控制臺是現代瀏覽器中的內置調試器,熟練的Web開發人員會經常使用console.log()在其代碼中打印消息和調試問題。控制臺(Console)主要是用來顯示網頁加載過程中產生各類信息;在測試界面時,如果出現Bug問題,一般情況下會在這欄展示,查看調試日志信息或者異常錯誤信息,然后前端開發工程師根據具體問題來調試,進行解決問題。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
控制臺是現代瀏覽器中的內置調試器。熟練的Web開發人員會經常使用 console.log() 在其代碼中打印消息和調試問題。該工具實際上還有很多很有用的功能和技巧,善用之可以極大提高Web開發,網站調優的效率。
可以從運行以下 Web 瀏覽器之一的任何遠程計算機系統輕松訪問 Web 控制臺:
-
谷歌瀏覽器
-
火狐瀏覽器
-
蘋果瀏覽器
-
Microsoft Internet Explorer 版本 11
-
。。。
開發者工具中的控制臺(Console)主要是用來顯示網頁加載過程中產生各類信息。
當網頁的JS代碼中使用了console.log()函數時,該函數輸出的日志信息會在控制臺中顯示。日志信息一般在開發調試時啟用,而當正式上線后,一般會將該函數去掉
在測試界面時,如果出現Bug問題,一般情況下會在這欄展示,查看調試日志信息或者異常錯誤信息,然后前端開發工程師根據具體問題來調試,進行解決問題。

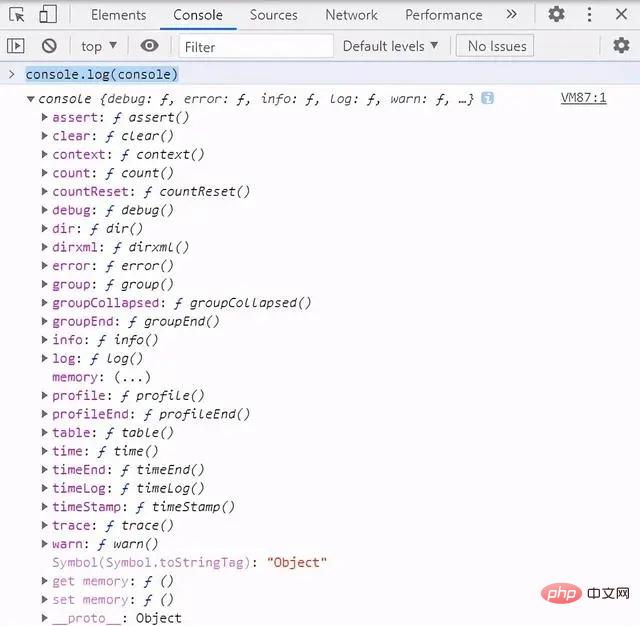
打開一個瀏覽器,F12打開開發者模式,點擊console頁簽,并輸入命令(支持補全):
console.log(console)

如上截圖中所示, console 對象提供了大量的方法可供使用,而非我們最常用console.log() 一個函數。
控制臺(Console)的使用
一、顯示信息命令
其內置一個console對象,提供5種方法,用來顯示信息。最簡單的方法是 console.log(),可以用來取代 alert() 或 document.write() 。比如,在網頁腳本中使用 console.log("Hello World"),加載時控制臺就會自動顯示如下內容:

另外,根據信息的不同性質。console 對象還可以有4種顯示的方法,分別是一般信息console.info()、除錯信息console.debug()、警告提示console.warn()、錯誤提示console.error()。比如,在網頁腳本中插入下面四行:
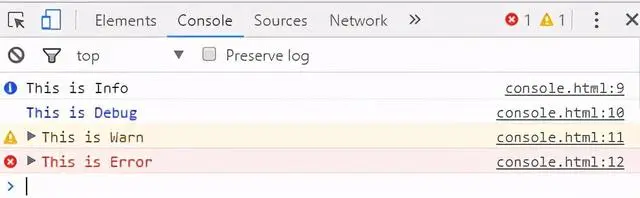
console.info("This is Info"); console.debug("This is Debug"); console.warn("This is Warn"); console.error("This is Error");加載時,控制臺會顯示如下內容:

可以看到,不同性質的信息前面有不同的圖標,并且每條信息后面都有超級鏈接,點擊后跳轉到網頁源碼的相應行。
二、占位符
console對象上的5種方法,都可以使用printf風格的占位符。不過,占位符的種類比較少,只支持字符(%s)、整數(%d或%i)、浮點數(%f)和對象(%o)四種。比如:
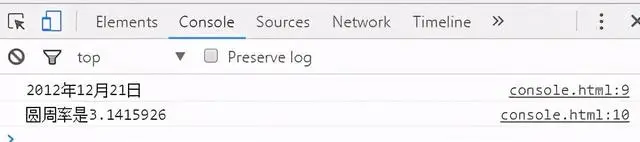
console.log("%d年%d月%d日",2012,12,21);console.log("圓周率是%f",3.1415926);

