點擊input觸發“焦點focus事件”,表示該input元素被選中,可以被操作,在頁面屏幕中閃動的小豎線。在jquery中可以使用focus()方法觸發或給元素綁定焦點事件,語法“$(selector).focus()”或“$(selector).focus(function)”。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery點擊input觸發“焦點focus事件”。
焦點就是關注的區域,即當前光標被激活的位置,在頁面屏幕中閃動的小豎線,表示網頁某個控件被選中,可以被操作。鼠標點擊可獲得光標,Tab鍵可按照設置的Tabindex切換焦點。
比如一個input文本框獲得焦點,你在點擊input元素就直接進入了input文本框;還比如一個下拉式列表框獲得焦點,你按下鍵盤上的向下箭頭,它就會把列表列出來。程序中還有獲得焦點發生的事件(gotfocus())和失去焦點發生的事件(lostfocus())以及為控件設置焦點方法(setfocus())。利用好焦點,能使你的程序顯得非常人性化。

當元素獲得焦點時,發生 focus 事件。當通過鼠標點擊選中元素或通過 tab 鍵定位到元素時,該元素就會獲得焦點。
jquery focus()獲得焦點事件
focus() 方法觸發 focus 事件,或規定當發生 focus 事件時運行的函數。
語法:
//觸發 focus 事件 $(selector).focus() //將函數綁定到 focus 事件 $(selector).focus(function)
例:input 輸入框獲得焦點時改變其邊框的顏色
示例代碼:
<input type="text" name="" id="mochu"> <script> $('#mochu').focus(function(){ $(this).css('border-color','red'); }); </script>
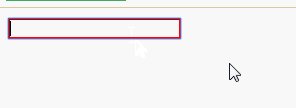
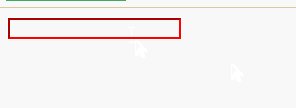
當鼠標移入input中并點擊時,input元素會變成如下的形式

jq focus()事件,會為input加入一個CSS樣式
<input type="text" name="" id="mochu" style="border-color: red;">

擴展知識:blur()方法設置失去焦點事件
blur()方法:當元素失去焦點時發生 blur 事件
語法:
//觸發 blur 事件 $(selector).blur() //將函數綁定到 blur 事件 $(selector).blur(function)
例:input失去焦點后,彈出輸入框中的內容
示例代碼:
<input type="text" name="" id="mochu"> <script> $('#mochu').blur(function(){ alert($(this).val()); }); </script>
運行結果如圖:

利用jq blur()失去焦點事件來驗證用戶輸入的內容
JQuery中的blur()失去焦點事件,我們可以用來檢查用戶在input輸入框中輸入的內容是否合法,比如以下代碼,如果用戶輸入的內容少于五個字符就給出提示
示例代碼:
<input type="text" name="" id="mochu"> <script> $('#mochu').blur(function(){ if($(this).val().length < 5){ alert('字數太少了,多輸入幾個吧'); } }); </script>

【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網