在之前的文章《超實用!利用CSS3將兩個圖片疊加在一起顯示》中,我們分享了兩種利用CSS3將兩個圖片疊加融合在一起顯示的特效。這次我們給大家介紹一下利用CSS如何制作文字擺動動畫特效,感興趣的可以學習了解一下~
文本文字是網頁中最常見的一種組成部分,給文字添加動畫效果可以讓網頁更加吸引人,今天就來給大家分享一款css標題文字擺動動畫特效,快來看看。
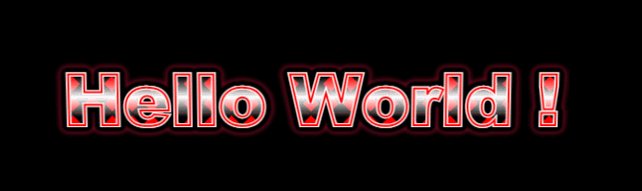
我們先來看看效果圖:

下面我們來研究一下是怎么實現這個效果的:
首先創建HTML部分,定義一個包含文本的h1大標題
<h1>Hello World !</h1>

然后開始定義css樣式來進行修飾:
背景顏色
body { background: black; }
h1標題文本樣式,利用text-stroke屬性添加白色描邊
h1 { text-align: center; margin: 200px auto; font-size: 4.5rem; font-family: arial; font-weight: 900; color: transparent; overflow: hidden; -webkit-text-stroke: 4px white; }

h1標題文本樣式,利用background系列屬性和linear-gradient()添加文本背景
background: linear-gradient(45deg, black 30%, transparent 30%, transparent 70%, black 70%), linear-gradient(-45deg, black 30%, transparent 30%, transparent 70%, black 70%), linear-gradient(90deg, crimson 30%, transparent 30%, transparent 70%, crimson 70%)red; background-size: 20px 20px, 20px 20px, 1px 1px; background-position: 0 0, 0 0, 0 0; -webkit-background-clip: text;

h1標題文本樣式,利用filter屬性添加邊框陰影
filter: drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 2px crimson);

接著是添加動畫效果,讓文字擺動起來,且文字背景也動起來(實現移位效果):
給h1標簽綁定animation動畫,設置兩個動畫bg-shifth和swing:bg-shifth動畫控制文字背景,swing動畫控制文字擺動
animation: bg-shift 1s ease-in-out infinite alternate-reverse, swing 2s ease-in-out infinite;
使用兩個@keyframes規則,給兩個動畫設置每一幀的動作即可。
@keyframes bg-shift { from { background-position: 0 50px; } } @keyframes swing { 0% { transform-origin: top; transform: perspective(550px)rotatex(55deg); } 50% { transform: perspective(550px)rotatex(-55deg); } 100% { transform-origin: top; transform: perspective(550px)rotatex(55deg); } }

最后,最終效果在擺動時,有高光效果,我們來實現一下:
h1::before { content: "Hello World !"; position: absolute; background: linear-gradient(transparent 30%, white, transparent 70%); -webkit-background-clip: text; -webkit-text-stroke: 2px red; }

給它添加一個動畫效果bg-shift2,讓它隨著文字擺動變化位置:
animation: bg-shift2 2s ease-in-out infinite alternate-reverse;
使用@keyframes規則,給動畫設置每一幀的動作即可。
@keyframes bg-shift2 { 0% { background-position: 0 50px; } 50% { background-position: 0 -50px; } 100% { background-position: 0 50px; } }

下面給出完整代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body { background: black; /* overflow: hidden; */ } h1 { text-align: center; margin: 200px auto; font-size: 4.5rem; font-family: arial; font-weight: 900; color: transparent; overflow: hidden; -webkit-text-stroke: 4px white; background: linear-gradient(45deg, black 30%, transparent 30%, transparent 70%, black 70%), linear-gradient(-45deg, black 30%, transparent 30%, transparent 70%, black 70%), linear-gradient(90deg, crimson 30%, transparent 30%, transparent 70%, crimson 70%)red; background-size: 20px 20px, 20px 20px, 1px 1px; background-position: 0 0, 0 0, 0 0; -webkit-background-clip: text; filter: drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 2px crimson); animation: bg-shift 1s ease-in-out infinite alternate-reverse, swing 2s ease-in-out infinite; } @keyframes bg-shift { from { background-position: 0 50px; } } @keyframes swing { 0% { transform-origin: top; transform: perspective(550px)rotatex(55deg); } 50% { transform: perspective(550px)rotatex(-55deg); } 100% { transform-origin: top; transform: perspective(550px)rotatex(55deg); } } h1::before { content: "Hello World !"; position: absolute; background: linear-gradient(transparent 30%, white, transparent 70%); -webkit-background-clip: text; -webkit-text-stroke: 2px red; animation: bg-shift2 2s ease-in-out infinite alternate-reverse; } @keyframes bg-shift2 { 0% { background-position: 0 50px; } 50% { background-position: 0 -50px; } 100% { background-position: 0 50px; } } </style> </head> <body> <h1>Hello World !</h1> </body> </html>
PHP中文網平臺有非常多的視頻教學資源,歡迎大家學習《css視頻教程》!
 站長資訊網
站長資訊網