“
閑來無事寫寫小程序,于是想用uni-app框架來實(shí)現(xiàn),本文將會(huì)對創(chuàng)建步驟進(jìn)行詳解。
”
前言
本文主要針對小程序框架uni-app的創(chuàng)建展開介紹,如果你也是新手那就可以跟著咔咔的節(jié)奏一起來。
一、安裝node.js
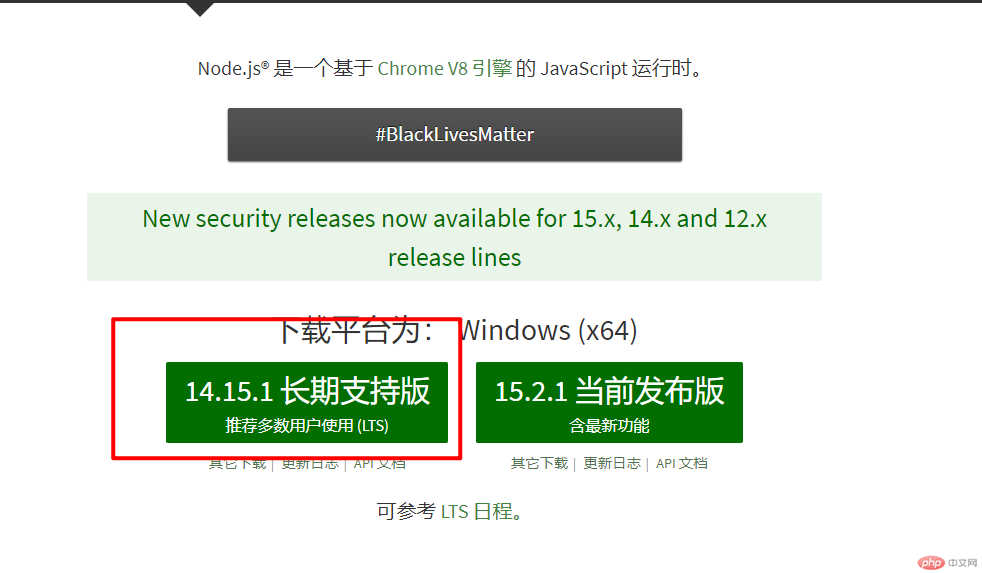
打開官網(wǎng)安裝咔咔圈起來的版本。

安裝完成后使用node -V來檢驗(yàn)一下是否安裝成功
為什么要安裝node.js估計(jì)很多跟咔咔一樣是寫后端的有點(diǎn)理解不了。
因?yàn)閚ode.js軟件內(nèi)置了npm,所以windows系統(tǒng)在安裝nodejs后,打開cmd即可使用npm下載資源.linux在這里就暫時(shí)不說了哈!
npm,全稱【node package management】,是nodejs內(nèi)置的軟件包管理器,這也就是為什么要安裝node.js的原因。
二、使用npm安裝vue腳手架
網(wǎng)上看了一下大多數(shù)第一步讓執(zhí)行命令npm install -g @vue/cli
但是安裝的vue-cli是2.9版本的,但是在創(chuàng)建uni-app項(xiàng)目時(shí)需要使用create命令,所以需要更高的版本。
這里也是咔咔踩過的一個(gè)坑,你們就不踩了哈!
