vue移動端框架有:1、Vant,基于有贊統一的規范實現的Vue組件庫;2、Mint UI,是一個vue移動端組件庫;3、Wot Design;4、NutUI;5、JDDUI;6、vux;7、vonic;8、Muse-UI;9、Cube-UI;10、vue-ydui;11、Mand-Mobile;12、v-charts;13、Vue Carbon;14、Quasar等等。

前端(vue)入門到精通課程,老師在線輔導:聯系老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、vue3版,DELL G3電腦。
1. Vant
是有贊前端團隊基于有贊統一的規范實現的 Vue 組件庫,提供了一整套 UI 基礎組件和業務組件,這是我目前用過最好用的框架。

2. Mint UI
Mint UI 由餓了么前端團隊推出的 Mint UI 是一個基于 Vue.js 的移動端組件庫。

3. Wot Design
該組件庫基于Vue.js構建,根據京東商家側的UI設計規范(京麥移動端設計規范)開發,旨在給商家提供統一的UI交互,同時提高研發的開發效率。特性:40+ 組件、支持按需引入、支持國際化、支持自定義主題。瀏覽器支持:Android 4.4+,iOS 8.0+ (學習視頻分享:vuejs入門教程、編程基礎視頻)

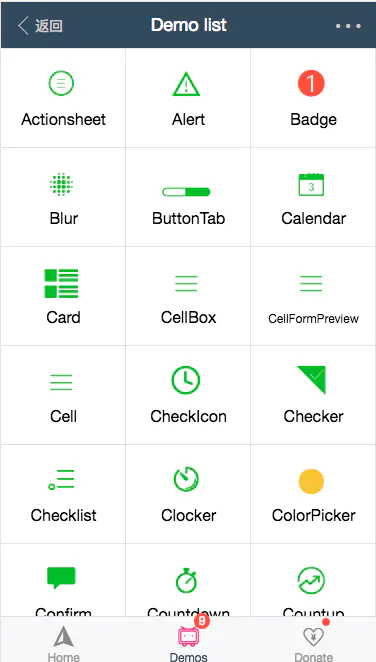
4. NutUI
一套京東風格的輕量級移動端Vue組件庫,其中的省市區聯動組件還不錯。

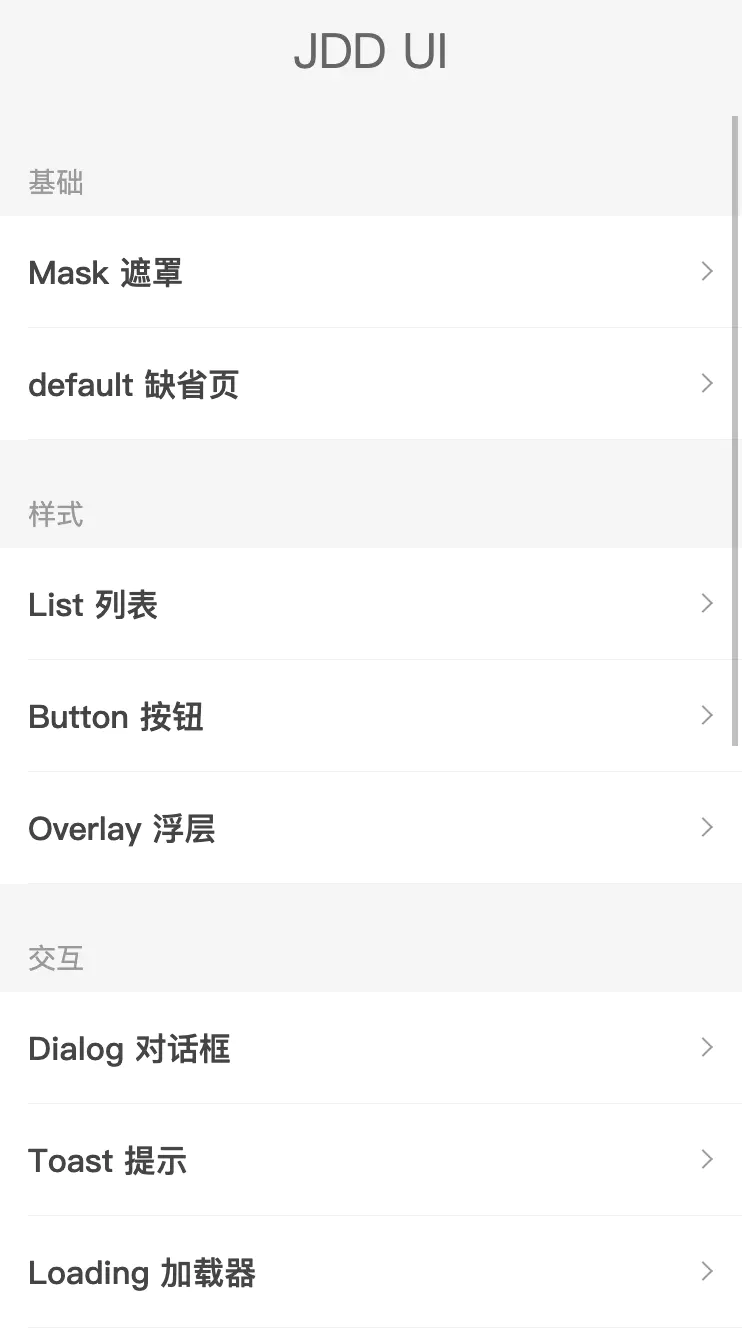
5. JDDUI 簡單點
如名稱一樣簡單點,滿足業務快速迭代開發,組件靈活組裝,滿足你所需,JDDUI組件同客戶端內組件視覺效果和體驗保持一致,確保用戶體驗一致性。

