react組件有:1、Ant Design;2、Bootstrap;3、Bulma;4、Chakra UI;5、Material UI;6、Semantic UI;7、Reach UI;8、Reakit;9、Rebass等。

本教程操作環(huán)境:Windows10系統(tǒng)、react18.0.0版、Dell G3電腦。
react都有哪些組件?
頂級(jí)React組件庫(kù)推薦
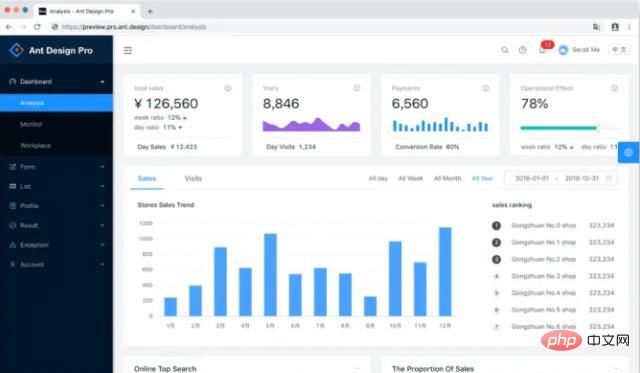
Ant Design

項(xiàng)目鏈接:
- Ant Design
- https://ant.design/
- 包大小(來自 BundlePhobia):縮小后 1.2mB,縮小 +gzip 壓縮后 349.2kB,通過搖樹減少體積。
優(yōu)點(diǎn):
- AntDesign 隨附了大量支持文檔,有一個(gè)社區(qū),包括一個(gè)帶有預(yù)制模板的單獨(dú)項(xiàng)目(AntDesignPro);
- 可用來快速設(shè)計(jì)后臺(tái) / 內(nèi)部應(yīng)用的 UI 庫(kù)。
缺點(diǎn):
- 缺乏可訪問性;
- 體積很大,預(yù)計(jì)會(huì)對(duì)性能產(chǎn)生較大影響;
- 污染你的 CSS(期望添加!important 以防止它樣式化你的非 Ant 組件)。
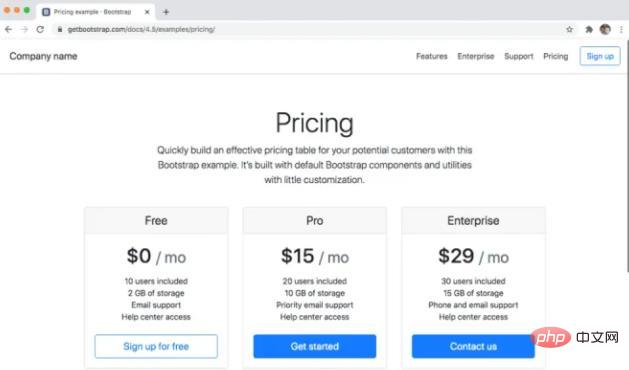
Bootstrap

其實(shí)我主要把 Bootstrap 看作是一個(gè) UI 庫(kù)。它不會(huì)幫你贏得任何設(shè)計(jì)獎(jiǎng)項(xiàng),但可以用來完成一些邊緣項(xiàng)目和最小可行產(chǎn)品。
不過這取決于你要使用它的目的。如果你不熟悉 React,那么它是一個(gè)很好的入門庫(kù)。對(duì)于經(jīng)驗(yàn)更豐富的開發(fā)人員來說,他們可能會(huì)去研究 styled-components / Emotion。
有兩個(gè)流行的庫(kù)帶有 Bootstrap 的 React 綁定,我個(gè)人僅使用 Reactstrap。
項(xiàng)目鏈接:
- React Bootstrap
- https://react-bootstrap.github.io/
- 包大小(來自 BundlePhobia):縮小后 111kB,縮小 +gzip 壓縮后 34.4kB,通過搖樹減少體積
- Reactstrap
- https://reactstrap.github.io/
- 包大小(來自 BundlePhobia):縮小后為 152.1kB,縮小 +gzip 壓縮后 39.4kB,通過搖樹減少體積
優(yōu)點(diǎn):
- 帶有 React 綁定的 Bootstrap 庫(kù),大家都喜歡;
- 通過 CSS-in-JS 輕松自定義;
- 它已經(jīng)流行了足夠長(zhǎng)的時(shí)間了,因此不必?fù)?dān)心錯(cuò)誤 / 問題;
- 快速上手;
- 沒有 jQuery 依賴,因?yàn)樗言?React 中完全重新實(shí)現(xiàn)。
缺點(diǎn):
- 這是 Bootstrap:如果你不做自定義,則你的網(wǎng)站將與其他網(wǎng)站沒什么區(qū)別。
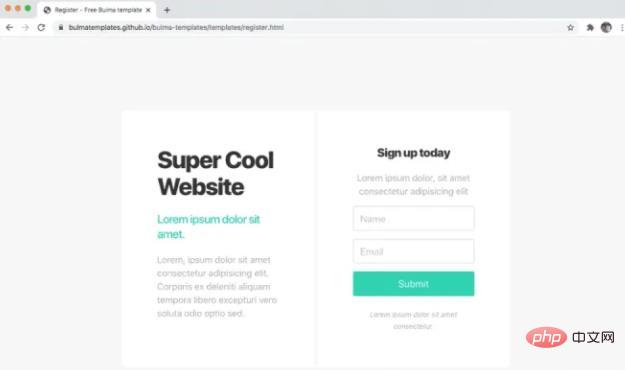
Bulma

