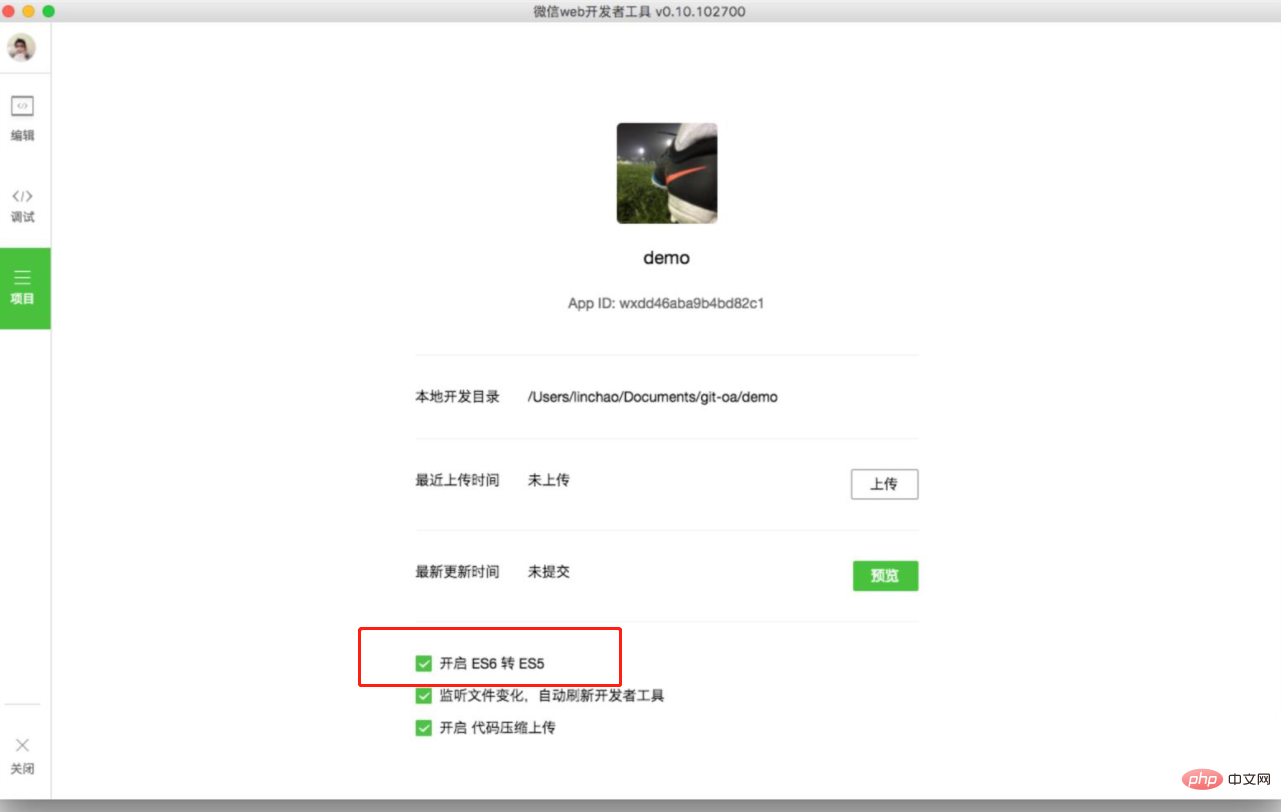
為了瀏覽器兼容。ES6作為JS的新規(guī)范,加入了很多新的語法和API,但現(xiàn)代瀏覽器對(duì)ES6新特性支持度不高,所以需將ES6代碼轉(zhuǎn)為ES5代碼。在微信web開發(fā)者工具中,會(huì)默認(rèn)使用babel將開發(fā)者ES6語法代碼轉(zhuǎn)換為三端都能很好支持的ES5的代碼,幫助開發(fā)者解決環(huán)境不同所帶來的開發(fā)問題;只需要配置勾選好“ES6轉(zhuǎn)ES5”選項(xiàng)即可。

zion無代碼云ide,帶你快速實(shí)現(xiàn)小程序開發(fā)立即使用
本教程操作環(huán)境:windows7系統(tǒng)、ECMAScript 6版、Dell G3電腦。
小程序?qū)s6轉(zhuǎn)es5的原因
原因:為了瀏覽器兼容,以及為了在node.js環(huán)境可以順暢運(yùn)行應(yīng)用程序。
ES6作為JS的新規(guī)范,加入了很多新的語法和API,但現(xiàn)代瀏覽器對(duì)ES6新特性支持度不高,所以要想在瀏覽器中直接使用ES6的新特性就得借助別的工具來實(shí)現(xiàn)。將ES6代碼轉(zhuǎn)為ES5代碼,只需在項(xiàng)目中安裝和配置好Babel工具即可。
在 node.js 環(huán)境中,node 對(duì) ES6 的支持一直被詬病,到了 13 版本之后,才出了模塊模式(在 package.json 中增加一句:“type”: “module”),但有些庫(kù)仍然不支持 ES6 語法。因此,如果你的 node.js 程序遇到不認(rèn)識(shí) ES6 語法的時(shí)候,請(qǐng)使用 Babel 轉(zhuǎn)碼一下也許就能解決問題。
小程序中將es6轉(zhuǎn)es5
在 0.10.101000 以及之后版本的開發(fā)工具中,會(huì)默認(rèn)使用 babel 將開發(fā)者 ES6 語法代碼轉(zhuǎn)換為三端都能很好支持的 ES5 的代碼,幫助開發(fā)者解決環(huán)境不同所帶來的開發(fā)問題。
在項(xiàng)目中,勾選ES6轉(zhuǎn)ES5選項(xiàng)即可

需要注意的是:
為了提高代碼質(zhì)量,在開啟 ES6 轉(zhuǎn)換功能的情況下,默認(rèn)啟用 javasctipt 嚴(yán)格模式,請(qǐng)參考 “use strict”
什么是Babel?
