Vue3 正式發布已經快2年了,今年2月也正式變成 Vue 項目的默認版本,各大組件庫、框架都對 Vue 3 做了支持和優化,下面本篇文章就給大家整理分享17個Vue3實用UI組件庫,包含Web UI庫和移動UI庫,希望對大家有所幫助!
一、Web UI庫
1. ElementUI Plus
一套為開發者、設計師和產品經理準備的基于 Vue 3.0 的桌面端組件庫。(學習視頻分享:vuejs教程)
官方地址:https://element-plus.org/zh-CN/

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
2. Ant Design of Vue
Ant Design 的 Vue 實現,開發和服務于企業級后臺產品
官方地址:https://www.antdv.com/docs/vue/introduce-cn

Ant Design Vue 是一個非常成熟的框架,使用 Ant Design Vue 創建用戶界面非常簡單,這些組件可以適應各種圖標樣式、字體和黑色主題。Ant Design Vue 不斷改進其60多個組件,基本覆蓋項目大部份需求,而且使它們變得更好,更易于訪問。
Vue3 上的 Ant Design 包更小,感覺更輕,并且支持 SSR(還包括組合API),Ant Design 擁有成熟的復雜組件,如數據表、統計框、pop確認、模態和彈出窗口。
3. BalmUI
基于谷歌的 Material Design,附帶 Vue 插件和指令,以及從簡單到復雜的高度可定制組件
官方地址:https://next-material.balmjs.com/

BalmUI 是一款由 Balm.js (一款類似 Vue CLI 的前端工作流工具)團隊打造前端 UI 組件庫,基于最新的 Vue 3 構建,開箱即用,定制化強,設計風格完全遵循谷歌的 Material Design 設計規范,是一款交互體驗非常優秀的 UI 組件庫。
特色:
-
提煉自企業級中后臺產品的交互效果和視覺風格,美觀大方,細節體驗極佳
-
開箱即用。不僅是一款高質量的 Vue 組件,還有大量封裝好的插件/指令/常用工具庫供調用
-
內置圖標庫。集成最新的 Material Icons 圖標庫
-
所有組件和插件均高可定制化,并且可被獨立使用
4. Naive UI
圖森Vue3的組件庫,基于 Vue 3.0/TypeScript 的免費開源前端 UI 組件庫,文檔完整,非大廠 KPI 項目!
官方地址:https://www.naiveui.com/zh-CN/os-theme

Naive UI 是一款基于當前比較新的 Vue 3.0/TypeScript 技棧開發的前端 UI 組件庫,作者來自圖森未來公司,一開始內部維護并使用兩年,如今在 Github 社區開源了,推薦給各位喜歡免費開源的伙伴們。
特點:
-
組件豐富完整,超過70個常用業務組件,支持按需引入
-
官方提供主題編輯器,不用繁瑣的 less、sass、css 變量,也不用 webpack 的 loaders,使用的是由 TypeScript 構建的先進的類型安全主題系統
-
運行快小巧輕量,專門針對樣式優化,所有組件都可以 treeshaking [1],不需要導入任何 CSS 就能讓組件正常工作
5. arco.design
字節跳動企業級產品設計系統,支持React和Vue雙版本
官方地址:https://arco.design/

ArcoDesign 基于字節跳動公司內部的 Byte Design 升級而來,在打磨了近 3 年之后,通過字節內部大量業務沉淀和驗證,在由掘金舉辦的《稀土開發者大會2021》上開源了,這不僅僅是一款 UI 組件庫,而是一個能力全面的企業級產品設計系統。
ArcoDesign 主要解決在打造中后臺應用時,讓產品設計和開發無縫連接,提高質量和效率。目前 ArcoDesign 主要服務于字節跳動旗下中后臺產品的體驗設計和技術實現,主要由 UED 設計和開發同學共同構建及維護。
亮點:
-
提供系統且全面的設計規范和資源,覆蓋產品設計、UI 設計以及后期開發
-
React 和 Vue 同步支持。同時提供了 React 和 Vue 兩套 UI 組件庫。Vue 組件庫基于 Vue 3.0 開發
-
支持一鍵開啟暗黑模式,無縫切換
-
提供了最佳實踐 Arco Pro,整理了常見的頁面場景,幫助用戶快速初始化項目和使用頁面模板,從 0 到 1 搭建中后臺應用
6. Quasar
輕松構建高性能和高質量的Vue.js 3用戶界面,好用,但沒有中文文檔
官方地址:https://quasar.dev/