6. vux
vux 基于WeUI和Vue(2.x)開發的移動端UI組件庫。基于webpack+vue-loader+vux可以快速開發移動端頁面,配合vux-loader方便你在WeUI的基礎上定制需要的樣式。小編在開發微信公眾號的時候使用過,歡迎來評論區吐槽。

7. vonic
vonic 一個基于 vue.js 和 ionic 樣式的 UI 框架,用于快速構建移動端單頁應用,很簡約。

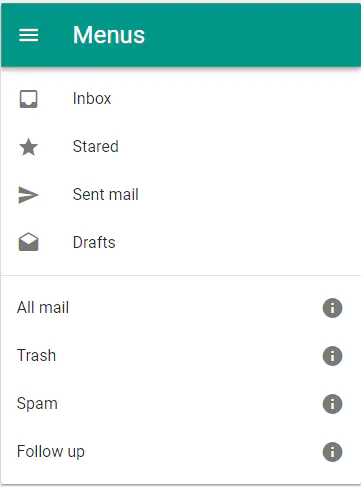
8. Muse-UI
基于 Vue 2.0 和 Material Design 的 UI 組件庫

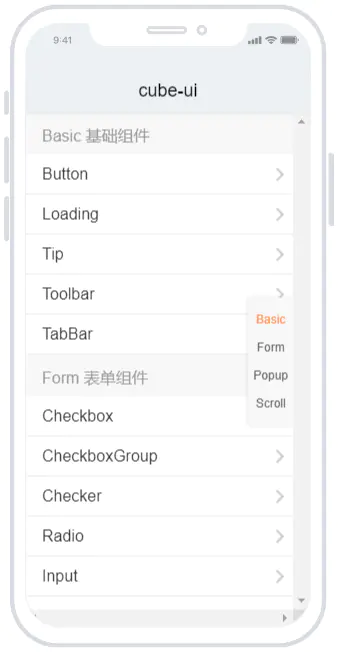
9. Cube-UI
滴滴 WebApp 團隊 實現的 基于 Vue.js 實現的精致移動端組件庫

