在jquery中,回調函數就是一個被作為參數傳遞的函數。函數A作為參數(函數引用)傳遞到另一個函數B中,并且這個函數B執行函數A,那么函數A就叫做回調函數;如果沒有名稱(函數表達式),就叫做匿名回調函數。回調函數的使用可以大大提升編程的效率,這使得它在現代編程中被非常多地使用。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
函數也是對象
想弄明白回調函數,首先的清楚地明白函數的規則。在javascript中,函數是比較奇怪的,但它確確實實是對象。確切地說,函數是用Function()構造函數創建的Function對象。Function對象包含一個字符串,字符串包含函數的javascript代碼。假如你是從C語言或者java語言轉過來的,這也許看起來很奇怪,代碼怎么可能是字符串?但是對于javascript來說,這很平常。數據和代碼之間的區別是很模糊的。
//可以這樣創建函數 var fn = new Function("arg1", "arg2", "return arg1 * arg2;"); fn(2, 3); //6
登錄后復制
這樣做的一個好處,可以傳遞代碼給其他函數,也可以傳遞正則變量或者對象(因為代碼字面上只是對象而已)。
傳遞函數作為回調
很容易把一個函數作為參數傳遞。
function fn(arg1, arg2, callback){ var num = Math.ceil(Math.random() * (arg1 - arg2) + arg2); callback(num); //傳遞結果 } fn(10, 20, function(num){ console.log("Callback called! Num: " + num); }); //結果為10和20之間的隨機數
登錄后復制
可能這樣做看起比較麻煩,甚至有點愚蠢,為何不正常地返回結果?但是當遇上必須使用回調函數之時,你也許就不這樣認為了!
別擋道
傳統函數以參數形式輸入數據,并且使用返回語句返回值。理論上,在函數結尾處有一個return返回語句,結構上就是:一個輸入點和一個輸出點。這比較容易理解,函數本質上就是輸入和輸出之間實現過程的映射。
但是,當函數的實現過程非常漫長,你是選擇等待函數完成處理,還是使用回調函數進行異步處理呢?這種情況下,使用回調函數變得至關重要,例如:AJAX請求。若是使用回調函數進行處理,代碼就可以繼續進行其他任務,而無需空等。實際開發中,經常在javascript中使用異步調用,甚至在這里強烈推薦使用!
下面有個更加全面的使用AJAX加載XML文件的示例,并且使用了call()函數,在請求對象(requested object)上下文中調用回調函數。
function fn(url, callback){ var httpRequest; //創建XHR httpRequest = window.XMLHttpRequest ? new XMLHttpRequest() : //針對IE進行功能性檢測 window.ActiveXObject ? new ActiveXObject("Microsoft.XMLHTTP") : undefined; httpRequest.onreadystatechange = function(){ if(httpRequest.readystate === 4 && httpRequest.status === 200){ //狀態判斷 callback.call(httpRequest.responseXML); } }; httpRequest.open("GET", url); httpRequest.send(); } fn("text.xml", function(){ //調用函數 console.log(this); //此語句后輸出 }); console.log("this will run before the above callback."); //此語句先輸出
登錄后復制
我們請求異步處理,意味著我們開始請求時,就告訴它們完成之時調用我們的函數。在實際情況中,onreadystatechange事件處理程序還得考慮請求失敗的情況,這里我們是假設xml文件存在并且能被瀏覽器成功加載。這個例子中,異步函數分配給了onreadystatechange事件,因此不會立刻執行。
最終,第二個console.log語句先執行,因為回調函數直到請求完成才執行。
上述例子不太易于理解,那看看下面的示例:
function foo(){ var a = 10; return function(){ a *= 2; return a; }; } var f = foo(); f(); //return 20. f(); //return 40.