Quasar 是一個完整的、以性能為中心的框架,可幫助構建 Vue 用戶界面(SPA、PWA、SSR、移動和桌面),除了 Vue、Node 和 Webpack,Quasar 還包含 Cordova、Capacitor 和 Electron,它們可以幫助構建桌面和移動體驗,而無需單獨學習。
7. iDUX
Vue3.x 的 UI 組件庫,完全使用 TypeScript 開發
官方地址:https://idux.site/

8. TDesign
騰訊業務團隊在服務業務過程中沉淀的一套企業級設計體系
官方地址:https://tdesign.tencent.com/
開發文檔:https://tdesign.tencent.com/vue-next/overview

9. PrimeVue
易于使用、多功能、高性能的 Vue UI 組件庫
官方地址:https://www.primefaces.org/primevue/
基于 Vue 3 的免費開源、定制性強的前端 UI 組件庫,來自國外的一個優秀的前端 UI 組件庫,很有特色,值得研究學習和上手使用。

PrimeVue 是一套非常優秀的 Vue UI 組件庫,支持 Vue 3 的 web UI 組件庫,組件豐富,定制性很強,官網文檔清晰,代碼例子充足,而且中文化也做得很不錯,是一款可用性很強的 Vue 組件庫。
10. DevUI
華為基于 Vue3 和 DevUI 設計的 UI 組件
官方地址:https://vue-devui.github.io/

11. vuestic-ui
Vue 3 的免費和開源 UI 庫 ,UI非常好看,并且有可用后臺管理界面。
官方地址:https://vuestic.dev/
Vuestic UI 是一套由 Epicmax 團隊開發的一套基于 Vue.js 的 web 開發組件庫,最近更新發布了 Vue3 版本,希望用 Vue .js 的專業知識以最佳方式構建一個可用性強且全面的開源工具。Vuestic UI 在發布后不久,便成為使用 Vue 構建的最受歡迎的組件庫之一。

