
Bootstrap 來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript的,它簡(jiǎn)潔靈活。開發(fā)過程中,我們只需通過給DOM元素添加相應(yīng)的class即可調(diào)用,使得 Web 開發(fā)更加快捷。
bootstrap解決瀏覽器兼容性:在HTML文件<head></head>標(biāo)簽底部添加代碼引入html5shiv.min.js和respond.min.js這兩個(gè)文件。
具體實(shí)現(xiàn)方法:
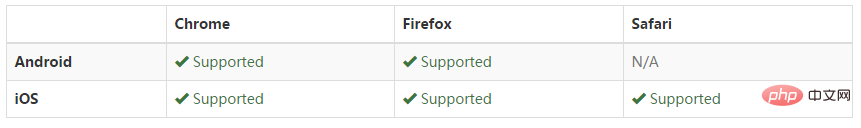
1、移動(dòng)設(shè)備支持情況
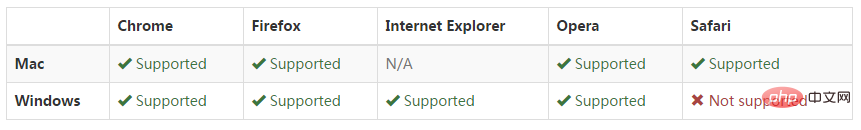
 2、PC端支持情況
2、PC端支持情況
 注:Windows 支持 IE 8-11。
注:Windows 支持 IE 8-11。
IE8是被支持的。然而,很多 CSS3 屬性和 HTML5 元素是不被支持的。例如,Bootstrap 的響應(yīng)式布局是通過CSS3的媒體查詢(Media Query)功能實(shí)現(xiàn)的,根據(jù)不同的分辨率來匹配不同的樣式,IE8瀏覽器并不支持這一優(yōu)秀的CSS3特性。Bootstrap在開發(fā)文檔中已經(jīng)明確指出, IE8 需要 Respond.js 配合才能實(shí)現(xiàn)對(duì)媒體查詢(media query)的支持。按照官方文檔,在HTML文件<head></head>標(biāo)簽底部添加了如下的代碼:
<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->
注:其中 html5shiv.min.js 文件是讓不(完全)支持html5的瀏覽器支持 html5 標(biāo)簽;respond.js 文件是讓IE8實(shí)現(xiàn)對(duì)媒體查詢(media query)的支持。
但是,在IE8瀏覽器中打開頁面發(fā)現(xiàn),兼容性問題并沒有得到解決,通過查閱相關(guān)資料,總結(jié)幾點(diǎn)注意事項(xiàng)(效果實(shí)現(xiàn)的關(guān)鍵):
本地調(diào)試需要Web Server(如IIS、Apache,Nginx),單純地本地打開文件不能看到兼容效果;
如果你發(fā)現(xiàn)已經(jīng)引用了 respond.js 和 Bootstrap,仍無效果,請(qǐng)查看你的Bootstrap是否使用了CDN文件;
Bootstrap3 需要Html5文檔聲明;
Jquery 版本需要在2.0以下。
模板代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <!-- 編碼格式 --> <meta charset="UTF-8"> <title></title> <!-- 作者 --> <meta name="author" content="author"> <!-- 網(wǎng)頁描述 --> <meta name="description" content="hello"> <!-- 關(guān)鍵字使用","分隔 --> <meta name="keywords" content="a,b,c"> <!-- 禁止瀏覽器從本地機(jī)的緩存中調(diào)閱頁面內(nèi)容 --> <meta http-equiv="Pragma" content="no-cache"> <!-- 用來防止別人在框架里調(diào)用你的頁面 --> <meta http-equiv="Window-target" content="_top"> <!-- content的參數(shù)有all,none,index,noindex,follow,nofollow,默認(rèn)是all --> <meta name="robots" content="none"> <!-- 收藏圖標(biāo) --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- 網(wǎng)頁不會(huì)被緩存 --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- 解決部分兼容性問題,如果安裝了GCF,則使用GCF來渲染頁面,如果未安裝GCF,則使用最高版本的IE內(nèi)核進(jìn)行渲染。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 頁面按原比例顯示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>
推薦:bootstrap入門教程
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)