登錄后復制
函數在外部調用,依然可以訪問變量a。這都是因為javascript中的作用域是詞法性的。函數式運行在定義它們的作用域中(上述例子中的foo內部的作用域),而不是運行此函數的作用域中。只要f被定義在foo中,它就可以訪問foo中定義的所有的變量,即便是foo的執行已經結束。因為它的作用域會被保存下來,但也只有返回的那個函數才可以訪問這個保存下來的作用域。返回一個內嵌匿名函數是創建閉包最常用的手段。
回調是什么?
看維基的 Callback_(computer_programming) 條目:
In computer programming, a callback is a reference to a piece of executable code that is passed as an argument to other code.
jQuery文檔How jQuery Works#Callback_and_Functio…條目:
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed. The special thing about a callback is that functions that appear after the "parent" can execute before the callback executes. Another important thing to know is how to properly pass the callback. This is where I have often forgotten the proper syntax.
百科:回調函數
回調函數就是一個通過函數指針調用的函數。如果你把函數的指針(地址)作為參數傳遞給另一個函數,當這個指針被用為調用它所指向的函數時,我們就說這是回調函數。回調函數不是由該函數的實現方直接調用,而是在特定的事件或條件發生時由另外的一方調用的,用于對該事件或條件進行響應。
因此,回調本質上是一種設計模式,并且jQuery(包括其他框架)的設計原則遵循了這個模式。
在JavaScript中,回調函數具體的定義為:函數A作為參數(函數引用)傳遞到另一個函數B中,并且這個函數B執行函數A。我們就說函數A叫做回調函數。如果沒有名稱(函數表達式),就叫做匿名回調函數。
因此callback 不一定用于異步,一般同步(阻塞)的場景下也經常用到回調,比如要求執行某些操作后執行回調函數。
例子
一個同步(阻塞)中使用回調的例子,目的是在func1代碼執行完成后執行func2。
var func1=function(callback){ //do something. (callback && typeof(callback) === "function") && callback(); } func1(func2); var func2=function(){ }
登錄后復制
異步回調的例子:
$(document).ready(callback); $.ajax({ url: "test.html", context: document.body }).done(function() { $(this).addClass("done"); }).fail(function() { alert("error"); }).always(function() { alert("complete"); }); /** 注意的是,ajax請求確實是異步的,不過這請求是由瀏覽器新開一個線程請求,當請求的狀態變更時,如果先前已設置回調,這異步線程就產生狀態變更事件放到 JavaScript引擎的處理隊列中等待處理。*/
登錄后復制
回調什么時候執行
回調函數,一般在同步情境下是最后執行的,而在異步情境下有可能不執行,因為事件沒有被觸發或者條件不滿足。
為什么會需要回調函數
把一個函數作為參數傳入到我們的主函數中,讓這個函數按照我們的想法順序進行執行。
我們希望能夠在彈出提示信息之后,在我們進行點擊確定之后,再執行一個函數內容,這個時候就會用到回調。
因為在程序是非堵塞的,彈出消息之后,在我們還沒在彈出框里面進行點擊確認或者選擇的時候,程序已經執行下面的語句了;
這樣我們就沒有選擇權了,不符合用戶習慣,所以我們采用回調函數的方式;
采用了回調函數之后,我們就把callback與主函數體合二為一了,就會是順序執行了,就可以進行選擇和點擊確認了。
分開寫會導致不能對彈出框進行確認