如果已經(jīng)安裝的可以使用npm uninstall -g vue-cli這個(gè)命令進(jìn)行卸載。
“
然后執(zhí)行
npm install -g cnpm這個(gè)命令。”
看網(wǎng)上有人使用的淘寶的npm install -g cnpm --registry=http://registry.npm.taobao.org 安裝淘寶的cnpm。
咔咔理解的就是一個(gè)鏡像,但是咔咔有神器所以就直接使用安裝了,沒有使用淘寶的。
安裝成功就是下圖的樣子
然后再次安裝vue的腳手架,執(zhí)行命令
“
cnpm install -g @vue/cli”
再次安裝@vue-cli
下圖為安裝過程,流程沒有截完。
安裝完成后再使用vue -V查看一下版本就是4.5.9的了,只要大過3就可以了。
三、創(chuàng)建項(xiàng)目
經(jīng)過上面無傷大雅的安裝之后,那么我們接下來就是在面向窗口cmd中輸入:
“
vue create -p dcloudio/uni-preset-vue項(xiàng)目名稱;”
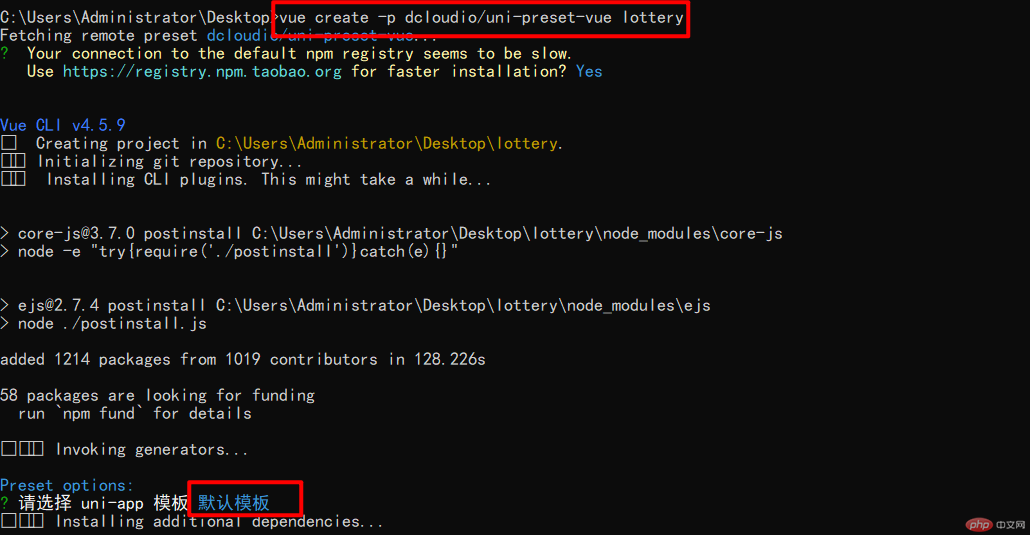
創(chuàng)建項(xiàng)目
首次創(chuàng)建會(huì)提示,我們選擇默認(rèn)即可,回車即選。
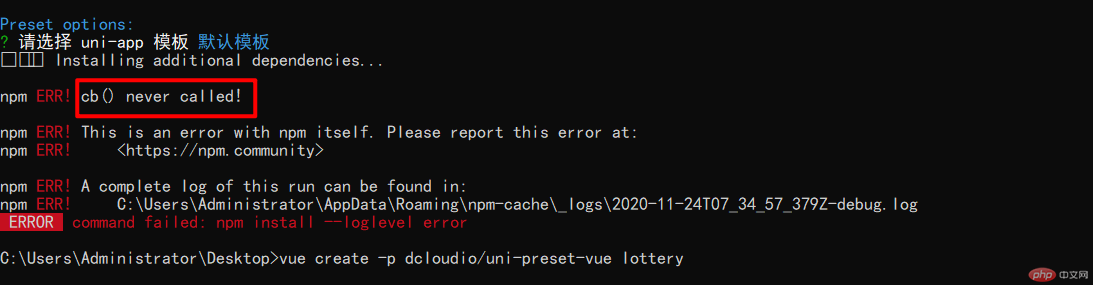
不知道你們在創(chuàng)建項(xiàng)目時(shí)會(huì)不會(huì)出現(xiàn)以下問題,但是咔咔這里出現(xiàn)了問題,咔咔將這個(gè)問題的出現(xiàn)和解決方案寫下來。
如果有遇到的就跟這來,沒遇到的直接跳過即可。
下圖就是安裝過程中出現(xiàn)的錯(cuò)誤。
解決方案
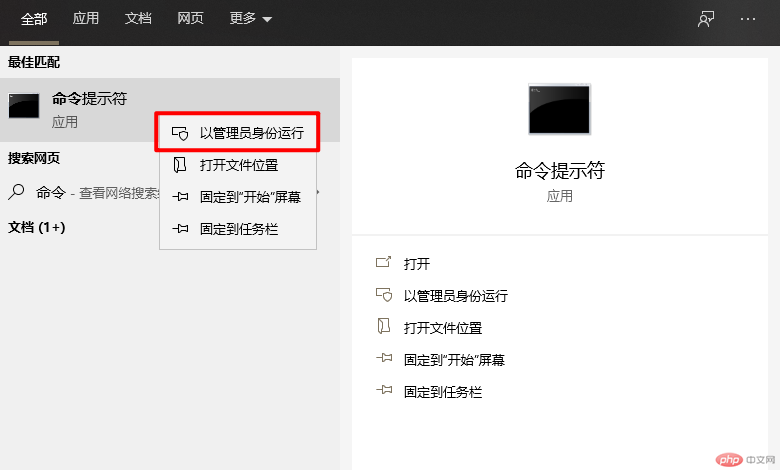