Vuestic UI 的團隊 Epicmax 是全球排名前15位的 Vue.js 開發團隊,響應式的設計使這些組件不僅能用在 web PC 項目上,而且幾乎適用于任何屏幕大小的分辨率。 鍵盤可用性是 Vuestic 的特色功能,在整個框架中提供無縫鍵盤操作支持。
技術特性:
-
兼容 Vue3,內置 52 個漂亮的響應式組件,功能豐富
-
支持鍵盤導航,體驗流暢,這在流行的組件庫中不多見
-
支持通過配置文件和 CSS 變量全局配置組件
-
內置 2 套顏色主題方案
-
支持樹搖優化,減少打包體積
-
支持 i18n 國際化
-
兼容非 IE 瀏覽器
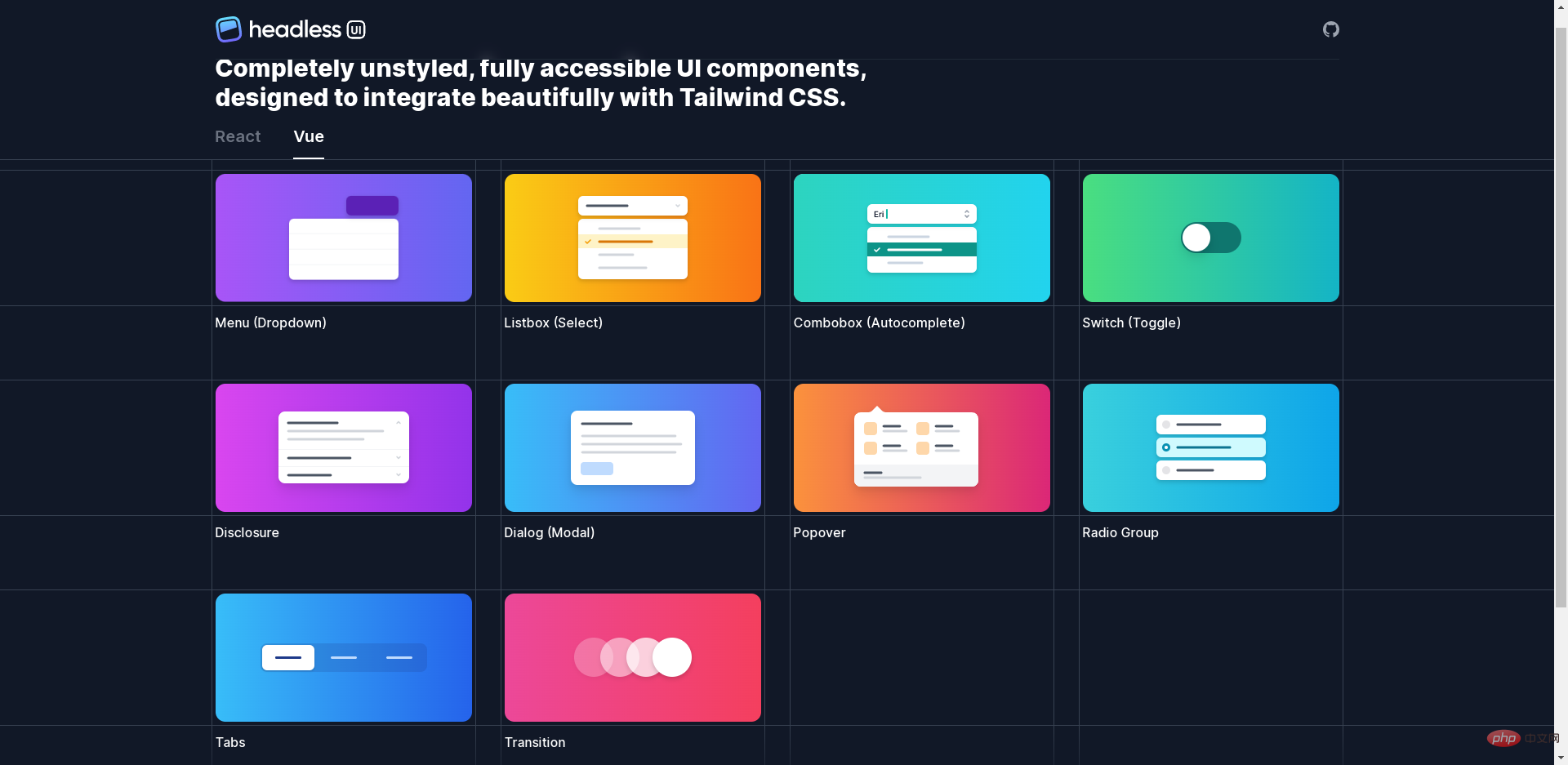
12. Headless UI
完全無樣式、完全可訪問的 UI 組件,旨在與 Tailwind CSS 完美集成。
官方地址:https://headlessui.com/

13. View UI Plus
基于 Vue.js 3 的企業級 UI 組件庫和前端解決方案
官方地址:https://www.iviewui.com/

View UI Plus 是 View Design 設計體系中基于 Vue.js 3 的一套 UI 組件庫,主要用于企業級中后臺系統。
二、移動UI庫
14. Vant
Vant 是一個輕量、可靠的移動端組件庫,于 2017 年開源。
官方地址:https://vant-contrib.gitee.io/vant/#/zh-CN/

特性
-
性能極佳,組件平均體積小于 1KB(min+gzip)
-
70+ 個高質量組件,覆蓋移動端主流場景
-
零外部依賴,不依賴三方 npm 包
-
使用 TypeScript 編寫,提供完整的類型定義
-
單元測試覆蓋率超過 90%,提供穩定性保障
-
提供豐富的中英文文檔和組件示例
-
提供 Sketch 和 Axure 設計資源
-
支持 Vue 2、Vue 3 和微信小程序
-
支持主題定制,內置 700+ 個主題變量
-
支持按需引入和 Tree Shaking
-
支持無障礙訪問(持續改進中)
-
支持深色模式(從 Vant 4 開始支持)
-
支持服務器端渲染
-
支持國際化,內置 20+ 種語言包
15. NutUI
NutUI 是京東樣式風格的 Vue 移動端組件庫,開發和服務于移動 Web 界面的企業級產品。
官方地址:https://nutui.jd.com/#/

