html5中top是“頂部”、“距離頂部”的意思,top屬性用于規定元素的頂部邊緣,也可用于設置定位元素的上外邊界與其包含塊上邊界之間的偏移,語法為“<element style="top:值">”或“Object.style.top=值”。

本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
html5中top是什么意思
top 屬性規定元素的頂部邊緣。該屬性定義了一個定位元素的上外邊距邊界與其包含塊上邊界之間的偏移。
注釋:如果 "position" 屬性的值為 "static",那么設置 "top" 屬性不會產生任何效果。
對于 static 元素,為 auto;對于長度值,則為相應的絕對長度;對于百分比數值,為指定值;否則為 auto。
對于相對定義元素,如果 top 和 bottom 都是 auto,其計算值則都是 0;如果其中之一為 auto,則取另一個值的相反數;如果二者都不是 auto,bottom 將取 top 值的相反數。
語法為:
<element style="top:值">
top 屬性設置一個定位元素的上外邊距邊界與其包含塊上邊界之間的偏移。
語法為:
Object.style.top=auto|%|length
示例如下:
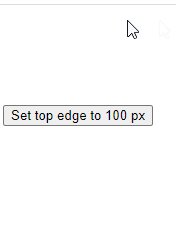
<html> <head> <style type="text/css"> input { position:absolute; } </style> <script type="text/javascript"> function setTopEdge() { document.getElementById("b1").style.top="100px"; } </script> </head> <body> <input type="button" id="b1" onclick="setTopEdge()" value="Set top edge to 100 px" /> </body> </html>
輸出結果:

推薦教程:《html視頻教程》
 站長資訊網
站長資訊網