回調函數作為參數加入到主函數中,可以使得回調在主函數中進行順序執行,彈出框也就可以正常了。
回調函數的使用場合
資源加載:動態加載js文件后執行回調,加載iframe后執行回調,ajax操作回調,圖片加載完成執行回調,AJAX等等。
DOM事件及Node.js事件基于回調機制(Node.js回調可能會出現多層回調嵌套的問題)。
setTimeout的延遲時間為0,這個hack經常被用到,settimeout調用的函數其實就是一個callback的體現
鏈式調用:鏈式調用的時候,在賦值器(setter)方法中(或者本身沒有返回值的方法中)很容易實現鏈式調用,而取值器(getter)相對來說不好實現鏈式調用,因為你需要取值器返回你需要的數據而不是this指針,如果要實現鏈式方法,可以用回調函數來實現setTimeout、setInterval的函數調用得到其返回值。由于兩個函數都是異步的,即:他們的調用時序和程序的主流程是相對獨立的,所以沒有辦法在主體里面等待它們的返回值,它們被打開的時候程序也不會停下來等待,否則也就失去了setTimeout及setInterval的意義了,所以用return已經沒有意義,只能使用callback。callback的意義在于將timer執行的結果通知給代理函數進行及時處理。
回調函數的傳遞
上面說了,要將函數引用或者函數表達式作為參數傳遞。
$.get('myhtmlpage.html', myCallBack);//這是對的 $.get('myhtmlpage.html', myCallBack('foo', 'bar'));//這是錯的,那么要帶參數呢? $.get('myhtmlpage.html', function(){//帶參數的使用函數表達式 myCallBack('foo', 'bar'); });
登錄后復制
另外,最好保證回調存在且必須是函數引用或者函數表達式:(callback && typeof(callback) === "function") && callback();
回調函數的使用示例
例子1
如果不用回調,在alert彈出框之后,我們還沒有點擊確認的時候,就刷新了,不合常規。

例子2
如果不用回調,ajax與彈出框函數分開寫,結果就會是在彈出框之后,我們還沒進行點擊選擇,就已經發送ajax了,然后再彈出彈出框,不符合我們的需求,所以不能這樣。
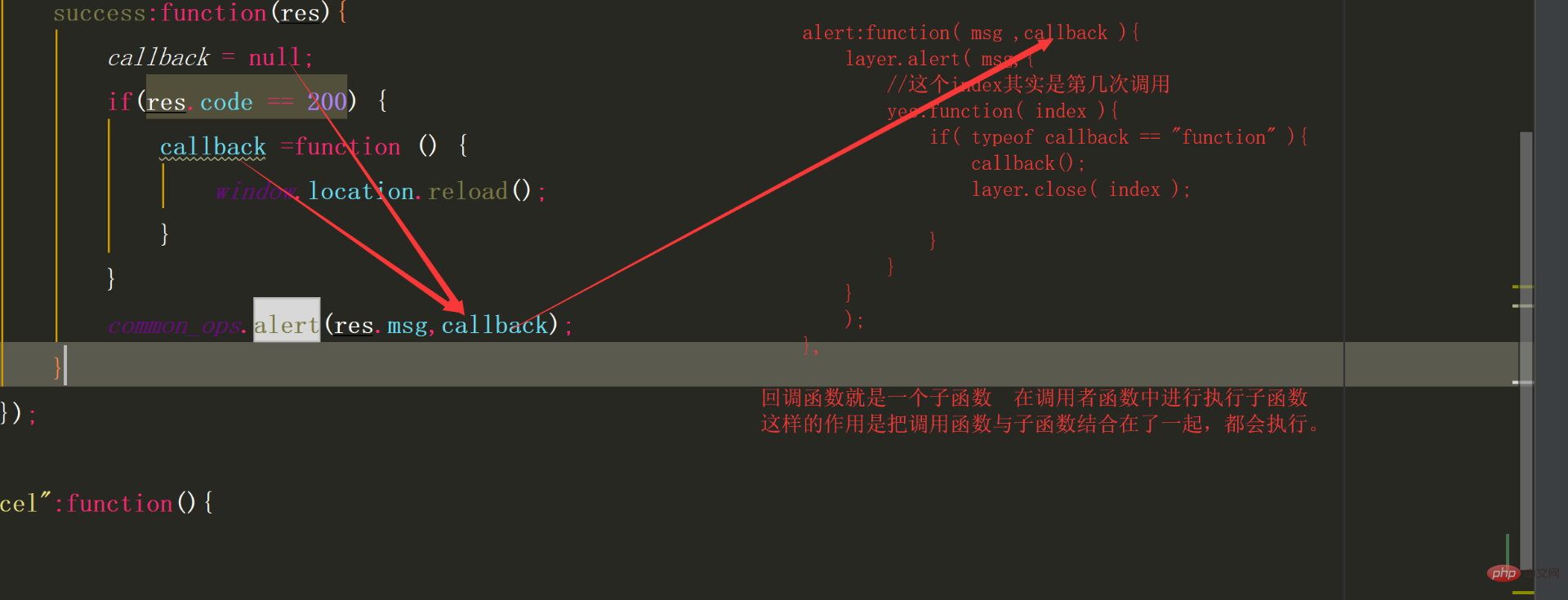
function ops(act,uid) { callback = { "ok":function(){ $.ajax({ url:common_ops.buildWebUrl("/account/ops"), type:'POST', data:{ act:act, uid:uid, }, dataType:'json', success:function(res){ allback = null; if(res.code == 200) { callback =function () { window.location.reload(); } } common_ops.alert(res.msg,callback); } }); }, "cancel":function(){ } }; //記住callback是一個回調函數 //回調函數是作為一個參數在函數中 //然后在函數內部讓他運行 common_ops.confirm((act == "remove")?"確定刪除嗎?":"確定恢復嗎?",callback); //四個參數 //第一個是信息 //第二個是按鈕 //第三個是成功的方法 //第四個是失敗的方法 confirm:function( msg,callback ){ callback = ( callback != undefined )?callback: { 'ok':null, 'cancel':null }; layer.confirm( msg , { btn: ['確定','取消'] }, function( index ){ if( typeof callback.ok == "function" ){ callback.ok(); layer.close( index ); } }, function( index ){ if( typeof callback.cancel == "function" ){ callback.cancel(); layer.close( index ); } }); },
例子3
