qs的兩個方法是:1、stringify方法,用于將對象序列化成url形式的字符串,以“&”符號進行拼接,語法“qs.stringify(data)”;2、parse方法,用于將URL形式的字符串解析成對象,語法“qs.parse(data)”。

本教程操作環境:windows7系統、vue3版,DELL G3電腦。
一、qs是什么?
qs 是一個增加了一些安全性的查詢字符串解析和序列化字符串的庫。可以進行對象與字符串之間的一個轉換。
二、qs的安裝
qs,是axios中自帶的,也是npm倉庫所管理的包。
安裝方式:
npm install qs
Vue項目中的導入方式:
import qs from 'qs'
Vue項目中的main.js中設置全局屬性的方式:
Vue.prototype.$qs = qs
三、qs應用場景
使用axios,調用后端接口時使用到的。
請求方式為post,axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urllencoded',將對象或數組的參數使用qs.stringify()進行序列化轉化
四、qs使用
介紹它的兩個方法:stringify和parse。
qs.stringify(data)
stringify方法,是將對象序列化成url形式的字符串,以&符號進行拼接。
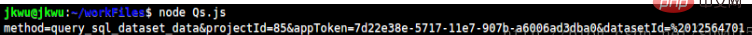
onst Qs = require('qs'); let obj= { method: "query_sql_dataset_data", projectId: "85", appToken: "7d22e38e-5717-11e7-907b-a6006ad3dba0", datasetId: " 12564701" }; Qs.stringify(obj); console.log(Qs.stringify(obj));
如上面代碼所示,輸出結果如下

{"uid":"cs11","pwd":"000000als","username":"cs11","password":"000000als"} uid=cs11&pwd=000000als&username=cs11&password=000000als
qs.parse(data)
parse方法,是將URL形式的字符串解析成對象
示例及輸出效果如下:
import qs from 'qs' const userStr = 'name=xiaoming&password=123456' //qs.parse(userStr) console.log('轉換后的格式:',qs.parse(userStr)) // Object{ // name:'xiaoming', // password:'123456' // }
五、qs與JSON的區別
一直不太了解qs與JSON到底有什么區別?!網上仔細查了一下,總結如下:
| qs | JSON | ||
|---|---|---|---|
| 相同點 | 都是進行對象與字符串之間的轉換 | ||
| 異同點 | stringif方法 | 前后端交互時,將對象序列化為url形式的數據,用&拼接 |
數據轉化為正常的json字符串格式 |
|
對象數據:{name:'xiaoming',password:'123123'} 轉換后數據: name=xiaoming&password=123123 |
對象數據:{name:'xiaoming',password:'123123'} 轉換后數據: ’{"name":"xiaoming","password":"123123"}‘ |
||
| parse方法 |
字符串數據: name=xiaoming&password=123123 轉換后數據: {name:'xiaoming',password:'123123'} |
字符串數據: ’{"name":"xiaoming","password":"123123"}‘ 轉換后數據: {name:'xiaoming',password:'123123'} |
|
【
 站長資訊網
站長資訊網