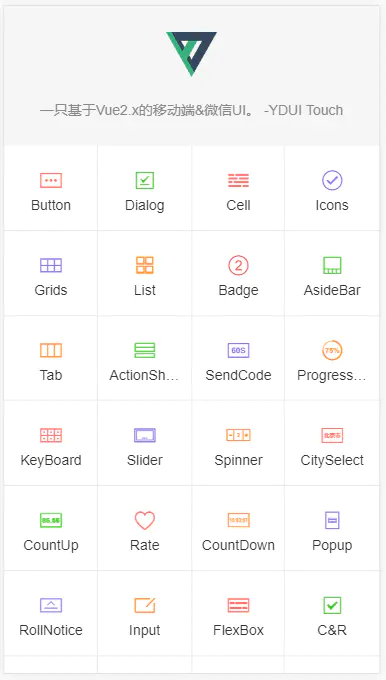
10. vue-ydui
Vue-ydui 是 YDUI Touch 的一個Vue2.x實現版本,專為移動端打造,在追求完美視覺體驗的同時也保證了其性能高效。目前由個人維護。

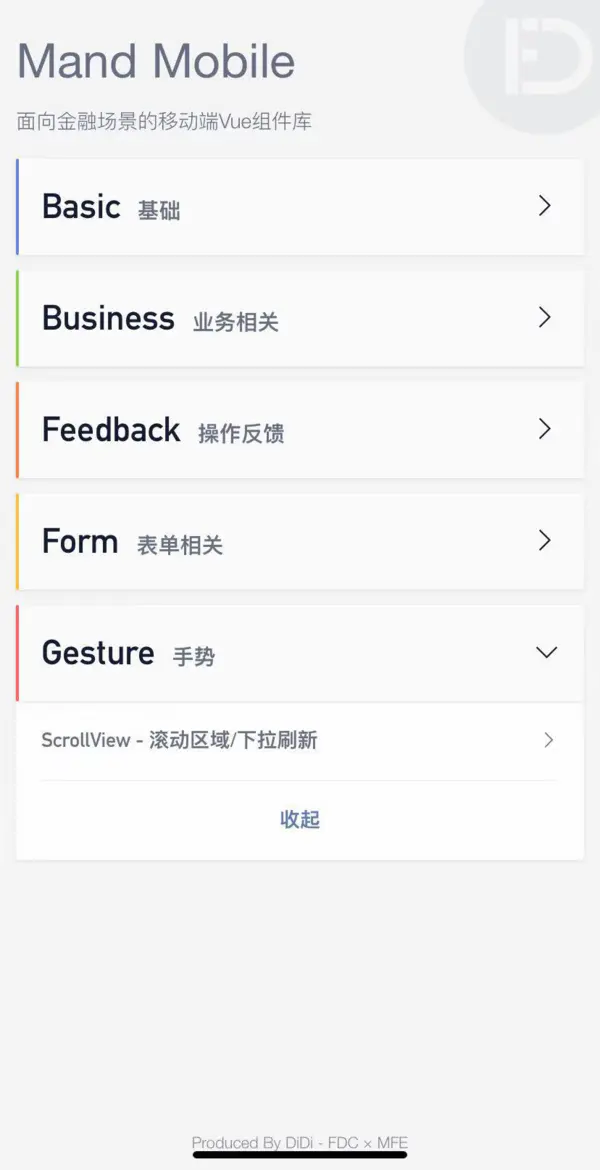
11. Mand-Mobile
面向金融場景的Vue移動端UI組件庫,豐富、靈活、實用,快速搭建優質的金融類產品。

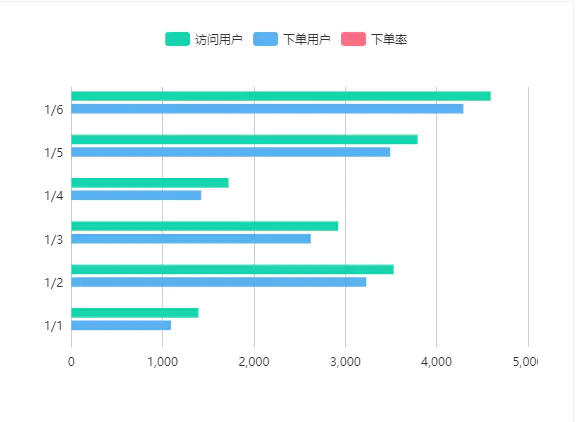
12. v-charts
在使用 echarts 生成圖表時,經常需要做繁瑣的數據類型轉化、修改復雜的配置項,v-charts 的出現正是為了解決這個痛點。基于 Vue2.0 和 echarts 封裝的 v-charts 圖表組件,只需要統一提供一種對前后端都友好的數據格式設置簡單的配置項,便可輕松生成常見的圖表。