<!DOCTYPE html> <html> <head> </head> <body> <div> <button>按鈕</button> </div> </body> </html> <script src="./jquery-3.6.1.min.js"></script> <!-- 不用回調的 --> <!-- <script type="text/javascript"> var object = { init:function(){ this.eventbind(); }, eventbind:function(){ $("button").click(function(){ alert("111"); }) // 不用回調這邊都看不到彈出框,更不要說點擊確定了 window.location.reload(); } } $(document).ready(function(){ object.init(); }) </script> --> <!-- 用回調的 --> <script type="text/javascript"> var back = "回調函數" function callback(){ alert(back); window.location.reload(); } var object = { main:"主函數", tanchu:function(msg,callback){ alert(object.main); if (typeof callback == "function"){ callback(); } }, } $(document).ready(function(){ $("button").click(function(){ object.tanchu("信息",callback); }) }) </script>
代碼4代碼優化
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div> <button id="noback">按鈕</button> <hr> <button id="hasbac">按鈕</button> </div> </body> </html> <script src="./jquery-3.6.1.min.js"></script> <!-- 不用回調的 --> <!-- <script type="text/javascript"> var obje = { init:function(){ this.eventbind(); }, eventbind:function(){ $("#noback").click(function(){ alert("1"); }) // 還沒出現111呢 已經彈出1了 alert("2 沒有彈出1 應該先彈出1的"); } } $(document).ready(function(){ obje.init(); }) </script> --> <!-- 用回調的 --> <script type="text/javascript"> var hasbac = { main:"主函數", back:"回調函數", init:function(){ this.eventbind(); }, eventbind:function(){ // 把callback讓入了tanchu方法中,就會順序執行了 // 如果直接寫會導致直接彈出 $("#hasbac").click(function(){ hasbac.tanchu("點擊",hasbac.callback); }) // alert(hasbac.back); // window.location.reload(); }, // 以下兩個就是回調函數的寫法 tanchu:function(msg,func){ alert(msg); alert(hasbac.main); if (typeof hasbac.callback == "function"){ hasbac.callback(); } }, callback:function(){ alert(hasbac.back); window.location.reload(); }, } $(document).ready(function(){ hasbac.init(); }) </script>
總結總述
函數作為參數輸入到函數中,在主函數中進行順序執行,就是回調函數。
【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網