Babel是一個(gè) ES6 轉(zhuǎn)碼器,能將 ES6 代碼轉(zhuǎn)為 ES5 代碼,這樣原本不支持ES6的老版本瀏覽器執(zhí)行ES6代碼,舉例:ES6箭頭函數(shù)
代碼示例:
// 轉(zhuǎn)碼前:使用了ES6箭頭函數(shù) items.map(item => item + 1); // 轉(zhuǎn)碼后:轉(zhuǎn)為了普通函數(shù) items.map(function (item) { return item + 1; });
怎么將es6轉(zhuǎn)為es5?
用babel將es6轉(zhuǎn)換成es5。
下面我們寫出在命令行使用 Babel 的過程,讓你清楚轉(zhuǎn)譯過程的全部?jī)?nèi)容。
1. 在項(xiàng)目中安裝 Babel 的命令行工具
$ npm install -D babel-cli
2. 準(zhǔn)備 ES6 代碼
通常我們把源代碼放在 src 目錄下,如果你沒有現(xiàn)成的 ES6 代碼,那就在 src 目錄下創(chuàng)建一個(gè):
// src/example.js class Hello { static world() { console.log('Hello, World!'); } } Hello.world();
3. 配置 Babel
Babel 是通過插件和預(yù)設(shè)值(preset)來轉(zhuǎn)譯代碼(因此它可以轉(zhuǎn)譯的不只是 ES6)。為了轉(zhuǎn)譯 ES6 為 ES5,我們只需要配置 env 預(yù)設(shè)值就可以了,安裝這個(gè)插件:
$ npm install -D babel-preset-env
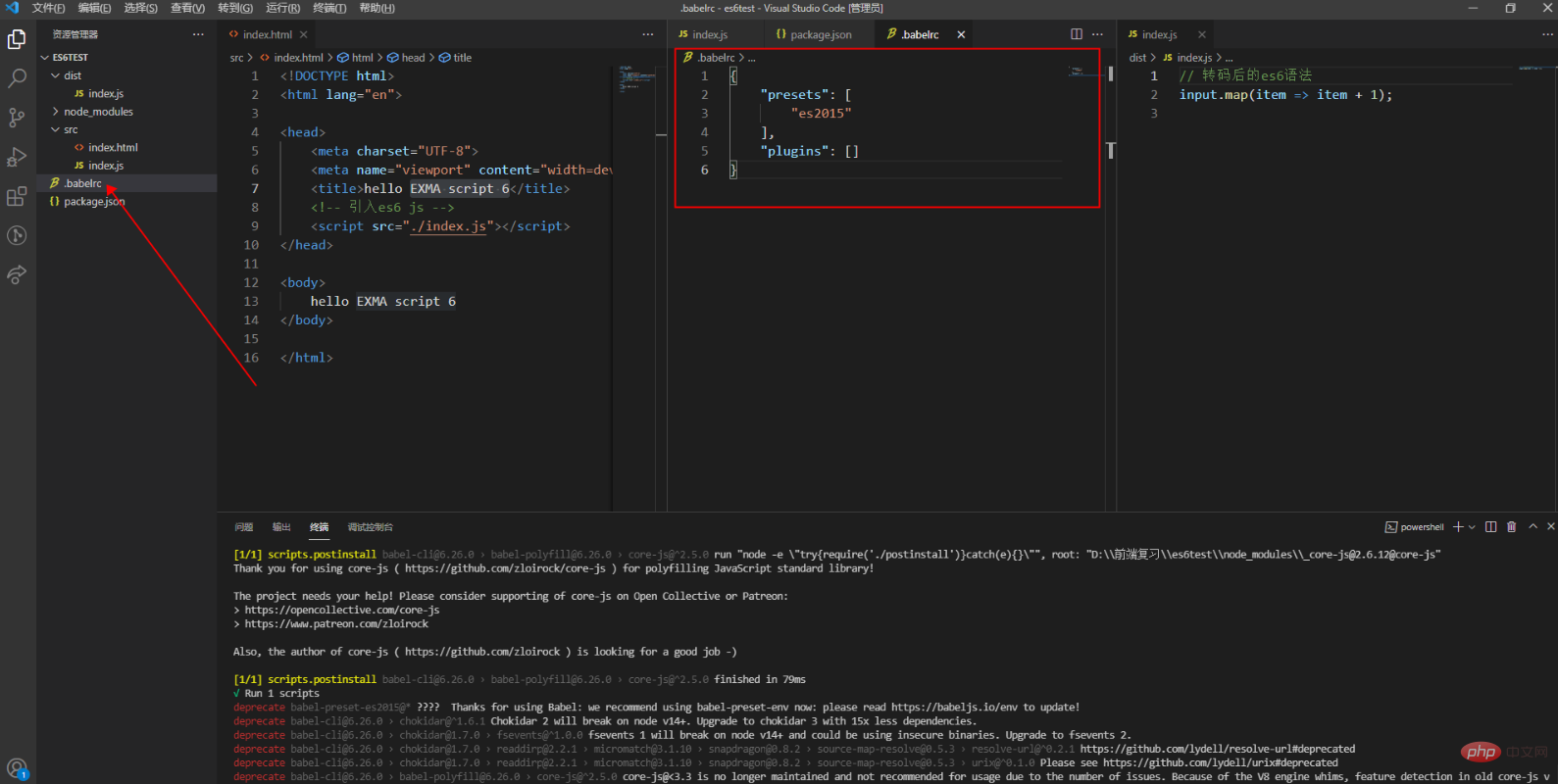
我們還需要一個(gè)配置文件,在項(xiàng)目根目錄下創(chuàng)建文件:.babelrc.,內(nèi)容如下:
該文件用來設(shè)置轉(zhuǎn)碼規(guī)則和插件,基本格式如下。
// .babelrc { "presets": [], "plugins": [] }

注意.babelrc.是前后都有一個(gè)點(diǎn),這樣就可以保存成功了
presets字段
presets字段設(shè)定轉(zhuǎn)碼規(guī)則,官方提供以下的規(guī)則集,你可以根據(jù)需要安裝。
最新轉(zhuǎn)碼規(guī)則
$ npm install --save-dev @babel/preset-env
react 轉(zhuǎn)碼規(guī)則
$ npm install --save-dev @babel/preset-react
然后,將這些規(guī)則加入.babelrc。
代碼示例:
{ "presets": [ "@babel/env", "@babel/preset-react" ], "plugins": [] }
注意,以下所有 Babel 工具和模塊的使用,都必須先寫好.babelrc。
命令行轉(zhuǎn)碼以及轉(zhuǎn)碼規(guī)則
Babel 提供命令行工具@babel/cli,用于命令行轉(zhuǎn)碼。
它的安裝命令如下。
