javascript實現彈出層的方法:1、創建一個HTML示例文件;2、將待顯示的內容先隱藏,在觸發點擊條件后,將原本隱藏的內容顯示出來,代碼如“document.getElementById("open").onclick = function(e){…}”;3、提供遮罩層將原先的頁面內容全部遮住即可。

本教程操作環境:Windows10系統、javascript1.8.5版本、Dell G3電腦。
javascript怎么實現彈出層?
使用JAVASCRIPT實現彈出層效果
聲明
閱讀本文需要有一定的HTML、CSS和JavaScript基礎
設計
實現彈出層效果的思路非常簡單:將待顯示的內容先隱藏,在觸發某種條件后(如點擊按鈕),將原本隱藏的內容顯示出來。
實現
<!DOCTYPE html> <html> <head> <title>Window對象</title> <meta charset="utf-8"> </head> <body> <a href="http://www.baidu.com">百度一下</a> <button type="button" id="open">打開彈出層</button> <div style="display: none;background: lightblue;border:1px solid green;" id="toast"> <!-- 設置display屬性為none以隱藏內容 --> <p>這里是彈出層內容</p> <button type="button" id="close">關閉彈出層</button> </div> <script type="text/javascript"> var toast = document.getElementById("toast"); document.getElementById("open").onclick = function(e){ <!-- 定義點擊事件顯示隱藏內容 --> toast.style.display = "block"; toast.style.position = "fixed"; var winWidth = window.innerWidth; var winHeight = window.innerHeight; var targetWidth = toast.offsetWidth; var targetHeight = toast.offsetHeight; toast.style.top = (winHeight - targetHeight) / 2 + "px"; toast.style.left = (winWidth - targetWidth) / 2 + "px"; } document.getElementById("close").onclick = function(e){ <!-- 將顯示的內容再次隱藏 --> toast.style.display = "none"; } </script> </body> </html>
登錄后復制
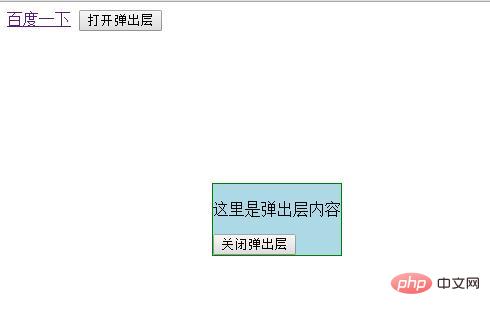
顯示效果如下:

但是我們可以注意到,在彈出隱藏內容之后我們還是可以通過鏈接進入百度頁面。為了防止這種情況的發生,我們可以提供遮罩層將原先的頁面內容全部遮住。代碼如下:
<!DOCTYPE html> <html> <head> <title>Window對象</title> <meta charset="utf-8"> </head> <body> <a href="http://www.baidu.com">百度一下</a> <button type="button" id="open">打開彈出層</button> <div id="cover" style="display: none;position: fixed;width: 100%;height: 100%;top:0px;left:0px;background: gray;"> <!-- 通過遮罩層遮住背景 --> <div style="background: lightblue;border:1px solid green;" id="toast"> <!-- 設置display屬性為none以隱藏內容 --> <p>這里是彈出層內容</p> <button type="button" id="close">關閉彈出層</button> </div> </div> <script type="text/javascript"> var toast = document.getElementById("toast"); var cover = document.getElementById("cover"); document.getElementById("open").onclick = function(e){ <!-- 定義點擊事件顯示隱藏內容 --> cover.style.display = "block"; toast.style.position = "fixed"; var winWidth = window.innerWidth; var winHeight = window.innerHeight; var targetWidth = toast.offsetWidth; var targetHeight = toast.offsetHeight; toast.style.top = (winHeight - targetHeight) / 2 + "px"; toast.style.left = (winWidth - targetWidth) / 2 + "px"; } document.getElementById("close").onclick = function(e){ <!-- 將顯示的內容再次隱藏 --> cover.style.display = "none"; } </script> </body> </html>
登錄后復制
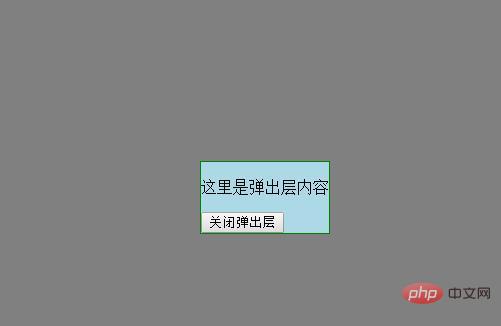
這是再次測試下效果,如下圖:

總結
上述內容只是簡單實現了彈出層效果,但是通過添加
 站長資訊網
站長資訊網