NutUI 3.0 新版特性
-
70+ 高質量組件(比舊版多了20+)
-
基于京東APP 9.0 視覺規范(舊版基于京東 APP 7.0)
-
同樣支持按需引用
-
更詳盡的文檔和示例
-
支持 TypeScript
-
支持服務端渲染(對SEO需求友好)
-
支持定制主題
-
單元測試覆蓋
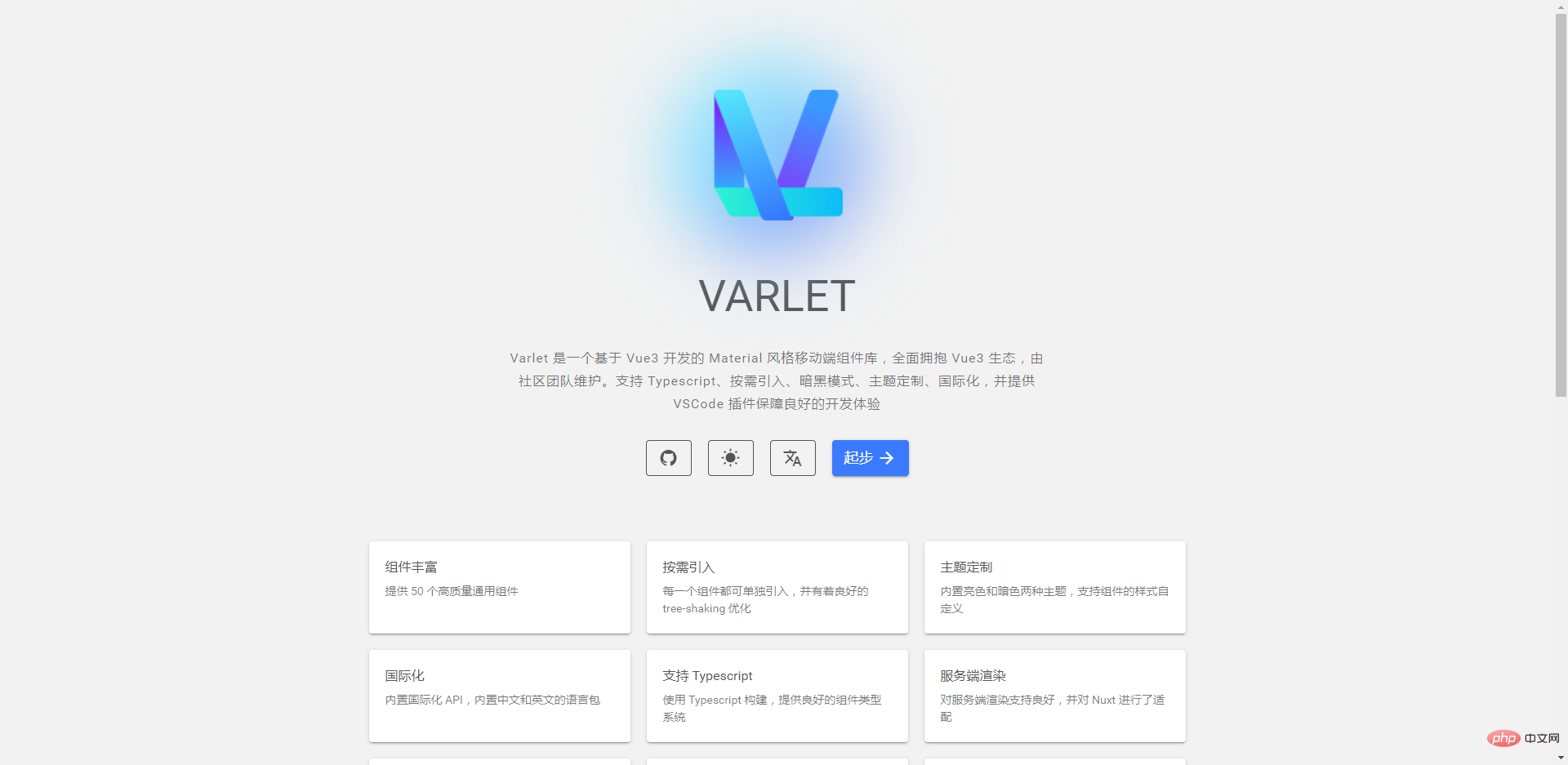
16. Varlet
Material 風格移動端組件庫 ,文檔非常齊全。被尤雨溪推薦了,值得關注。
官方地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/home

