設置方法:1、利用align屬性,語法“<td align="center">…</td>”;2、利用style屬性添加居中對齊樣式,語法“<td style="text-align: center;">…</td>”。

本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML設置td內容居中
1、利用align屬性
align 屬性規定單元格中內容的水平對齊方式。當屬性值為“center”,設置居中對齊內容。
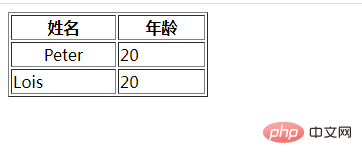
<table border="1" width="200"> <tr> <th>姓名</th> <th>年齡</th> </tr> <tr> <td align="center">Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

2、利用style屬性添加居中對齊樣式
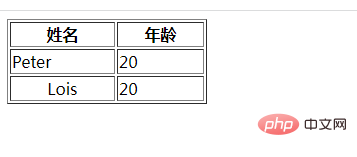
<table border="1" width="200"> <tr> <th>姓名</th> <th>年齡</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td style="text-align: center;">Lois</td> <td>20</td> </tr> </table>

 站長資訊網
站長資訊網