在es6中,可以利用array對象的length屬性來判斷數組里總共有多少項,即獲取數組中元素的個數;該屬性可返回數組中元素的數目,只需要使用“array.length”語句即可返回表示數組對象的元素個數的數值,也就是長度值。

本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6判斷數組里總共有多少項,就是判斷數組中元素的個數,即求數組長度。那么怎么求?
在es6中,可以利用數組對象的length屬性來獲取數組長度。
每個數組都有一個 length 屬性,該屬性返回數組的最大長度,即其值等于最大下標值加 1。由于數字下標必須小于 2^32-1,所以 length 屬性最大值等于 2^32-1。
示例1:
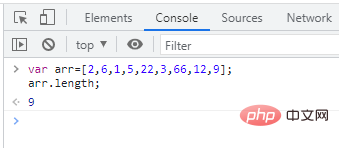
var arr=[2,6,1,5,22,3,66,12,9]; arr.length;
登錄后復制

示例2
下面代碼定義了一個空數組,然后為下標等于 100 的元素賦值,則 length 屬性返回 101。因此,length 屬性不能體現數組元素的實際個數。
var a = []; //聲明空數組 a[100] = 2; console.log(a.length); //返回101
登錄后復制
輸出:

length 屬性可讀可寫,是一個動態屬性。length 屬性值也會隨數組元素的變化而自動更新。同時,如果重置 length 屬性值,也將影響數組的元素,具體說明如下:
-
如果 length 屬性被設置了一個比當前 length 值小的值,則數組會被截斷,新長度之外的元素值都會丟失。
-
如果 length 屬性被設置了一個比當前 length 值大的值,那么空數組就會被添加到數組末尾,使得數組增長到新指定的長度,讀取值都為 undefined。
示例3
下面代碼演示了 length 屬性值動態變化對數組的影響。
var a = [1,2,3]; //聲明數組直接量 a.length = 5; //增長數組長度 console.log(a[4]); //返回undefined,說明該元素還沒有被賦值 a.length = 2; //縮短數組長度 console.log(a[2]); //返回undefined,說明該元素的值已經丟失
登錄后復制
輸出:

【
 站長資訊網
站長資訊網