Varlet 技術特性:
-
提供50個高質量、輕量的通用組件
-
由國人開發,并且提供完善的中/英文檔
-
支持按需引入和主題定制,支持暗黑模式
-
支持國際化
-
支持 webstorm,vscode 編輯器的組件屬性高亮
-
支持 SSR 服務器端渲染
-
支持 Typescript
-
確保 90% 以上單元測試覆蓋率
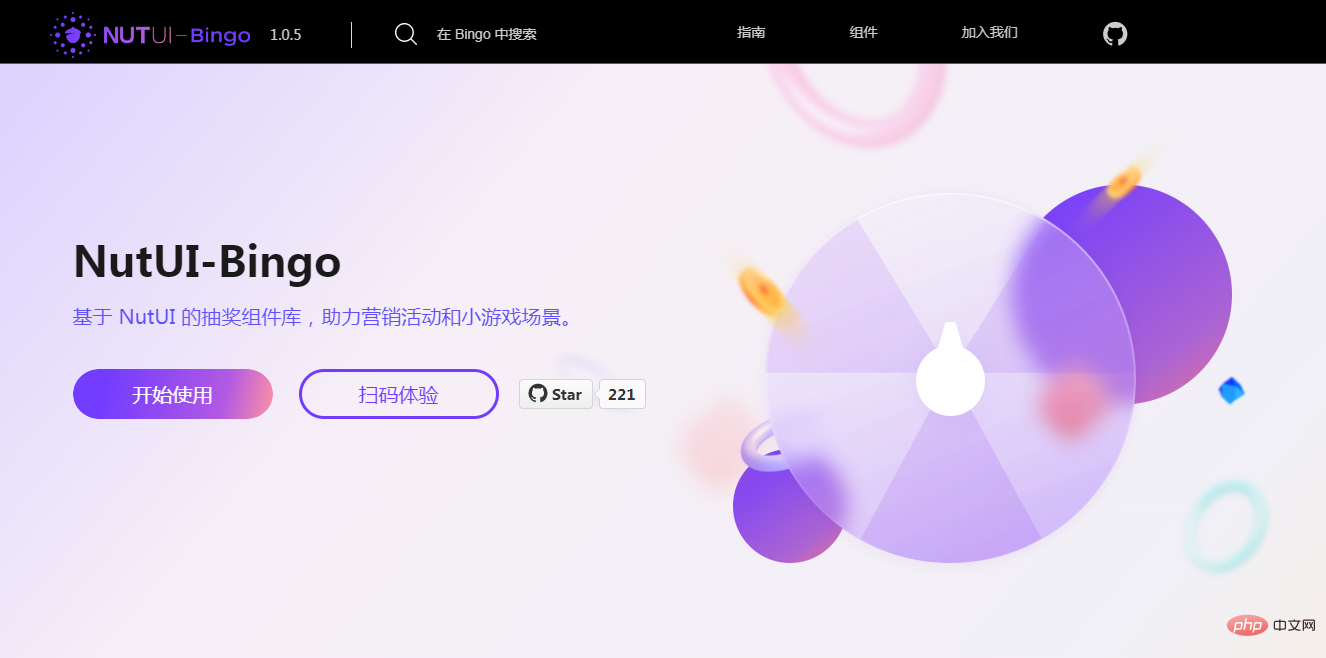
17. nutui-bingo
由京東 NutUI 前端團隊出品的一款基于 NutUI + Vue 3 的抽獎組件庫,用于快速開發營銷活動和小游戲場景的抽獎玩法。
官方地址:https://nutui.jd.com/bingo/#/

抽獎組件技術特性
-
一共包含 12 種抽獎組件
-
UI 設計基于京東 APP 10.0 視覺規范
-
官網提供詳盡的文檔和充足的代碼示例
-
基于 Vue 3.0,也支持 TypeScript,支持按需引入
-
便捷靈活的自定義設置
覆蓋12種常見的抽獎組件
-
TurnTable 大轉盤抽獎
-
Marquee 跑馬燈抽獎
-
SquareNine 九宮格抽獎
-
ScratchCard 刮刮卡抽獎
-
GiftBox 神秘大禮盒
-
LottoRoll 搖獎機
-
Hiteggs 砸金蛋
-
GiftRain 紅包雨
-
LuckShake 搖一搖
-
DollMachine 娃娃機
-
ShakeDice 搖骰子
-
GuessGift 你藏我猜
(學習視頻分享:web前端開發、編程入門)
 站長資訊網
站長資訊網