
本文將介紹一些利用 CSS 中的 background、mix-blend-mode、mask 及一些相關(guān)屬性,制作一些稍微復(fù)雜、酷炫的背景。
通過本文,你將會了解到 CSS background 中更為強(qiáng)大的一些用法,并且學(xué)會利用 background 相關(guān)的一些屬性,采用不同的方式,去創(chuàng)造更復(fù)雜的背景圖案。在這個過程中,你會更好的掌握不同的漸變技巧,更深層次的理解各種不同的漸變。
同時,借助強(qiáng)大的 CSS-Doodle,你將學(xué)會如何運(yùn)用一套規(guī)則,快速創(chuàng)建大量不同的隨機(jī)圖案,感受 CSS 的強(qiáng)大,走進(jìn) CSS 的美。
背景基礎(chǔ)知識
我們都知道,CSS 中的 background 是非常強(qiáng)大的。
首先,復(fù)習(xí)一下基礎(chǔ),在日常中,我們使用最多的應(yīng)該就是下面 4 種:
- 純色背景
background: #000:

- 線性漸變
background: linear-gradient(#fff, #000):

- 徑向漸變
background: radial-gradient(#fff, #000):

- 角向漸變
background: conic-gradient(#fff, #000):

背景進(jìn)階
當(dāng)然。掌握了基本的漸變之后,我們開始向更復(fù)雜的背景圖案進(jìn)發(fā)。我最早是在《CSS Secret》一書中接觸學(xué)習(xí)到使用漸變?nèi)?shí)現(xiàn)各種背景圖案的。然后就是不斷的摸索嘗試,總結(jié)出了一些經(jīng)驗。
在嘗試使用漸變?nèi)ブ谱鞲鼜?fù)雜的背景之前,列出一些比較重要的技巧點(diǎn):
- 漸變不僅僅只能是單個的
linear-gradient或者單個的radial-gradient,對于background而言,它是支持多重漸變的疊加的,一點(diǎn)非常重要; - 靈活使用
repeating-linear-gradeint(repeating-radial-gradeint),它能減少很多代碼量 transparent透明無處不在- 嘗試
mix-blend-mode與mask,創(chuàng)建復(fù)雜圖案的靈魂 - 使用隨機(jī)變量,它能讓一個 idea 變成無數(shù)美麗的圖案
接下來,開始組合之旅。
使用 mix-blend-mode
mix-blend-mode ,混合模式。最常見于 photoshop 中,是 PS 中十分強(qiáng)大的功能之一。在 CSS 中,我們可以利用混合模式將多個圖層混合得到一個新的效果。
關(guān)于混合模式的一些基礎(chǔ)用法,你可以參考我的這幾篇文章:
- 不可思議的顏色混合模式 mix-blend-mode
- 不可思議的混合模式 background-blend-mode
然后,我們來嘗試第一個圖案,先簡單體會一下 mix-blend-mode 的作用。
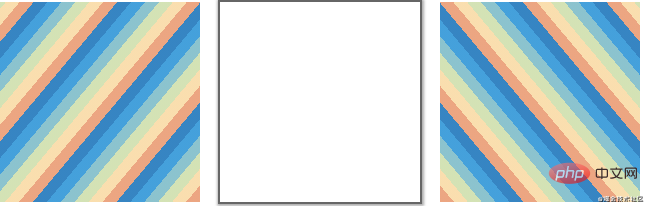
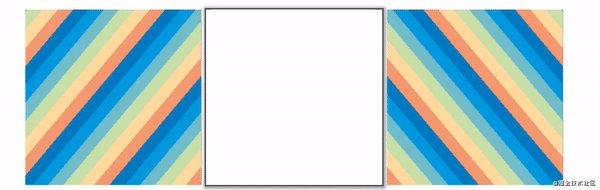
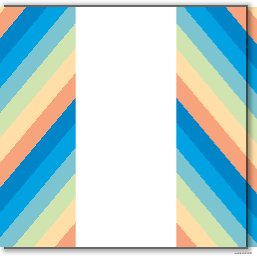
我們使用 repeating-linear-gradient 重復(fù)線性漸變,制作兩個角度相反的背景條紋圖。正常而言,不使用混合模式,將兩個圖案疊加在一起,看看會發(fā)生什么。

額,會發(fā)生什么就有鬼了 。顯而易見,由于圖案不是透明的,疊加在一起之后,由于層疊的關(guān)系,只能看到其中一張圖。

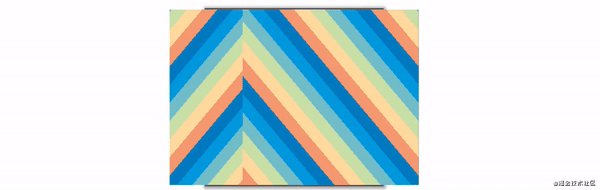
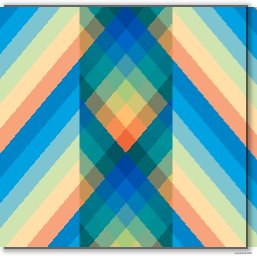
好,在這個基礎(chǔ)上,我們給最上層的圖案,添加 mix-blend-mode: multiply,再來一次,看看這次會發(fā)生什么。

