冒泡事件就是,事件發生后,瀏覽器通常首先觸發事件發生元素上的事件處理程序,然后是它的父元素,父元素的父元素……依此類推, 直到文檔的根元素為止。冒泡事件是事件傳播的最常見的方式;當處理好一個事件后,如果想要停止事件的傳播,不希望它繼續冒泡,就要綁定該事件的處理方法。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
什么是事件冒泡
冒泡事件就是,如果在某一個對象上觸發某一類事件,那么該事件會向父級傳播,并觸發父對象上定義的同類事件。事件傳播的方向是從最底層到最頂層,類似于水泡從水底浮上來一般。
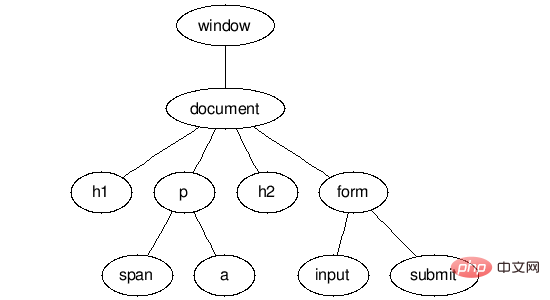
一個HTML文檔可以可視化一個DOM樹:

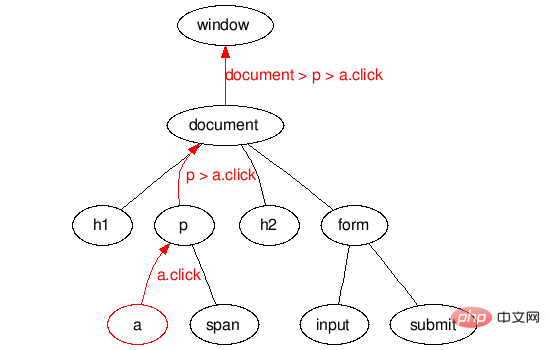
那么事件冒泡現象就可以形象的表示為下圖:

簡單來說:
事件發生后,瀏覽器通常首先觸發事件發生元素上的事件處理程序,然后是它的父元素,父元素的父元素……依此類推, 直到文檔的根元素為止。
這被稱為事件冒泡,是事件傳播的最常見的方式。當處理好一個事件后, 你可能想要停止事件的傳播,不希望它繼續冒泡。就要綁定該事件的處理方法。

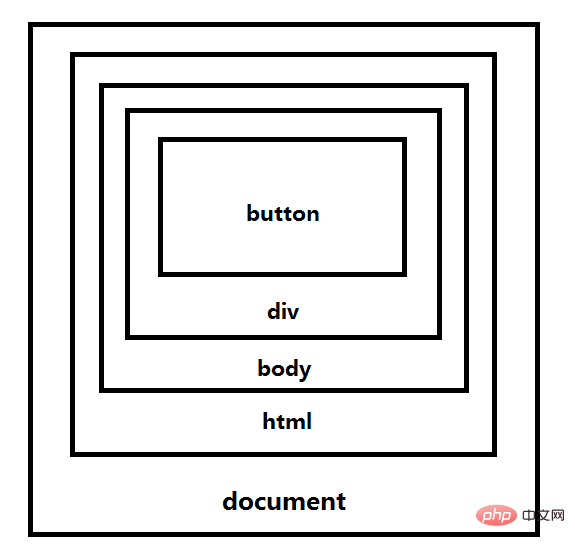
如上圖,給他們都設置一個點擊事件,當點擊button時即觸發button的點擊事件時則會觸發相應的父元素div發生點擊事件,再觸發body發生觸發事件,以此類推直至document或是window為止。
冒泡舉例說明
程序:

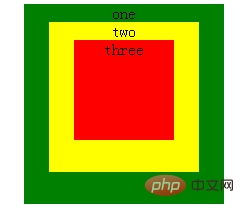
效果:

當點擊three所在的紅色盒子的時候,出現彈框three,確定之后又出現彈框two再出現彈框one。
當點擊two所在的黃色盒子的時候,出現彈框two,再出現彈框one。
當點擊one所在的綠色盒子的時候,只出現彈框one。
即前兩種情況都發生了冒泡。
如果有人說是書寫的click事件的先后順序導致的,但是并不是,都是當文檔加載結束后執行的。
阻止冒泡的方法:
若想在點擊two之后阻止后面繼續的冒泡,則添加以下即可

則之后出現彈框two不再出現彈框one。
jquery阻止事件起泡實例
1、通過返回false來取消默認的行為并阻止事件起泡。
jQuery 代碼:
$("form").bind( "submit", function() { return false; } );
2、通過使用 preventDefault() 方法只取消默認的行為。
jQuery 代碼:
$("form").bind( "submit", function(event){ event.preventDefault(); } );
3、通過使用 stopPropagation() 方法只阻止一個事件起泡。
jQuery 代碼:
$("form").bind( "submit", function(event){ event.stopPropagation(); } );
【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網