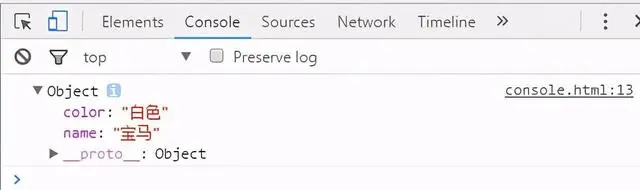
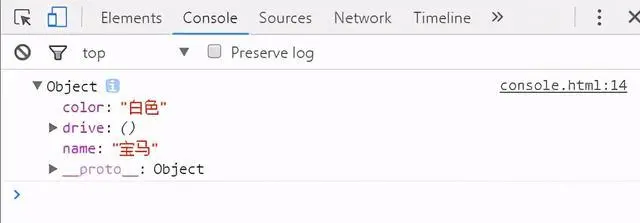
%o 占位符們可以用來查看一個對象內部情況。比如,有這樣一個對象:
var car = {};car.name = "寶馬";car.color = "白色";然后,對它使用占位符%o: console.log("%o",car);

三、分組顯示
如果信息太多,可以分組顯示,用到的方法是 console.group()和console.groupEnd()。
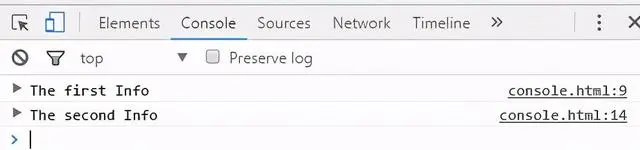
console.group("The first Info"); console.log("The first Info first Line"); console.log("The first Info second Line"); console.groupEnd(); console.group("The second Info"); console.log("The second Info first Line"); console.log("The second Info second Line"); console.groupEnd();

點擊組標題,該組信息會折疊或展開。

四、console.dir()
console.dir()可以顯示一個對象所有的屬性和方法。比如,現在為第二節的car對象,添加一個drive()方法
car.drive = function(){ alert("The car is working.") };然后,顯示該對象內容: console.dir(car);

五、consol.dirxml()
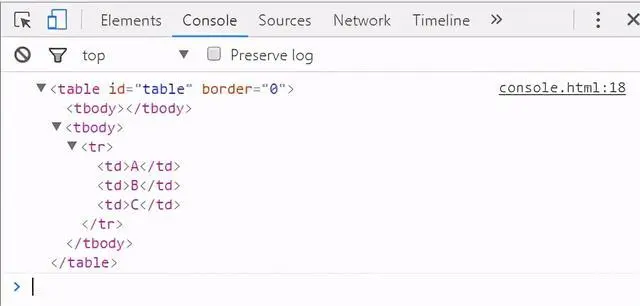
consol.dirxml() 用來顯示網頁的某個節點(node)所包含的html/xml代碼。比如,先獲取一個表格節點,然后顯示該節點包含的代碼:
<table id="table" border="0"> <tbody></tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> </table> <script> var table = document.getElementById("table"); console.dirxml(table); </script>

六、console.assert()
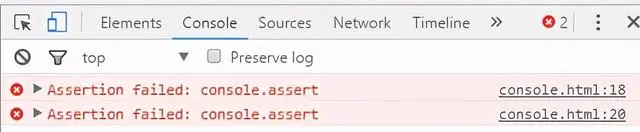
console.assert()用來判斷一個表達式或變量是否為真。如果結果為否,則在控制臺輸出一條相應的信息,并且拋出一個異常。比如,下面兩個判斷的結果都為否:
var result = 0; console.assert(result); var year = 2017; console.assert(year == 2016);

七、console.trace()
console.trace() 用來追蹤函數的調用軌跡。比如,有一個加法函數:
function add(a,b){ return a+b;} 如果想知道這個函數是如何被調用的,在其中加入console.trace() 方法就可以了。
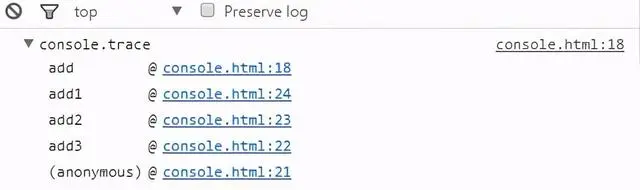
function add(a,b){ console.trace(); return a+b;}假定這個函數的調用如下:
var x = add3(1,1); function add3(a,b){ return add2(a,b); } function add2(a,b){ return add1(a,b); } function add1(a,b){ return add(a,b); }
運行后,會顯示add()的調用軌跡,從上到下依次為add()、add1()、add2()、add3()。

八、計時功能
console.time() 和 console.timeEnd(),用來顯示代碼的運行時間。
console.time("Timer1"); for(var i=0;i<1000;i++){ for(var j=0;j<1000;j++){} } console.timeEnd("Timer1");

九、性能分析
性能分析(Profiler)就是分析程序各個部分的運行時間,找出瓶頸所在,使用方法是 console.profile()。
假定有一個函數Foo(),里面調用了另外兩個函數funcA()和funcB(),其中funcA()調用10次,funcB()調用1次,
function Foo(){ for(var i=0;i<10;i++){ funcA(1000); } funcB(1000); } function funcA(count){ for(var i=0;i<count;i++){} } function funcB(count){ for(var i=0;i<count;i++){} }
然后,就可以分析Foo()的運行性能了。
【
 站長資訊網
站長資訊網