在javascript中,save()方法用于保存當前圖像狀態的一份拷貝,該方法把當前狀態的一份拷貝壓入到一個保存圖像狀態的棧中;語法格式“save()”。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
save() 方法是HTML DOM CanvasRenderingContext2D 對象的一個方法。
save() 方法保存當前圖像狀態的一份拷貝。
語法
save()
描述
-
save() 方法把當前狀態的一份拷貝壓入到一個保存圖像狀態的棧中。這就允許您臨時地改變圖像狀態,然后,通過調用 restore() 來恢復以前的值。
-
一個畫布的圖形狀態包含了 CanvasRenderingContext2D 對象的所有屬性(除了只讀的畫布屬性以外)。它還包含了一個變換矩陣,該矩陣是調用 rotate()、scale() 和 translate() 的結果。另外,它包含了剪切路徑,該路徑通過 clip() 方法指定。可是要注意,當前路徑和當前位置并非圖形狀態的一部分,并且不會由這個方法保存。
說明:
-
save()和restore()方法要一起使用才會有效果。
-
save()方法就是保存你在save()中設置的各種樣式以及屬性。
舉個例子
首先我在save的方法中創建了一個盒子
<body> <canvas id="" width="600" height="400"></canvas>; </body> <script type="text/javascript"> var pen = document.querySelector('canvas').getContext('2d'); // 調用save方法 pen.save(); // 改變基點的位置 pen.translate(300,300); // 設置填充顏色 pen.fillStyle = 'red'; pen.fillRect(0,0,100,100); pen.restore(); </script>

可以看到我將顏色的樣式以及基點都設置進去了
當我再在restore后面添加一個盒子的時候
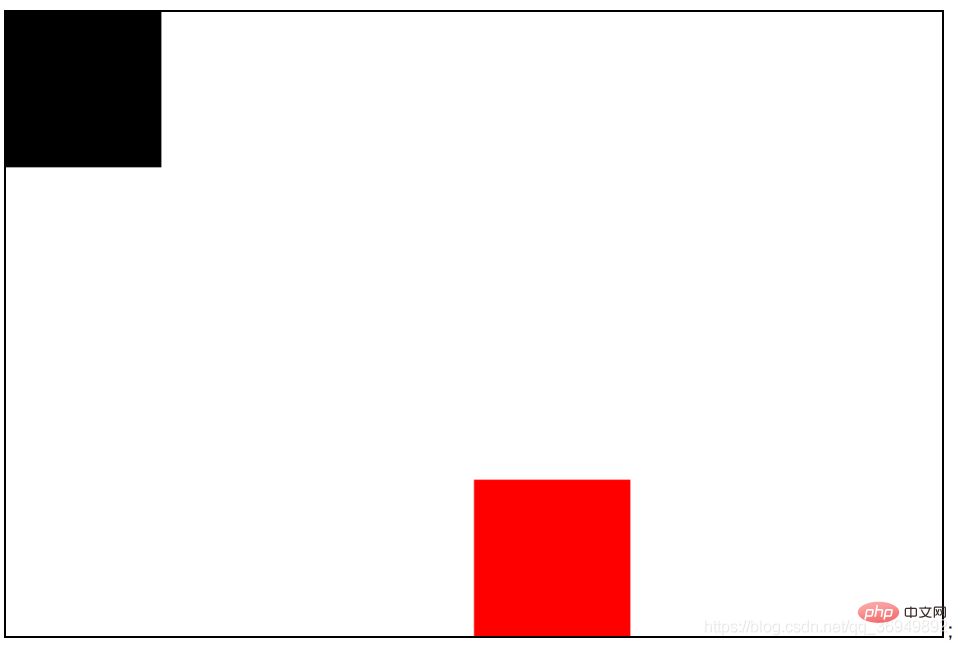
<body> <canvas id="" width="600" height="400"></canvas>; </body> <script type="text/javascript"> var pen = document.querySelector('canvas').getContext('2d'); // 調用save方法 pen.save(); pen.translate(300,300); // 設置填充顏色 pen.fillStyle = 'red'; pen.fillRect(0,0,100,100); pen.restore(); // 這里我在創建一個盒子 pen.beginPath(); pen.fillStyle = 'black'; pen.fillRect(0,0,100,100); pen.fill(); </script>

這里就發現了我在save方法外面設置的屬性對save中的沒有任何影響,并且save中的基點的設置也對save方法外設置的盒子沒有任何影響。
總結:save方法相當于將我設置的內容隔離出來,不會對外面的任何內容造成影響。
【
 站長資訊網
站長資訊網