CSS中可使用white-space屬性來禁止換行,只需要給元素設(shè)置“white-space: nowrap;”樣式即可。white-space屬性設(shè)置如何處理元素內(nèi)的空白,當(dāng)值為“nowrap”時(shí)表示文本不會(huì)換行,文本會(huì)在在同一行上顯示。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
在CSS中,可以使用white-space屬性來禁止換行。
示例:
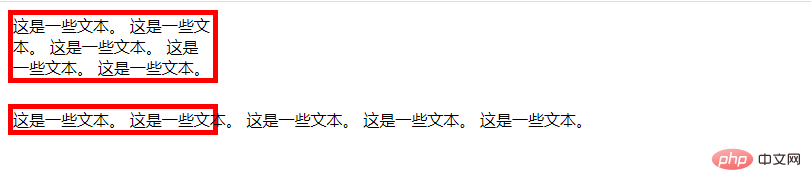
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> div{ border: 5px solid red; width: 200px; } .nowrap { white-space: nowrap; } </style> </head> <body> <div> 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 </div><br /> <div class="nowrap"> 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 </div> </body> </html>

說明:
white-space屬性聲明建立布局過程中如何處理元素中的空白符。
屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認(rèn)。空白會(huì)被瀏覽器忽略。 |
| pre | 空白會(huì)被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標(biāo)簽。 |
| nowrap | 文本不會(huì)換行,文本會(huì)在在同一行上繼續(xù),直到遇到 <br> 標(biāo)簽為止。 |
| pre-wrap | 保留空白符序列,但是正常地進(jìn)行換行。 |
| pre-line | 合并空白符序列,但是保留換行符。 |
| inherit | 規(guī)定應(yīng)該從父元素繼承 white-space 屬性的值。 |
學(xué)習(xí)視頻分享:css視頻教程
 站長資訊網(wǎng)
站長資訊網(wǎng)