使用管理員模式打開命令行
“
執(zhí)行命令
npm cache clean -f清除緩存”
清除完緩存后,安裝最新版本的Node helper:
“
npm install -g n”
然后執(zhí)行以下命令
“
npm install -g n --force”
最后執(zhí)行
“
npm install”
即可。
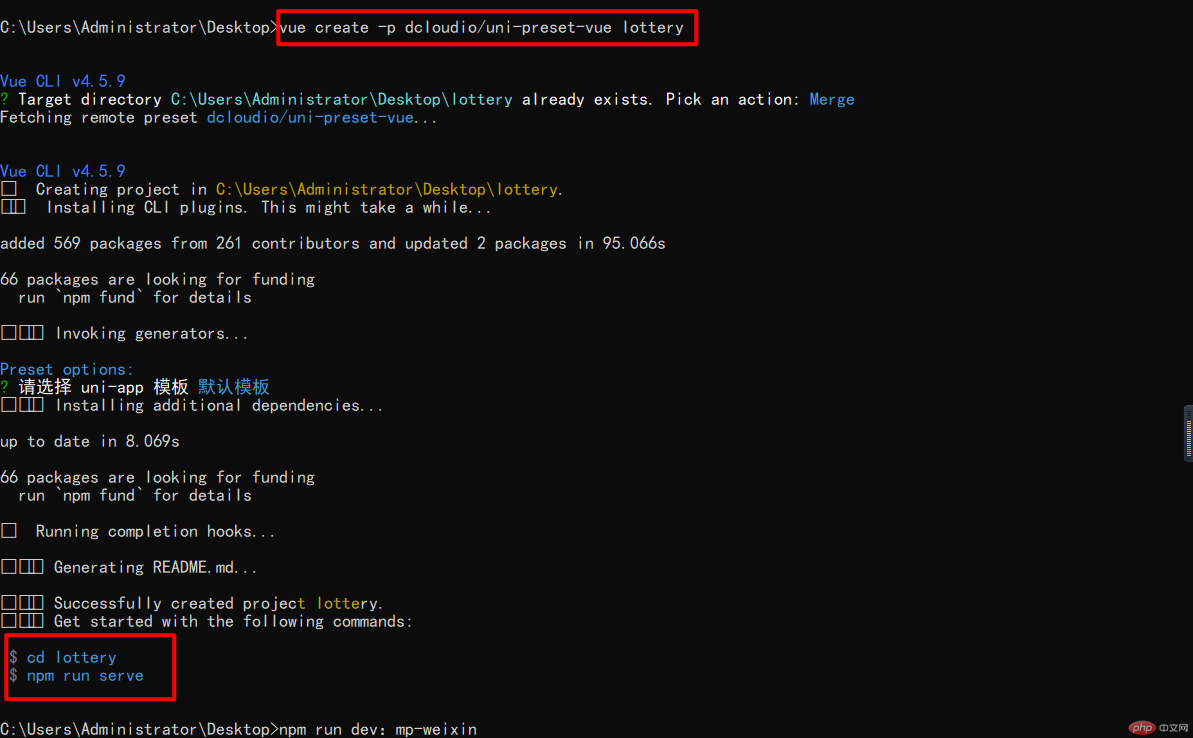
然后重新執(zhí)行創(chuàng)建項(xiàng)目`
“
vue create -p dcloudio/uni-preset-vue lottery”
看到下圖咔咔圈到的就代表已經(jīng)創(chuàng)建成功了。
四、微信開發(fā)者工具中運(yùn)行項(xiàng)目
項(xiàng)目創(chuàng)建成功后就需要運(yùn)行了
