區別:1、var有變量提升,而let沒有;2、let不允許在相同的作用域下重復聲明,而var允許;3、let沒有暫時性死區問題;4、let創建的全局變量沒有給window設置對應的屬性;5、let會產生塊級作用域,var不會。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
想要了解var(ES5)和let(ES6)區別,首先就要了解ES5下JS的變量提升
一、變量提升(聲)
當瀏覽器開辟出供代碼執行的棧內存后,代碼并沒有自上而下立即執行,而是繼續做了一些事情:把當前作用域中所有帶var/function關鍵字的進行提前的聲明和定義 => 變量提升機制
- 帶var的只是提前聲明(declare)
var a;,如果只聲明沒有賦值,默認值是undefined
例如:
console.log(a); var a = 13;
輸出:undefined
相當于:
var a; // 只聲明沒有賦值,默認為undefined console.log(a); a = 13;
- 帶function的不僅聲明,而且還定義了(defined),準確來說就是讓變量和某個值進行關聯。
二、let和var的區別
1. let和const不存在變量提升機制
創建變量的六種方式中:var/function有變量提升,而let/const/class/import都不存在這個機制
2. var允許重復聲明,而let不允許重復聲明
在相同的作用域(或執行上下文中)
- 如果使用
var/function關鍵詞聲明變量并且重復聲明,是不會有影響的(聲明第一次之后,之后再遇到就不會再重復聲明了) - 但使用
let/const就不行,瀏覽器會校驗當前作用域中是否已經存在這個變量了,如果已經存在了,則再次基于let等重新聲明就會報錯
在瀏覽器開辟棧內存供代碼自上而下執行之前,不僅有變量提升的操作,還有很多其他的操作 => “詞法解析”或者“詞法檢測”:就是檢測當前即將要執行的代碼是否會出現“語法錯誤 SyntaxError”,如果出現錯誤,代碼將不會再執行(第一行都不會執行)
console.log(1) // => 這行代碼就已經不會執行了 let a = 12 console.log(a) let a = 13 // => 此行出錯:SyntaxError: Identifier 'a' has already been declared console.log(a)
所謂重復就是:不管之前通過什么方法,只要當前棧內存中存在了這個變量,我們使用let/const等重復再聲明這個變量就是語法錯誤。eg:
console.log(a) var a = 12 let a = 13 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
console.log(a) let a = 13 var a = 12 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
3. let能解決typeof檢測時出現的暫時性死區問題(let比var更嚴謹)
console.log(a) // => ReferenceError: a is not defined
typeof a 未報錯
console.log(typeof a) // => 'undefined' 這是瀏覽器的bug,本應報錯,因為沒有a(暫時性死區)
