本篇文章給大家帶來了關于Laravel+SSR的相關知識,其中主要介紹了有關Laravel SSR 下是如何保存登錄狀態的,感興趣的朋友,下面一起來看一下,希望對大家有幫助。
基于 Laravel + Nuxt3 的在線 Demo(https://laravel-nuxt3.ruti.page/)
Laravel + SSR nuxt: 如何保存登錄狀態?
Laravel + 客戶端渲染的 Vue 確實寫起來比較快,但是我們有些時候確實很需要 SEO,比如說電商、門戶網站、論壇;而且對于大型項目,相比起客戶端渲染,服務器端渲染帶來的首屏加載時間上的優勢確實是碾壓的。
但是很多同學卡在了 SSR 下如何保存登錄狀態 這個問題下面,即如何像傳統的 PHP/JSP 頁面那樣,刷新頁面后仍保有登錄狀態
準備工作
首先準備 2 個接口,一個是
GET http://example.com/api/auth/user
用戶獲取當前登錄用戶信息
POST http://example.com/api/auth/tokens
用于請求授權
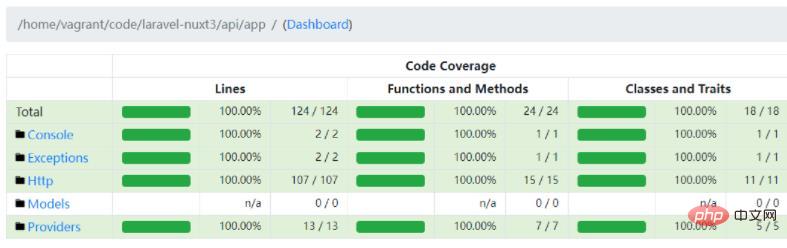
這里有一個包含 GitHub OAuth 的完整例子 ? laravel-nuxt3-api,并且測試覆蓋率是 100%

開始 SSR
-
Nuxt3
在 Nuxt3 中,可以很自由地創建一個 server only 的腳本,在 initial 整個 Nuxt App 時,可以在渲染 html 前執行這個 server only 的腳本,并在渲染 html 時使用其返回的結果。
我們可以在 plugins 下面創建一個 *.server.[js|ts] 的 server only 的腳本,
plugins/init.server.js import { defineNuxtPlugin } from '#app'; import { useAuth } from '~/store/auth.js'; function cookieFromRequestHeaders (key) { const headers = useRequestHeaders(['cookie']); if ('cookie' in headers) { const cookie = headers.cookie.split(';').find( c => c.trim().startsWith(`${key}=`) ); if (cookie) { return cookie.split('=')[1]; } } return ''; } export default defineNuxtPlugin(async (nuxtApp) => { const token = cookieFromRequestHeaders('token'); if (token) { const auth = useAuth(nuxtApp.$pinia); auth.setToken(token); await auth.fetchUser(); } });
在 store/auth.js 定義管理全局狀態的 pinia,并在其中發送異步請求
import { defineStore } from 'pinia'; import { useCustomFetch } from '~/composables/useCustomFetch.js'; import cookie from 'js-cookie'; export const useAuth = defineStore('auth', { state: () => ({ _token: '', _user: {}, }), getters: { token() { return this._token; }, user() { return this._user; }, }, actions: { async fetchUser() { const { data, error } = await useCustomFetch('/auth/user'); if (error.value) { this.reset(); } else { this.setUser(data.value); } }, // ... }, });
注意: Nuxt3 中不推薦使用 axios 等第三方的 http 包,而是使用其內置的 useFetch()
完整的例子 ? laravel-nuxt3-web
-
Nuxt2
在 Nuxt2 中,不同于 Nuxt3,Nuxt2 只能在 store/index.js 中的 nuxtServerInit() 中運行 server only 的腳本(但是這里我們可以使用 axios)
store/index.js
export const actions = { nuxtServerInit({ commit, dispatch, route }, { req }){ const token = cookieFromRequest(req, 'token'); if (!!token) { commit('auth/setToken', token); } } };
store/auth.js
import Cookie from 'js-cookie'; export const state = () => ({ user: null, token: null }); export const getters = { user: state => state.user, token: state => state.token, check: state => state.user !== null }; export const mutations = { setToken(state, token){ state.token = token; }, fetchUserSuccess(state, user){ state.user = user; }, fetchUserFailure(state){ state.user = null; }, logout(state){ state.token = null; state.user = null; }, updateUser(state, { user }){ state.user = user; } } export const actions = { saveToken({ commit }, { token, remember }){ commit('setToken', token); Cookie.set('token', token); }, async fetchUser({ commit }){ try{ const { data } = await this.$axios.get('/auth/user'); commit('fetchUserSuccess', data); }catch(e){ Cookie.remove('token'); commit('fetchUserFailure'); } }, // ... }
更完整的代碼 ? Nuxt middleware to check if user is logged in not working
推薦學習:《laravel視頻教程》
 站長資訊網
站長資訊網