Bulma 與本文介紹的其他庫(kù)不太一樣,因?yàn)?Bulma 是純 CSS 框架,不需要 JS。你可以選擇直接使用 Bulma 中的類,也可以使用包裝庫(kù),例如 react-bulma-components。
項(xiàng)目鏈接:
- Bulma
- https://bulma.io/
- react-bulma-components
- https://github.com/couds/react-bulma-components
- 包大小(來自 BundlePhobia):縮小后 179kB,縮小 +gzip 壓縮 20.1kB
優(yōu)點(diǎn):
- 不會(huì)讓你的網(wǎng)站長(zhǎng)一副 Bootstrap 的樣子;
- 適合快速啟動(dòng)和運(yùn)行;
- 現(xiàn)代化特性(底層是 Flexbox/ 網(wǎng)格)。
缺點(diǎn):
- 可訪問性:雖然有一些,但沒有像其他庫(kù)那樣嚴(yán)格遵守 WCAG 準(zhǔn)則。
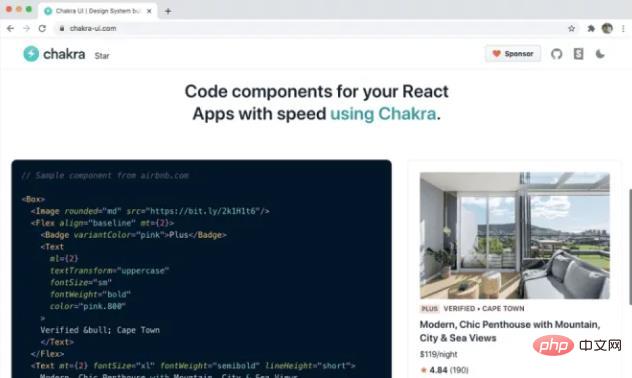
Chakra UI

項(xiàng)目鏈接:
- ChakraUI
- https://chakra-ui.com/
- 包大小(來自 BundlePhobia):縮小后為 326.2kB,縮小 +gzip 壓縮后為 101.2kB,通過搖樹減少體積
優(yōu)點(diǎn):
- 可訪問性:遵循 WAI-ARIA 準(zhǔn)則,組件使用 aria 標(biāo)簽;
- Discord 服務(wù)器提供支持;
- 易于定制(帶有主題支持);
- 高度模塊化,因此搖樹實(shí)際上會(huì)刪除你不使用的代碼。
缺點(diǎn):
- 相當(dāng)新。
注意:
它非常接近 v1 版本,因此請(qǐng)注意 v0.8.0 之后的重大更改。
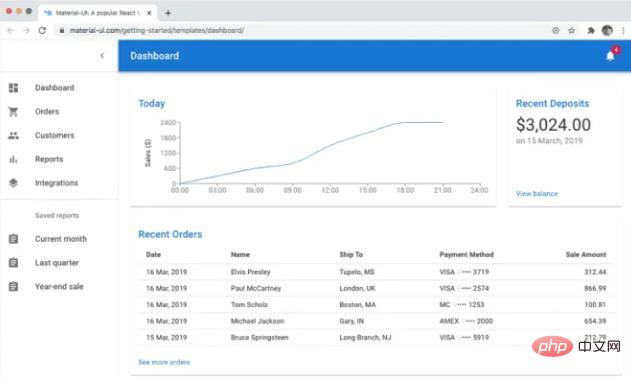
Material UI

