Bug問題,一般情況下會在這欄展示,查看調(diào)試日志信息或者異常錯誤信息,然后前端開發(fā)工程師根據(jù)具體問題來調(diào)試,進行解決問題。

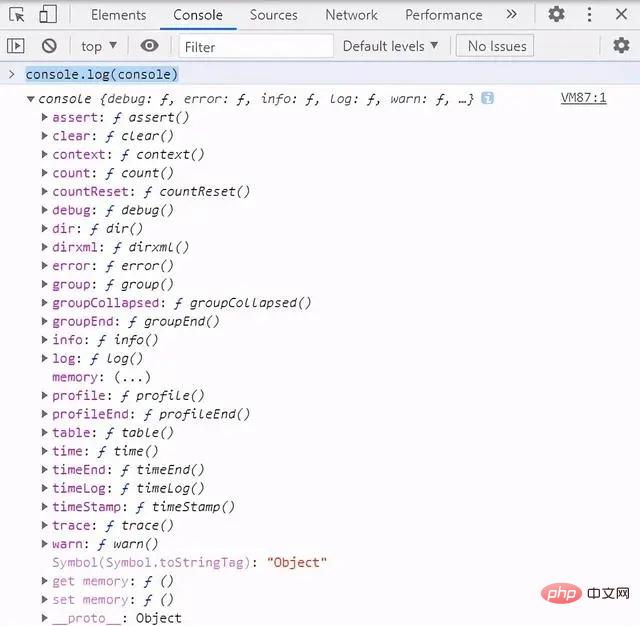
打開一個瀏覽器,F(xiàn)12打開開發(fā)者模式,點擊console頁簽,并輸入命令(支持補全):
console.log(console)

如上截圖中所示, console 對象提供了大量的方法可供使用,而非我們最常用console.log() 一個函數(shù)。
控制臺(Console)的使用
一、顯示信息命令
其內(nèi)置一個console對象,提供5種方法,用來顯示信息。最簡單的方法是 console.log(),可以用來取代 alert() 或 document.write() 。比如,在網(wǎng)頁腳本中使用 console.log("Hello World"),加載時控制臺就會自動顯示如下內(nèi)容:

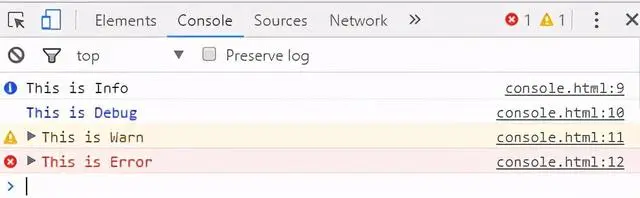
另外,根據(jù)信息的不同性質(zhì)。console 對象還可以有4種顯示的方法,分別是一般信息console.info()、除錯信息console.debug()、警告提示console.warn()、錯誤提示console.error()。比如,在網(wǎng)頁腳本中插入下面四行:
console.info("This is Info"); console.debug("This is Debug"); console.warn("This is Warn"); console.error("This is Error");加載時,控制臺會顯示如下內(nèi)容:

可以看到,不同性質(zhì)的信息前面有不同的圖標,并且每條信息后面都有超級鏈接,點擊后跳轉(zhuǎn)到網(wǎng)頁源碼的相應(yīng)行。
二、占位符
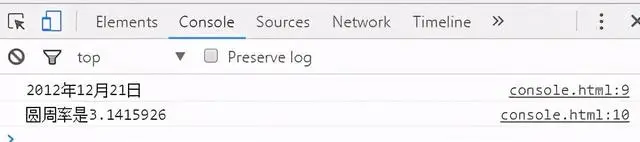
console對象上的5種方法,都可以使用printf風格的占位符。不過,占位符的種類比較少,只支持字符(%s)、整數(shù)(%d或%i)、浮點數(shù)(%f)和對象(%o)四種。比如:
console.log("%d年%d月%d日",2012,12,21);console.log("圓周率是%f",3.1415926);

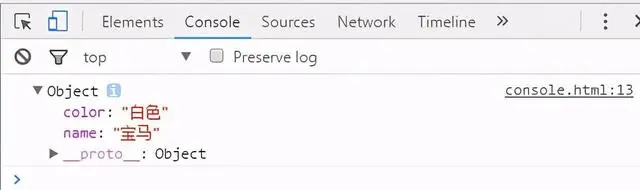
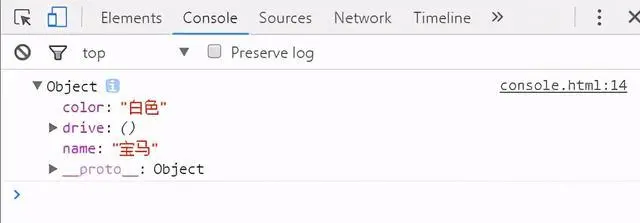
%o 占位符們可以用來查看一個對象內(nèi)部情況。比如,有這樣一個對象:
var car = {};car.name = "寶馬";car.color = "白色";然后,對它使用占位符%o: console.log("%o",car);