$ npm install --save-dev @babel/cli
基本用法如下。
# 轉(zhuǎn)碼結(jié)果輸出到標(biāo)準(zhǔn)輸出 $ babel test.js # 轉(zhuǎn)碼結(jié)果寫入一個(gè)文件 # --out-file 或 -o 參數(shù)指定輸出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整個(gè)目錄轉(zhuǎn)碼 # --out-dir 或 -d 參數(shù)指定輸出目錄 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 參數(shù)生成source map文件 $ babel src -d lib -s
使用babel-node命令得到REPL環(huán)境轉(zhuǎn)碼
@babel/node模塊的babel-node命令,提供一個(gè)支持 ES6 的 REPL 環(huán)境。它支持 Node 的 REPL 環(huán)境的所有功能,而且可以直接運(yùn)行 ES6 代碼。
首先,安裝這個(gè)模塊。
$ npm install --save-dev @babel/node
然后,執(zhí)行babel-node就進(jìn)入 REPL 環(huán)境。
@babel/register 模塊
$ npx balel-node
@babel/register模塊改寫require命令,為它加上一個(gè)鉤子。此后,每當(dāng)使用require加載.js、.jsx、.es和.es6后綴名的文件,就會(huì)先用 Babel 進(jìn)行轉(zhuǎn)碼。
$ npm install --save-dev @babel/register 使用時(shí),必須首先加載@babel/register。 // index.js require('@babel/register'); require('./es6.js');
然后,就不需要手動(dòng)對(duì)index.js轉(zhuǎn)碼了。
$ node index.js
需要注意的是,@babel/register只會(huì)對(duì)require命令加載的文件轉(zhuǎn)碼,而不會(huì)對(duì)當(dāng)前文件轉(zhuǎn)碼。另外,由于它是實(shí)時(shí)轉(zhuǎn)碼,所以只適合在開發(fā)環(huán)境使用。
瀏覽器環(huán)境
Babel 也可以用于瀏覽器環(huán)境,使用@babel/standalone模塊提供的瀏覽器版本,將其插入網(wǎng)頁(yè)。
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel"> // Your ES6 code </script>
注意,網(wǎng)頁(yè)實(shí)時(shí)將 ES6 代碼轉(zhuǎn)為 ES5,對(duì)性能會(huì)有影響。生產(chǎn)環(huán)境需要加載已經(jīng)轉(zhuǎn)碼完成的腳本。
【推薦學(xué)習(xí):javascript視頻教程】
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)