vue移動(dòng)端框架有:1、Vant,基于有贊統(tǒng)一的規(guī)范實(shí)現(xiàn)的Vue組件庫(kù);2、Mint UI,是一個(gè)vue移動(dòng)端組件庫(kù);3、Wot Design;4、NutUI;5、JDDUI;6、vux;7、vonic;8、Muse-UI;9、Cube-UI;10、vue-ydui;11、Mand-Mobile;12、v-charts;13、Vue Carbon;14、Quasar等等。

前端(vue)入門(mén)到精通課程,老師在線輔導(dǎo):聯(lián)系老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調(diào)試工具:點(diǎn)擊使用
本教程操作環(huán)境:windows7系統(tǒng)、vue3版,DELL G3電腦。
1. Vant
是有贊前端團(tuán)隊(duì)基于有贊統(tǒng)一的規(guī)范實(shí)現(xiàn)的 Vue 組件庫(kù),提供了一整套 UI 基礎(chǔ)組件和業(yè)務(wù)組件,這是我目前用過(guò)最好用的框架。

2. Mint UI
Mint UI 由餓了么前端團(tuán)隊(duì)推出的 Mint UI 是一個(gè)基于 Vue.js 的移動(dòng)端組件庫(kù)。

3. Wot Design
該組件庫(kù)基于Vue.js構(gòu)建,根據(jù)京東商家側(cè)的UI設(shè)計(jì)規(guī)范(京麥移動(dòng)端設(shè)計(jì)規(guī)范)開(kāi)發(fā),旨在給商家提供統(tǒng)一的UI交互,同時(shí)提高研發(fā)的開(kāi)發(fā)效率。特性:40+ 組件、支持按需引入、支持國(guó)際化、支持自定義主題。瀏覽器支持:Android 4.4+,iOS 8.0+ (學(xué)習(xí)視頻分享:vuejs入門(mén)教程、編程基礎(chǔ)視頻)

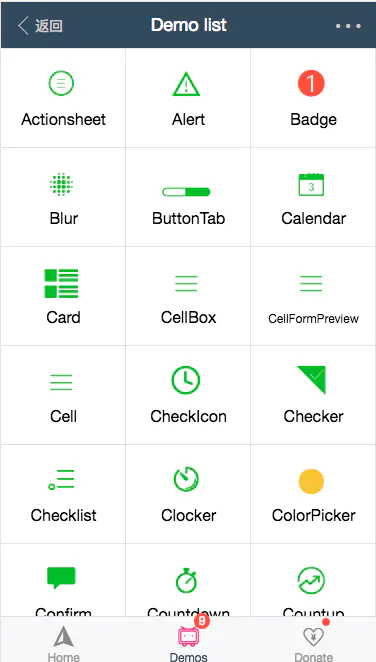
4. NutUI
一套京東風(fēng)格的輕量級(jí)移動(dòng)端Vue組件庫(kù),其中的省市區(qū)聯(lián)動(dòng)組件還不錯(cuò)。

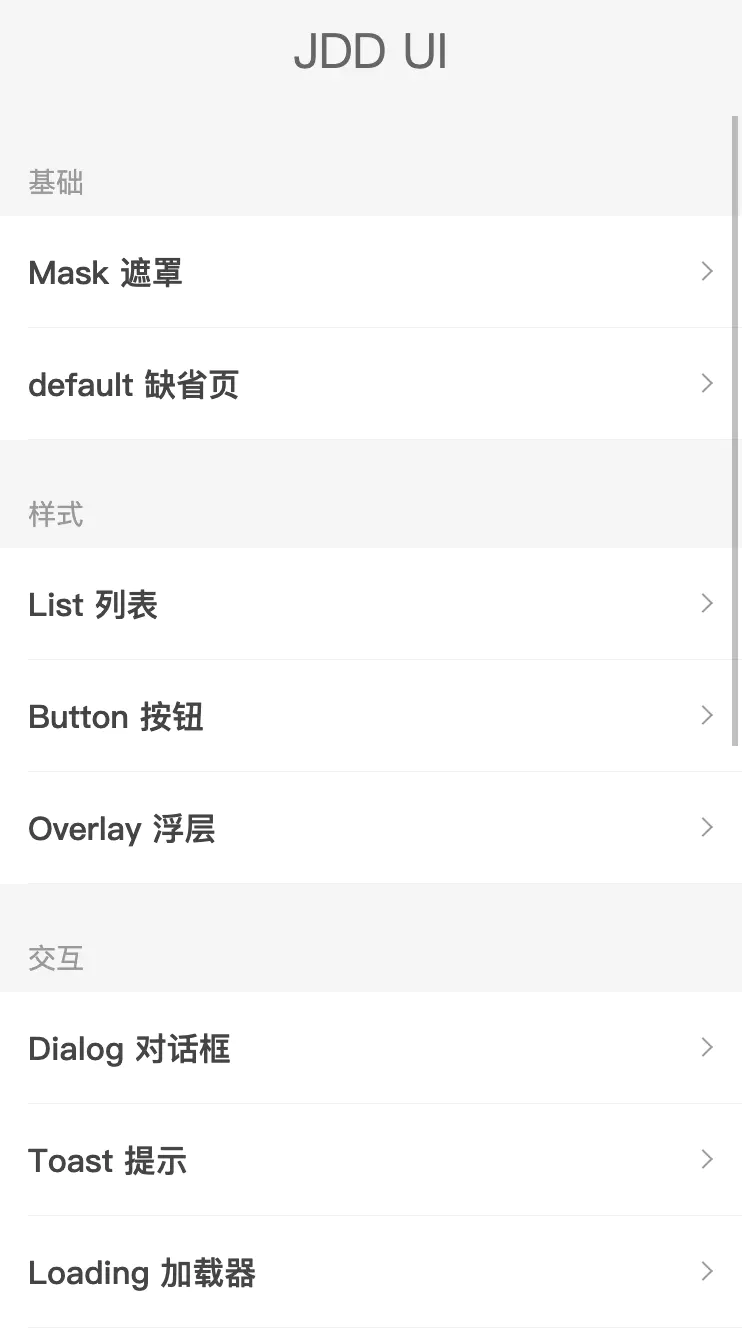
5. JDDUI 簡(jiǎn)單點(diǎn)
如名稱一樣簡(jiǎn)單點(diǎn),滿足業(yè)務(wù)快速迭代開(kāi)發(fā),組件靈活組裝,滿足你所需,JDDUI組件同客戶端內(nèi)組件視覺(jué)效果和體驗(yàn)保持一致,確保用戶體驗(yàn)一致性。