三、分組顯示
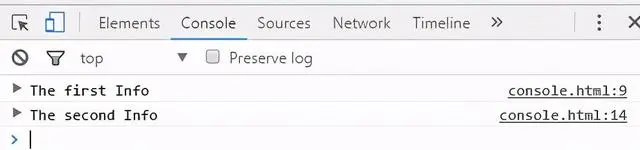
如果信息太多,可以分組顯示,用到的方法是 console.group()和console.groupEnd()。
console.group("The first Info"); console.log("The first Info first Line"); console.log("The first Info second Line"); console.groupEnd(); console.group("The second Info"); console.log("The second Info first Line"); console.log("The second Info second Line"); console.groupEnd();

點擊組標題,該組信息會折疊或展開。

四、console.dir()
console.dir()可以顯示一個對象所有的屬性和方法。比如,現(xiàn)在為第二節(jié)的car對象,添加一個drive()方法
car.drive = function(){ alert("The car is working.") };然后,顯示該對象內(nèi)容: console.dir(car);

五、consol.dirxml()
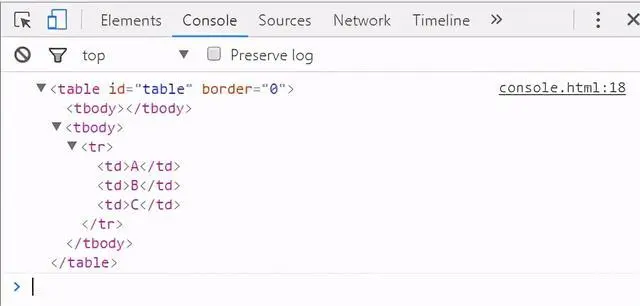
consol.dirxml() 用來顯示網(wǎng)頁的某個節(jié)點(node)所包含的html/xml代碼。比如,先獲取一個表格節(jié)點,然后顯示該節(jié)點包含的代碼:
<table id="table" border="0"> <tbody></tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> </table> <script> var table = document.getElementById("table"); console.dirxml(table); </script>

六、console.assert()
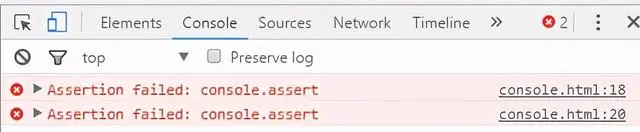
console.assert()用來判斷一個表達式或變量是否為真。如果結(jié)果為否,則在控制臺輸出一條相應(yīng)的信息,并且拋出一個異常。比如,下面兩個判斷的結(jié)果都為否:
var result = 0; console.assert(result); var year = 2017; console.assert(year == 2016);

七、console.trace()
console.trace() 用來追蹤函數(shù)的調(diào)用軌跡。比如,有一個加法函數(shù):
function add(a,b){ return a+b;} 如果想知道這個函數(shù)是如何被調(diào)用的,在其中加入console.trace() 方法就可以了。
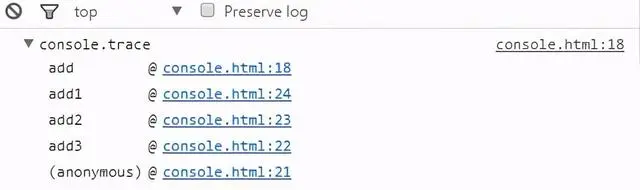
function add(a,b){ console.trace(); return a+b;}假定這個函數(shù)的調(diào)用如下:
var x = add3(1,1); function add3(a,b){ return add2(a,b); } function add2(a,b){ return add1(a,b); } function add1(a,b){ return add(a,b); }
運行后,會顯示add()的調(diào)用軌跡,從上到下依次為add()、add1()、add2()、add3()。

八、計時功能
console.time() 和 console.timeEnd(),用來顯示代碼的運行時間。
console.time("Timer1"); for(var i=0;i<1000;i++){ for(var j=0;j<1000;j++){} } console.timeEnd("Timer1");

九、性能分析
性能分析(Profiler)就是分析程序各個部分的運行時間,找出瓶頸所在,使用方法是 console.profile()。
假定有一個函數(shù)Foo(),里面調(diào)用了另外兩個函數(shù)funcA()和funcB(),其中funcA()調(diào)用10次,funcB()調(diào)用1次,
function Foo(){ for(var i=0;i<10;i++){ funcA(1000); } funcB(1000); } function funcA(count){ for(var i=0;i<count;i++){} } function funcB(count){ for(var i=0;i<count;i++){} }
然后,就可以分析Foo()的運行性能了。
【
 站長資訊網(wǎng)
站長資訊網(wǎng)