使用let后:
console.log(typeof a) // => ReferenceError: Cannot access 'a' before initialization let a
返回不能在a被定義之前使用它,解決暫時性死區問題。
4. let創建的全局變量沒有給window設置對應的屬性
首先看帶var與不帶var創建全局變量時的區別
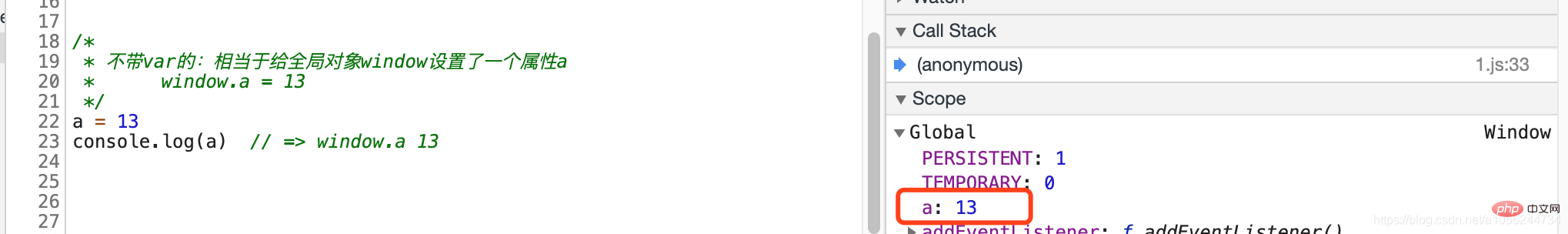
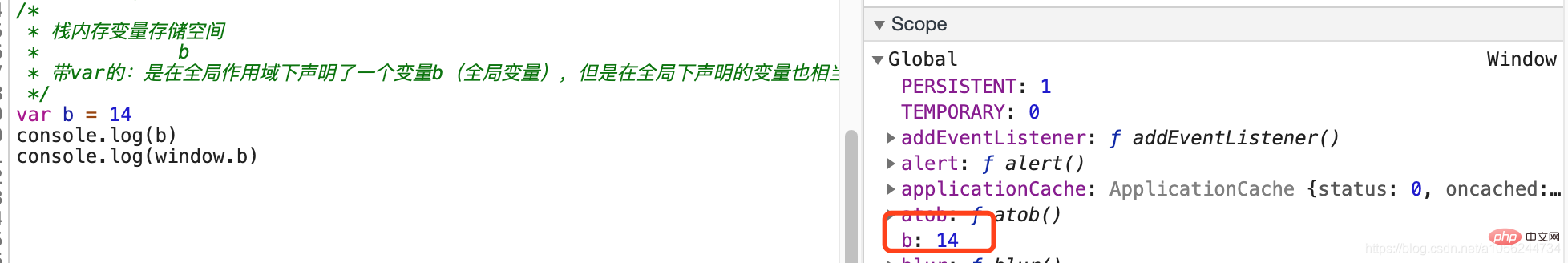
/* * 不帶var的:相當于給全局對象window設置了一個屬性a * window.a = 13 */ a = 13 console.log(a) // => window.a 13 /* * 棧內存變量存儲空間 * b * 帶var的:是在全局作用域下聲明了一個變量b(全局變量), * 但是在全局下聲明的變量也相當于給全局對象window增加了一個對應的 * 屬性b(只有全局作用域具備這個特點) */ var b = 14 console.log(b) console.log(window.b)


使用let創建時:
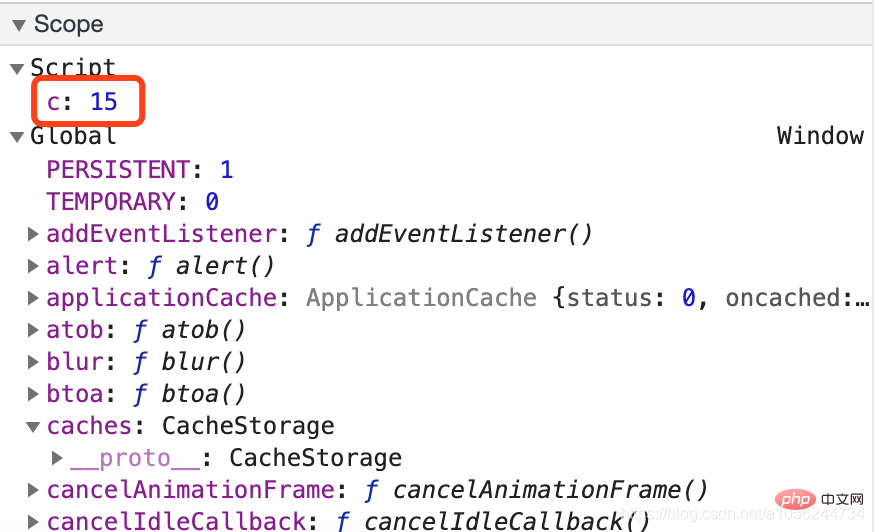
/* * 棧內存變量存儲空間 * c * 帶let的:僅僅在全局作用域下聲明了一個變量b(全局變量), * 并未給全局對象window增加對應的屬性c */ let c = 15 console.log(c) // => 15 console.log(window.c) // => undefined

5. let會產生塊級作用域
下面代碼能否實現點擊某個按鈕,body的背景色改為按鈕對應的顏色,若不能,如何改進(騰訊)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <style> * { margin: 0; padding: 0; } html, body { height: 100%; overflow: hidden; } button { padding: 5px 10px; cursor: pointer; } </style> </head> <body> <!----> <button value="red">紅</button> <button value="green">綠</button> <button value="blue">藍</button> <script> var body = document.querySelector('body'), buttons = document.querySelectorAll('button'), arr = ['red', 'green', 'blue'] for (var i = 0; i < buttons.length; i++) { buttons[i].onclick = function () { body.style.background = arr[i] } } </script> </body> </html>
答案當然是不能,因為通過var定義的變量,在for循環中的i是全局的,變量提升、3次循環過后,i=3,因為點擊每個都相當于點擊最后一個。
【推薦學習:javascript高級教程】
 站長資訊網
站長資訊網