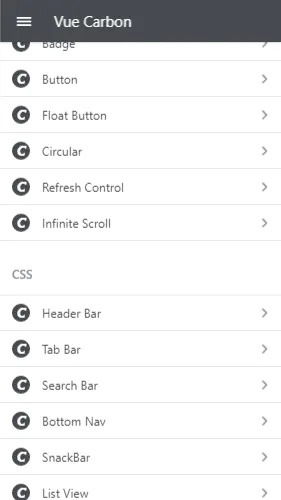
13. Vue Carbon
Vue Carbon 是基于 vue 開發的material design ui 庫。

14. Quasar
Quasar(發音為/kwe?.zɑ?/)是MIT許可的開源框架(基于Vue),允許開發人員編寫一次代碼,然后使用相同的代碼庫同時部署為網站、PWA、Mobile App和Electron App。使用最先進的CLI設計應用程序,并提供精心編寫,速度非常快的Quasar Web組件。

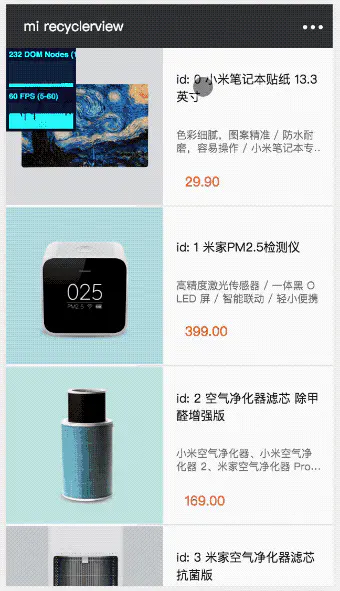
15. Vue-recyclerview
使用vue-recyclerview掌握大型列表。

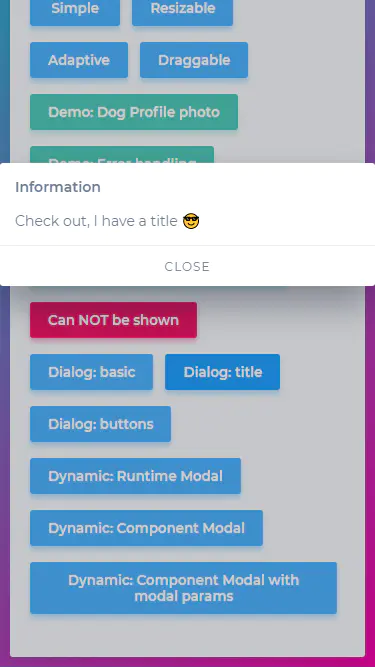
16. Vue.js modal
易于使用,高度可定制,移動友好的Vue.js 2.0+ modal。

17. Vue Baidu Map
Vue Baidu Map是基于Vue 2.x的百度地圖組件。

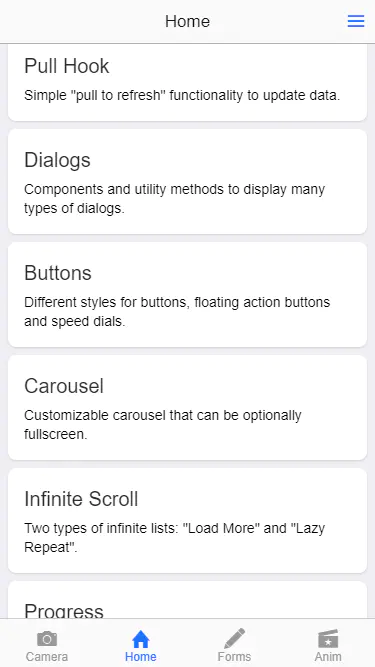
18. Onsen UI
將Vue.js的強大功能和簡單性帶入混合和漸進式Web應用程序。

(學習視頻分享:vuejs入門教程、編程基礎視頻)
 站長資訊網
站長資訊網