兩種方法:1、用for找到值為空的元素,用splice()刪除,語法“for(i=0;i<數組長度;i++){if(this[i]==""||typeof(this[i])=="undefind"){this.splice(i,1);i–;}}”;2、用filter()過濾數組,語法“function f(v){return (v);}a2=a1.filter(f);”。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6數組去掉空數據的兩種方法
方法1:利用for循環和splice()函數
-
利用for循環遍歷數組
-
在循環體中找到值為空的元素
-
根據元素的索引,利用splice()函數將該元素去掉
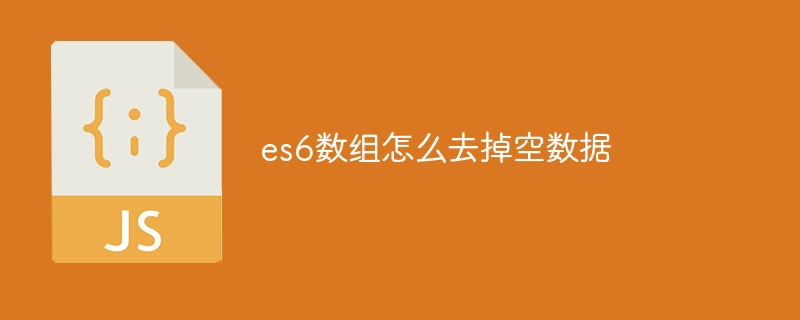
實現代碼:
//數組去空值 var arr1=["某某","",3,5,"color","",3,"某某","color",""] console.log(arr1) //拓展數組去空值的方法 Array.prototype.removeEmpty=function () { for(var i=0;i<this.length;i++){ if(this[i]==""||typeof(this[i])=="undefind"){ this.splice(i,1); i--; } } return this; } var arr2=arr1.removeEmpty();

方法2:利用filter()函數過濾數組,返回不為空的元素
filter() 函數會調用一個回調函數來過濾數組元素,返回符合條件的所有元素(創建一個新數組來返回)
-
只需要將符合條件設置為“不是空數據”即可
設置過濾條件的函數的寫法
function f(value){ return (value); }
使用filter() 函數調用一個回調函數f(value)來過濾數組即可。
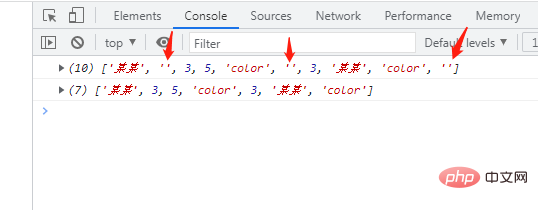
實現代碼:
//數組去空值 function f(v){ return (v); } var arr1=["某某","",3,5,"color","",3,"某某","color",""] console.log(arr1) var arr2=arr1.filter(f); console.log(arr2)

說明:filter() 方法
filter() 方法創建一個新的數組,新數組中的元素是通過檢查指定數組中符合條件的所有元素。
作用:可以返回數組中滿足指定條件的元素。
array.filter(function callbackfn(Value,index,array),thisValue)
function callbackfn(Value,index,array):一個回調函數,不可省略,最多可接受三個參數:
-
value:當前數組元素的值,不可省略。
-
index:當前數組元素的數字索引。
-
array:當前元素屬于的數組對象。
返回值是一個包含回調函數為其返回 true 的所有值得新數組。如果回調函數為 array 的所有元素返回 false,則新數組的長度為 0。
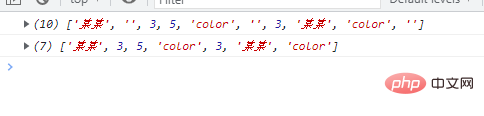
下面通過實例來具體了解一下:返回全部偶數
var a = [2,3,4,5,6,7,8]; function f (value) { if (value % 2 == 0) { return true; }else{ return false; } } var b = a.filter(f); console.log(b);
輸出結果:

【
 站長資訊網
站長資訊網