6. vux
vux 基于WeUI和Vue(2.x)開(kāi)發(fā)的移動(dòng)端UI組件庫(kù)。基于webpack+vue-loader+vux可以快速開(kāi)發(fā)移動(dòng)端頁(yè)面,配合vux-loader方便你在WeUI的基礎(chǔ)上定制需要的樣式。小編在開(kāi)發(fā)微信公眾號(hào)的時(shí)候使用過(guò),歡迎來(lái)評(píng)論區(qū)吐槽。

7. vonic
vonic 一個(gè)基于 vue.js 和 ionic 樣式的 UI 框架,用于快速構(gòu)建移動(dòng)端單頁(yè)應(yīng)用,很簡(jiǎn)約。

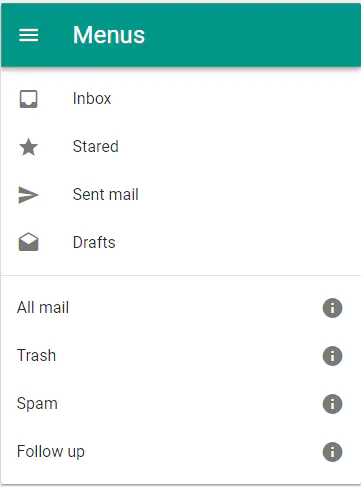
8. Muse-UI
基于 Vue 2.0 和 Material Design 的 UI 組件庫(kù)

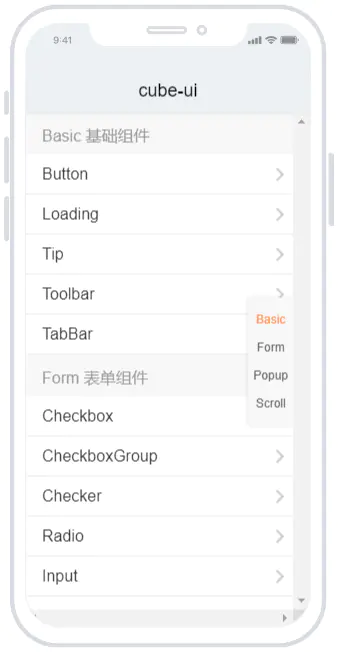
9. Cube-UI
滴滴 WebApp 團(tuán)隊(duì) 實(shí)現(xiàn)的 基于 Vue.js 實(shí)現(xiàn)的精致移動(dòng)端組件庫(kù)

10. vue-ydui
Vue-ydui 是 YDUI Touch 的一個(gè)Vue2.x實(shí)現(xiàn)版本,專為移動(dòng)端打造,在追求完美視覺(jué)體驗(yàn)的同時(shí)也保證了其性能高效。目前由個(gè)人維護(hù)。