MaterialUI 是我又愛又恨的庫(kù)之一。過去,它幫助我扛過了一些非常緊張的項(xiàng)目死線,但到最后我總是盡快把它從所有角落趕走。
過去,你只能通過編寫 JSS 來自定義 MaterialUI 的樣式,但值得慶幸的是,現(xiàn)在可以使用 styled-components 和 Emotion 覆蓋樣式。
https://material-ui.com/guides/interoperability/#styled-components
項(xiàng)目鏈接:
- Material UI
- https://material-ui.com/
- 包大小(來自 BundlePhobia):縮小后 325.7kB,縮小 +gizp 壓縮 92kB,通過搖樹減少體積
優(yōu)點(diǎn):
- 完善的文檔
- 圖標(biāo)庫(kù)很大
- https://material-ui.com/components/material-icons/
- 簡(jiǎn)單易用(一開始的情況)
缺點(diǎn):
- 定制起來既困難又痛苦,但卻很有必要(以改善視覺效果);
- 性能:會(huì)渲染過多的 DOM 節(jié)點(diǎn);
- 你的應(yīng)用看起來會(huì)像谷歌的產(chǎn)品(對(duì)于某些人來說,這可能代表一種專業(yè)風(fēng)格)。
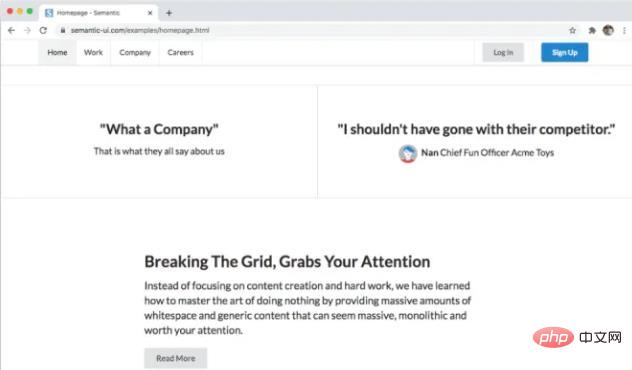
Semantic UI

項(xiàng)目鏈接:
- Semantic UI
- https://semantic-ui.com/
- Semantic-UI-React
- 包大小(來自 BundlePhobia):縮小后為 300.8kB,縮小 +gzip 壓縮后為 80.9kB,通過搖樹減少體積。
優(yōu)點(diǎn)
- 可組合(使用 as prop 傳遞組件)
- 易于定制
- 好用的文檔
- 用戶很知名(Netflix 內(nèi)部使用,Amazon 發(fā)布的產(chǎn)品也在用)
- TypeScript 支持
缺點(diǎn)
- 開源項(xiàng)目的潛在不確定性。
- 查看 issue:
- https://github.com/Semantic-Org/Semantic-UI/issues/6109
- https://github.com/Semantic-Org/Semantic-UI/issues/6413
- 社區(qū)運(yùn)行的 fork:
- https://github.com/fomantic/Fomantic-UI
榮譽(yù)獎(jiǎng)
Reach UI
ReachUI 是一個(gè)底層組件庫(kù),允許開發(fā)人員在其設(shè)計(jì)系統(tǒng)中構(gòu)建可訪問的 React 組件。
沒有可用的包大小,因?yàn)槊總€(gè)組件都單獨(dú)導(dǎo)出為自己的 npm 包。
Reakit
Reakit 是另一個(gè)底層組件庫(kù)。從技術(shù)上講它是一個(gè) UI 庫(kù),但不附帶 CSS。因此你仍然需要找到一種樣式解決方案。
- 包大小(來自 BundlePhobia):縮小后為 119.9kB,縮小 +gzip 壓縮后為 32.1kB,通過搖樹減少體積。
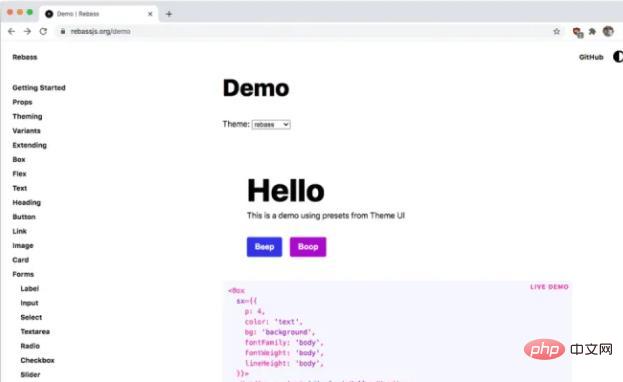
Rebass

我關(guān)注 Rebass 已經(jīng)有一段時(shí)間了。它是一個(gè)功能強(qiáng)大的組件庫(kù),沒有自帶主題,但可以輕松改變主題。關(guān)于它的實(shí)踐示例,請(qǐng)參見其演示:
https://rebassjs.org/demo
項(xiàng)目鏈接:
- Rebass
- https://rebassjs.org/
- 包大小(來自 BundlePhobia):縮小后 43kB,縮小 +gizp 壓縮 14.4kB,通過搖樹減少體積。
提示
在編寫這份列表時(shí),我曾試著避免加入商業(yè)化的設(shè)計(jì)系統(tǒng),但是有些系統(tǒng)(Material UI)已得到廣泛采用,因此沒有它們列表就不完整了。
我還特意省略了 CSS-in-JS(如 styled-components 和 Emotion)以及實(shí)用工具 CSS 系統(tǒng)(如 Tailwind,https://tailwindcss.com/),因?yàn)樗鼈儾皇敲鞔_的“React 組件庫(kù)”,而是用來制作組件的工具。
推薦學(xué)習(xí):《react視頻教程》
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)