可以看到,添加了混合模式之后,兩張背景圖通過某種算法疊加在了一起,展現(xiàn)出了非常漂亮的圖案效果,也正是我們想要的效果。
CodePen Demo – Repeating-linear-gradient background & mix-blend-mode
嘗試不同的 mix-blend-mode
那為什么上面使用的是 mix-blend-mode: multiply 呢?用其他混合模式可以不可以?
當(dāng)然可以。這里僅僅只是一個示例,mix-blend-mode: multiply 在 PS 中意為正片疊底,屬于圖層混合模式的變暗模式組之一。
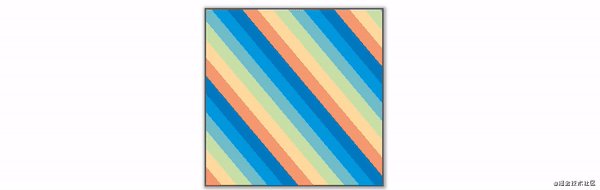
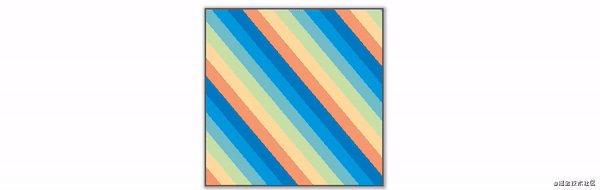
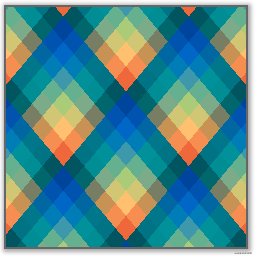
我們使用上面的 DEMO,嘗試其他的混合模式,可以得到不同的效果。

可以看到,不同的混合模式的疊加,效果相差非常之大。當(dāng)然,運(yùn)用不同的混合模式,我們也就可以創(chuàng)造出效果各異的圖案。
CodePen Demo – Repeating-linear-gradient background & mix-blend-mode
借助 CSS-Doodle 隨機(jī)生成圖案
到這,就不得不引出一個寫 CSS 的神器 — CSS-Doodle,我在其他非常多文章中也多次提到過 CSS-doodle,簡單而言,它是一個基于 Web-Component 的庫。允許我們快速的創(chuàng)建基于 CSS Grid 布局的頁面,并且提供各種便捷的指令及函數(shù)(隨機(jī)、循環(huán)等等),讓我們能通過一套規(guī)則,得到不同 CSS 效果。
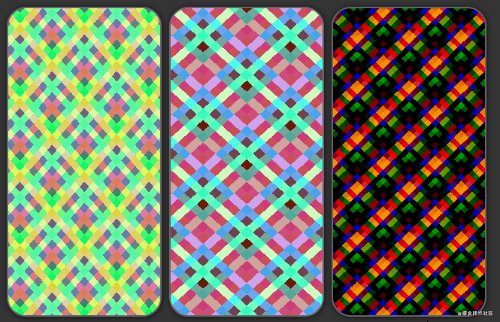
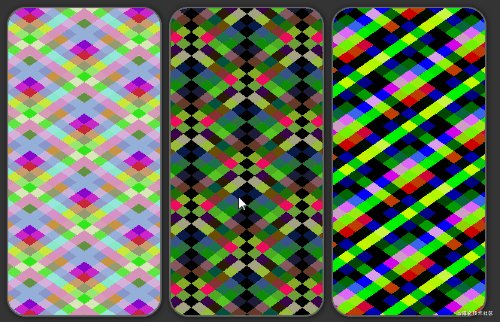
還是以上面的 DEMO 作為示例,我們將 repeating-linear-gradient 生成的重復(fù)條紋背景的顏色、粗細(xì)、角度隨機(jī)化、采用的混合模式也是隨機(jī)選取,然后利用 CSS-Doodle,快速隨機(jī)的創(chuàng)建各種基于此規(guī)則的圖案:

可以點(diǎn)進(jìn)去嘗試一下,點(diǎn)擊鼠標(biāo)即可隨機(jī)生成不同的效果:
CodePen Demo — CSS Doodle – CSS MIX-BLEND-MODE Background
嘗試使用徑向漸變
當(dāng)然,上面使用的是線性漸變,同樣,我們也可以使用徑向漸變運(yùn)用同樣的套路。
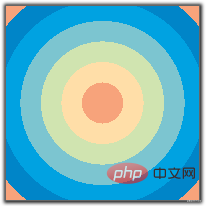
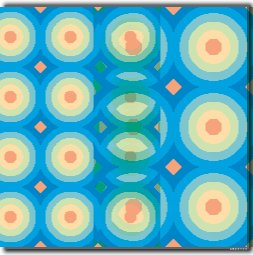
我們可以使用徑向漸變,生成多重的徑向漸變。像是這樣:

給圖片應(yīng)用上 background-size,它就會像是這樣:

