JavaScript有返回值,分為兩種類型:return語句設置的值和“undefined”。在函數體內,使用return語句可以設置函數的返回值,一旦執行到return語句,將停止函數的運行,并運算和返回return后面的表達式的值;如果函數不包含return語句,則執行完函數體內每條語句后,返回undefined值。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript 函數提供兩個接口實現與外界的交互,其中參數作為入口,接收外界信息;返回值作為出口,把運算結果反饋給外界。
函數是一個功能集合體,可以實現某些特定的功能或運算。函數運行之后的結果保留在函數內部是沒有任何意義的,所以我們需要將函數的運算結果返回到調用函數的地方。
在函數體內,使用 return 語句可以設置函數的返回值;return 語句通常在函數的末尾定義。語法格式:
return 返回值;
其中,“返回值”為一個可選參數,可以是一個具體的值或者表達式,也可以為空。“返回值”與 return 關鍵字之間需要使用空格分隔。
JavaScript 是一種弱類型語言,所以函數對接收和輸出的值都沒有類型限制,JavaScript 也不會自動檢測輸入和輸出值的類型。因此,返回值(表達式結果)可以是任何類型,例如數組、對象、字符串等。
-
對于有返回值的函數,我們可以會使用一個變量來接收這個函數的返回值,示例代碼如下:
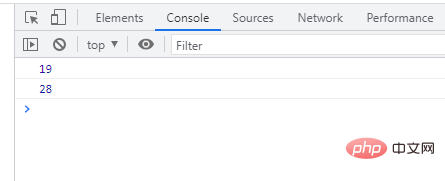
//聲明一個帶返回值的函數 function getSum(num1, num2){ //函數體 return num1 + num2; } //可以通過變量來接收這個返回值 var sum1 = getSum(7, 12); // 函數返回值為:19 var sum2 = getSum(-5, 33); // 函數返回值為:28

-
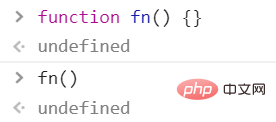
如果函數不包含 return 語句,則執行完函數體內每條語句后,返回
undefined值。

-
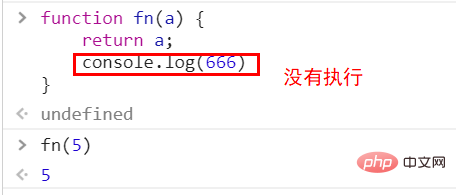
在函數中,一旦執行完成“return”語句,那么整個函數就結束了,后續語句將不再執行;然后運算和返回 return 后面的表達式的值。

-
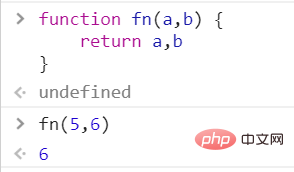
“return”之后的值只能有一個。如果嘗試返回多個值,那得到的結果始終是最后一個值

如果要返回多個值的話,就需要在函數中定義一個數組,將返回值存儲在數組中返回。
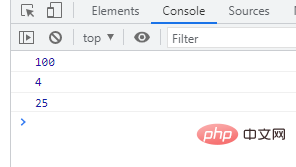
function division(dividend, divisor){ var quotient = dividend / divisor; var arr = [dividend, divisor, quotient] return arr; } var res = division(100, 4) console.log(res[0]); // 輸出:100 console.log(res[1]); // 輸出:4 console.log(res[2]); // 輸出:25
在上面代碼中,函數返回值為數組,該數組包含 3 個元素,從而實現使用一個 return 語句,返回多個值得目的。

-
在函數體內可以包含多條 return 語句,但是僅能執行一條 return 語句,因此在函數體內可以使用分支結構決定函數返回值,或者使用 return 語句提前終止函數運行。
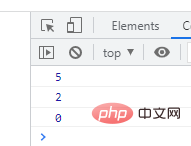
function f(x,y) { //如果參數為非數字類型,則終止函數執行 if (typeof x != "number" || typeof y != "number") return; //根據條件返回值 if (x > y) return x - y; if (x < y) return y - x; if (x * y <= 0) return x + y; } console.log(f(1,6)); console.log(f(4,2)); console.log(f(0,0));

【
 站長資訊網
站長資訊網