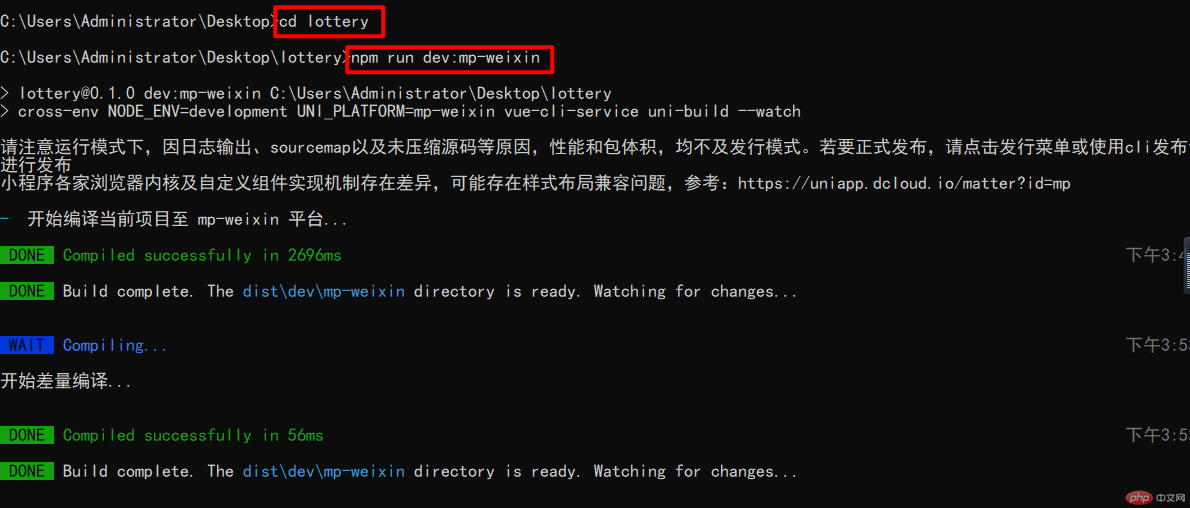
來到項(xiàng)目目錄執(zhí)行命令
“
npm run dev:mp-weixin”
看到下圖提示即可。
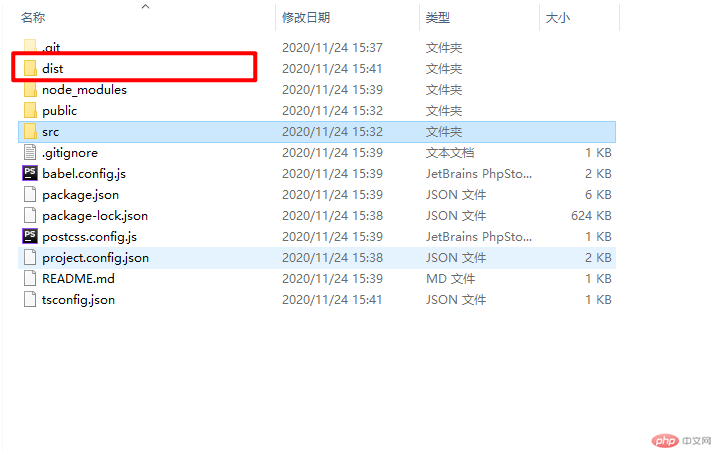
運(yùn)行完畢之后你會(huì)在項(xiàng)目目錄中看到以下結(jié)構(gòu),會(huì)多出一個(gè)dist目錄
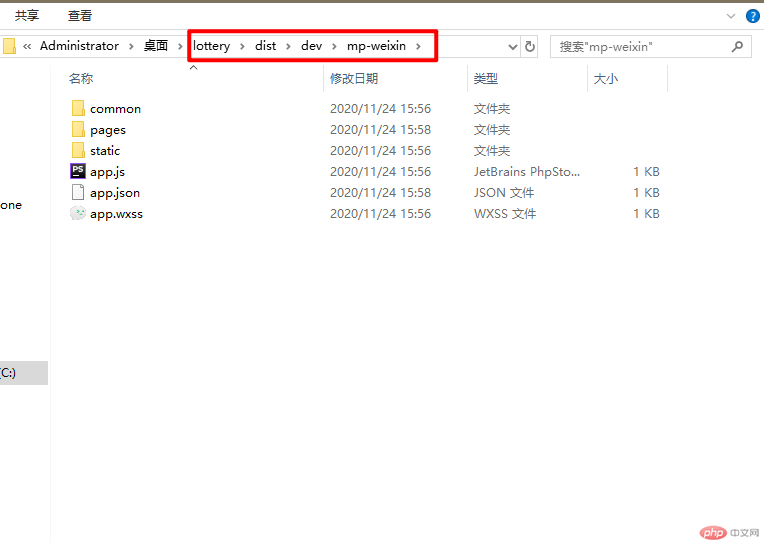
需要給微信開發(fā)者工具導(dǎo)入的項(xiàng)目路徑就是下圖咔咔圈起來的地方
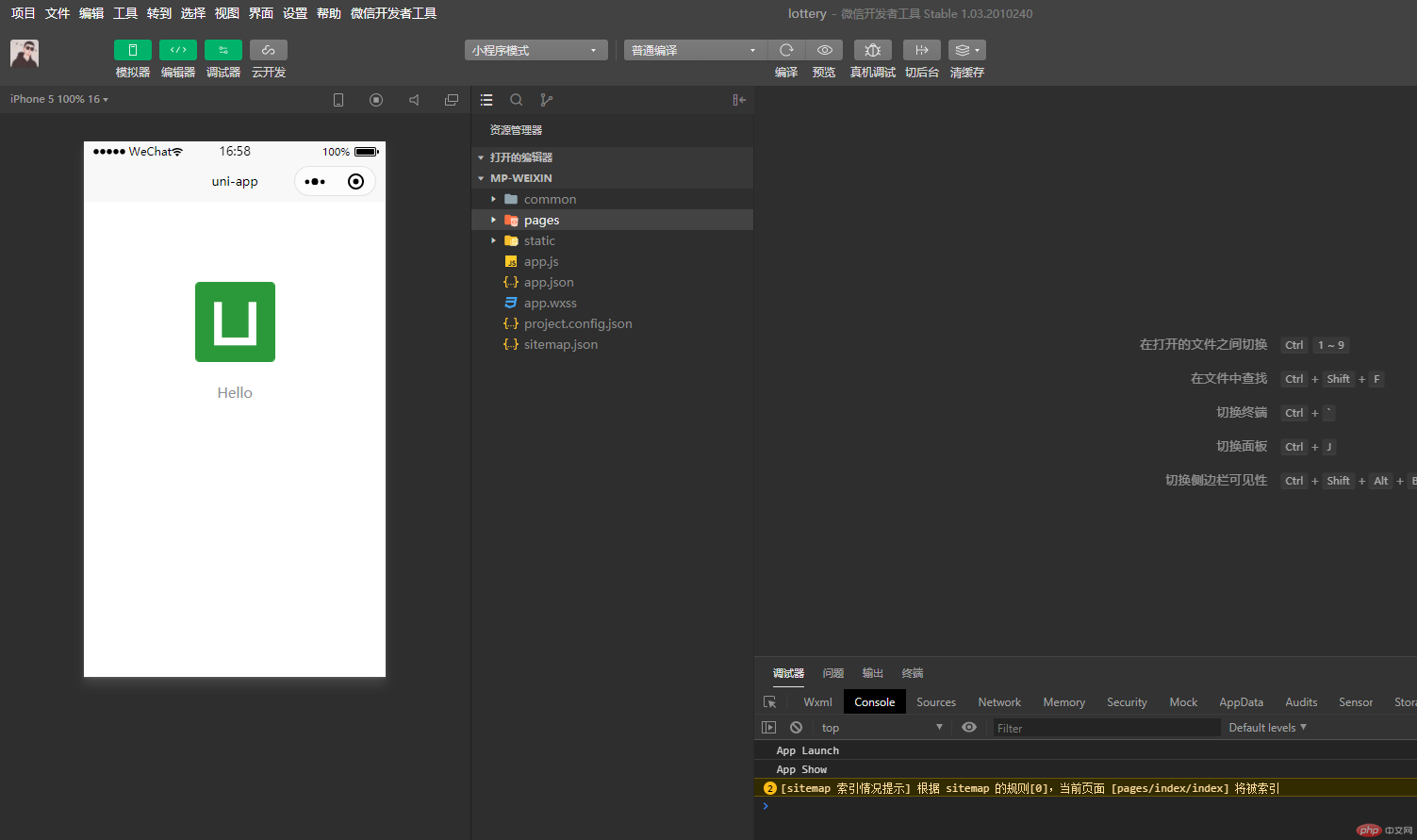
微信開發(fā)平臺(tái)怎么導(dǎo)入項(xiàng)目自己研究哈,下圖就是咔咔運(yùn)行的展示圖
總結(jié)
 站長資訊網(wǎng)
站長資訊網(wǎng)