3種方法:1、用set對象和擴展運算符,語法“Array.from(new Set([…a,…b]))”;2、用set對象和遍歷語句,語法“a.forEach(i=>{b.push(i);})let u=Array.from(new Set(b));”;3、用set對象和concat(),語法“Array.from(new Set(a.concat(b)))”。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6數組求并集的3種方法
方法1:利用set對象和擴展運算符“…”
-
利用擴展運算符“…”合并兩個數組
-
利用set對象去重
Set是ES6新提供的數據結構,類似于數組,但是本身沒有重復值。利用這一特性,我們可以將數組轉為Set類型進行去重,然后使用Array.from方法將其再轉為數組。
示例:
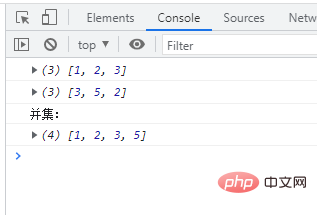
let a=[1, 2, 3]; let b=[3, 5, 2]; console.log(a); console.log(b); // 并集 let unionSet = Array.from(new Set([...a, ...b])); console.log("并集:"); console.log(unionSet);
登錄后復制

方法2:利用set對象和遍歷語句
-
利用forEach()和push()合并兩個數組
用forEach()遍歷a數組,用push()將a數組的元素一個個添加到b數組的末尾
-
利用set對象去重
示例:
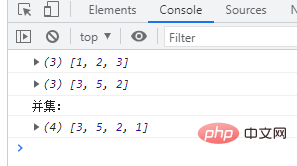
let a=[1, 2, 3]; let b=[3, 5, 2]; console.log(a); console.log(b); a.forEach(item => { b.push(item); }) // 并集 let unionSet = Array.from(new Set(b)); console.log("并集:"); console.log(unionSet);
登錄后復制

方法3:利用set對象和concat()
concat() 方法用于連接兩個或多個數組。
array1.concat(array2,array3,...,arrayX)
登錄后復制
會返回一個新的數組。該數組是通過把所有 arrayX 參數添加到 arrayObject 中生成的。如果要進行 concat() 操作的參數是數組,那么添加的是數組中的元素,而不是數組。
示例:
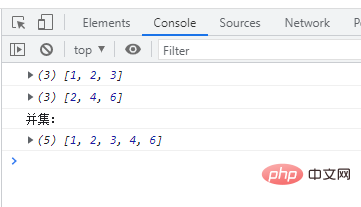
let a=[1, 2, 3]; let b=[2, 4, 6]; console.log(a); console.log(b); // 并集 let unionSet = Array.from(new Set(a.concat(b))); console.log("并集:"); console.log(unionSet);
登錄后復制

【
 站長資訊網
站長資訊網