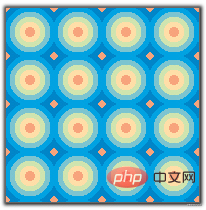
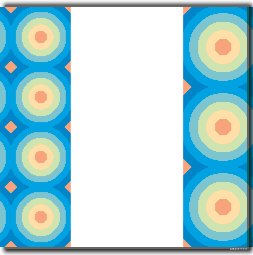
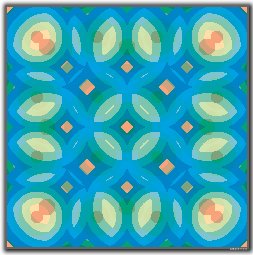
像上文一樣,我們稍微對這個圖形變形一下,然后疊加兩個圖層,給最上層的圖形,添加 CSS 樣式 mix-blend-mode: darken:

CodePen Demo — radial-gradient & mix-blend-mode Demo
借助 CSS-Doodle 隨機(jī)生成圖案
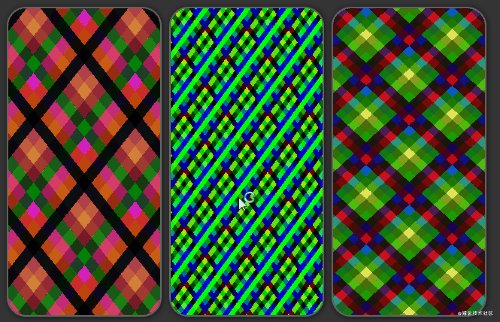
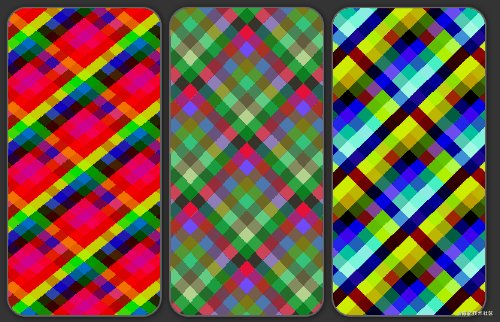
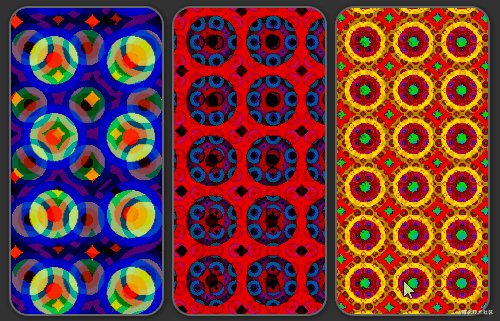
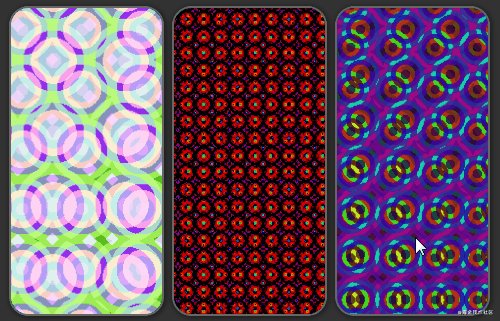
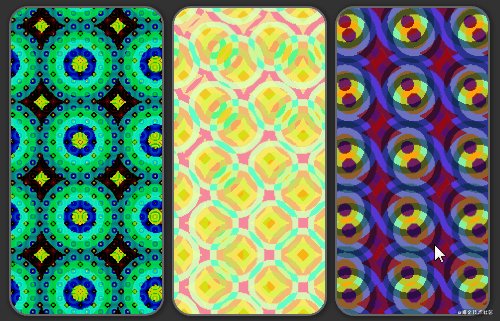
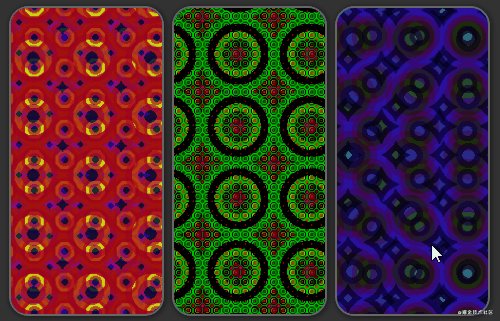
再來一次,我們使用 CSS-Doodle,運(yùn)用上述的規(guī)則在徑向漸變,也可以得到一系列有意思的背景圖。

可以點(diǎn)進(jìn)去嘗試一下,點(diǎn)擊鼠標(biāo)即可隨機(jī)生成不同的效果:
CodePen Demo — CSS Doodle – CSS MIX-BLEND-MODE Background 2
當(dāng)然,上述的疊加都是非常簡單的圖案的疊加,但是掌握了這個原理之后,就可以自己嘗試,去創(chuàng)造更復(fù)雜的融合。
上述的疊加效果是基于大片大片的實(shí)色的疊加,當(dāng)然 mix-blend-mode 還能和真正的漸變碰撞出
 站長資訊網(wǎng)
站長資訊網(wǎng)