在上一篇《HTML/css實現好玩的文本液體填充效果》中給大家介紹了怎么使用HTML/css實現好玩的文本液體填充效果,感興趣的朋友可以去學習了解一下~
本文將給大家介紹如何使用HTML和CSS制作玻璃/模糊效果疊加。
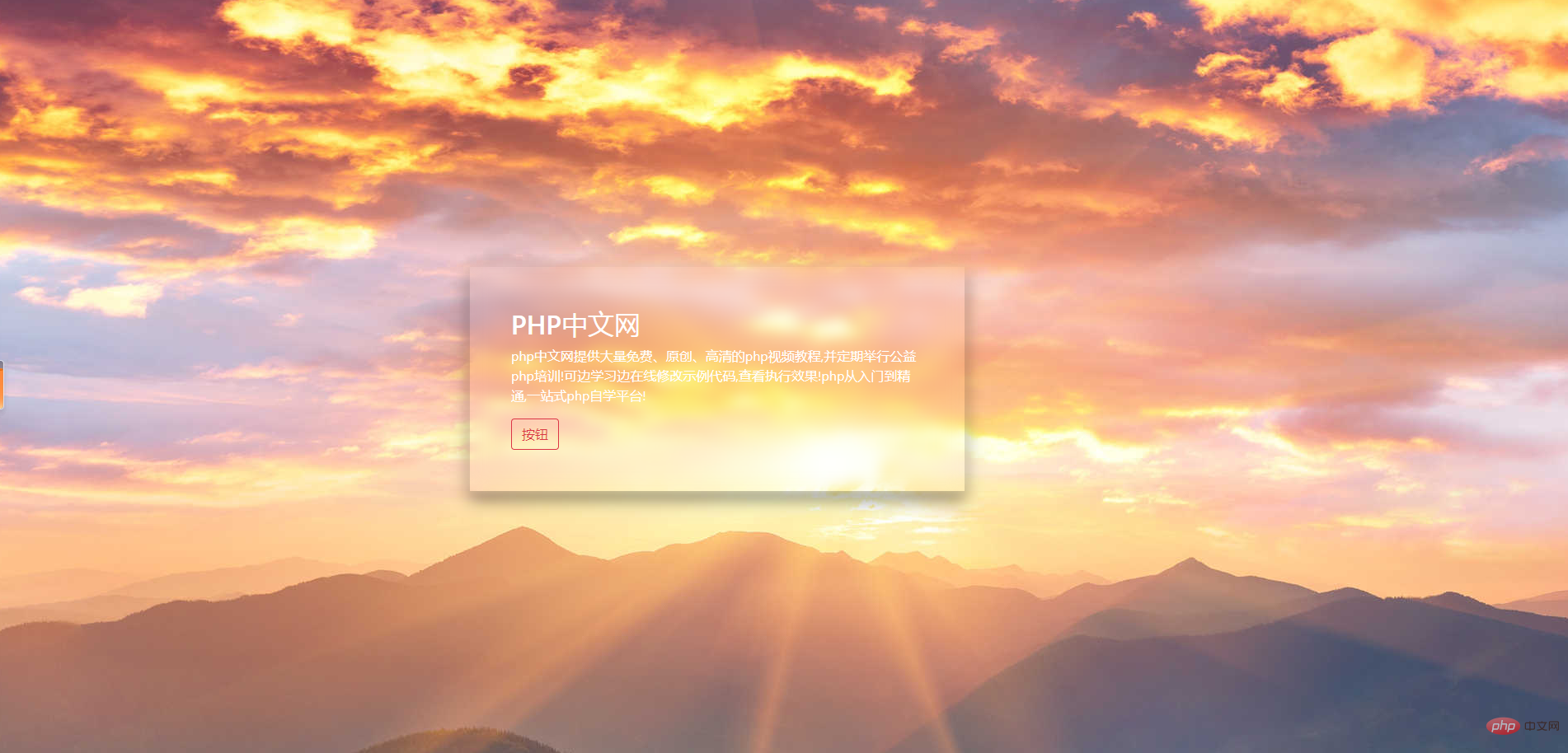
具體是什么樣的效果呢?
下面我們直接上完整的代碼:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <style> body { margin: 0; padding: 0; } section { position: relative; background: url(004.jpg); background-attachment: fixed; height: 100vh; } section .layout { position: relative; top: 35%; left: 30%; max-width: 600px; padding: 50px; box-shadow: 0 10px 20px rgba(0, 0, 0, .5); color: rgb(255, 254, 254); } section .layout::before { content: ''; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background: url(004.jpg); background-attachment: fixed; filter: blur(8px); } section .layout h2 { position: relative; } section .layout p { position: relative; } section .layout button { position: relative; } </style> </head> <body> <section> <div class="layout"> <h2>PHP中文網</h2> <p> php中文網提供大量免費、原創、高清的php視頻教程,并定期舉行公益php培訓!可邊學習邊在線修改示例代碼,查看執行效果!php從入門到精通,一站式php自學平臺! </p> <button class="btn btn-outline-danger"> 按鈕 </button> </div> </section> </body> </html>
效果如下:

這里主要需要大家掌握filter屬性和:before 選擇器:
filter屬性:
filter屬性定義了元素(通常是<img>)的可視效果(例如:模糊與飽和度)。
注:舊版 Internet Explorer 瀏覽器(4.0 to 8.0) 支持的非標準 "filter" 屬性已被廢棄。 IE8 及更低版本瀏覽器通常使用 opacity 屬性。
:before 選擇器:
:before 選擇器在被選元素的內容前面插入內容,要使用 content 屬性來指定要插入的內容。
注:對于 IE8 及更早版本中的 :before,必須聲明 <!DOCTYPE>。
PHP中文網平臺有非常多的視頻教學資源,歡迎大家學習《css視頻教程》《HTML視頻教程》!
 站長資訊網
站長資訊網