11. Mand-Mobile
面向金融場(chǎng)景的Vue移動(dòng)端UI組件庫(kù),豐富、靈活、實(shí)用,快速搭建優(yōu)質(zhì)的金融類(lèi)產(chǎn)品。

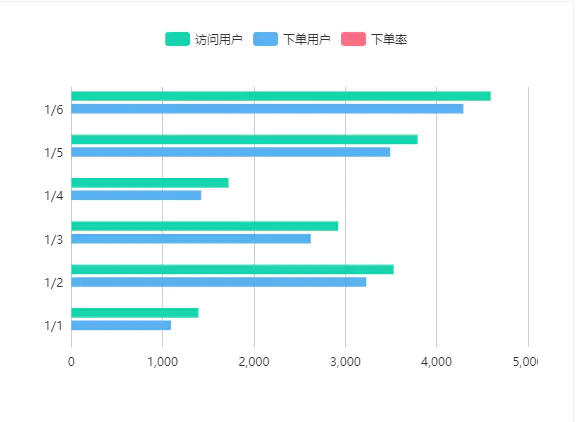
12. v-charts
在使用 echarts 生成圖表時(shí),經(jīng)常需要做繁瑣的數(shù)據(jù)類(lèi)型轉(zhuǎn)化、修改復(fù)雜的配置項(xiàng),v-charts 的出現(xiàn)正是為了解決這個(gè)痛點(diǎn)。基于 Vue2.0 和 echarts 封裝的 v-charts 圖表組件,只需要統(tǒng)一提供一種對(duì)前后端都友好的數(shù)據(jù)格式設(shè)置簡(jiǎn)單的配置項(xiàng),便可輕松生成常見(jiàn)的圖表。

13. Vue Carbon
Vue Carbon 是基于 vue 開(kāi)發(fā)的material design ui 庫(kù)。

14. Quasar
Quasar(發(fā)音為/kwe?.zɑ?/)是MIT許可的開(kāi)源框架(基于Vue),允許開(kāi)發(fā)人員編寫(xiě)一次代碼,然后使用相同的代碼庫(kù)同時(shí)部署為網(wǎng)站、PWA、Mobile App和Electron App。使用最先進(jìn)的CLI設(shè)計(jì)應(yīng)用程序,并提供精心編寫(xiě),速度非常快的Quasar Web組件。

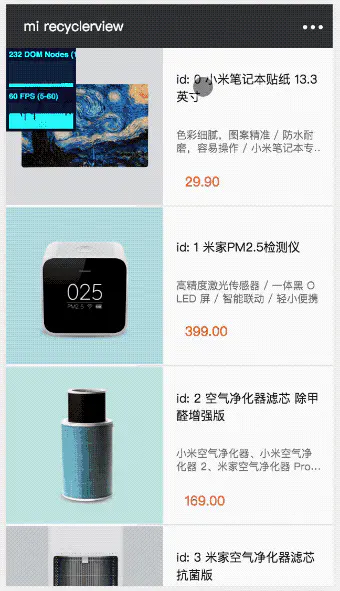
15. Vue-recyclerview
使用vue-recyclerview掌握大型列表。

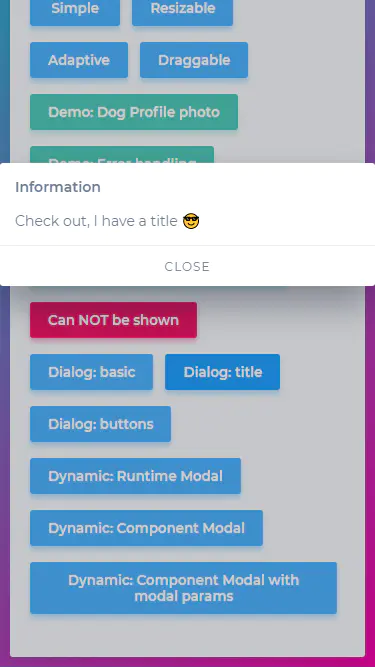
16. Vue.js modal
易于使用,高度可定制,移動(dòng)友好的Vue.js 2.0+ modal。

17. Vue Baidu Map
Vue Baidu Map是基于Vue 2.x的百度地圖組件。

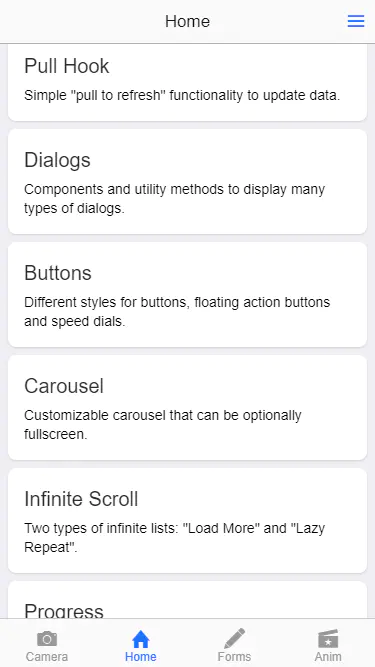
18. Onsen UI
將Vue.js的強(qiáng)大功能和簡(jiǎn)單性帶入混合和漸進(jìn)式Web應(yīng)用程序。

(學(xué)習(xí)視頻分享:vuejs入門(mén)教程、編程基礎(chǔ)視頻)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)