css3中rotateX的旋轉(zhuǎn)方向:1、當(dāng)rotateX()方法的旋轉(zhuǎn)角度值為正數(shù)值時(shí),元素的旋轉(zhuǎn)方向是面對(duì)x軸正方向的逆時(shí)針方向;2、當(dāng)rotateX()方法的旋轉(zhuǎn)角度值為負(fù)數(shù)值時(shí),元素的旋轉(zhuǎn)方向是面對(duì)x軸正方向的順時(shí)針方向。

本教程操作環(huán)境:windows10系統(tǒng)、CSS3&&HTML5版本、Dell G3電腦。
css3中rotateX旋轉(zhuǎn)方向是什么
在制作網(wǎng)頁的過程中,我們會(huì)經(jīng)常讓元素進(jìn)行旋轉(zhuǎn),來形成一定的立體感,或是配合關(guān)鍵幀(@keyframe)做成動(dòng)畫特效,使得頁面更加美觀。
在css3中我們可以借助transform:rotate();來實(shí)現(xiàn)元素的旋轉(zhuǎn)。
在默認(rèn)狀態(tài)下,角度為正值時(shí),元素繞z軸順時(shí)針旋轉(zhuǎn)。
transform: rotate(45deg);//繞z軸順時(shí)針旋轉(zhuǎn)45°


對(duì)初學(xué)者來說,元素在平面上旋轉(zhuǎn)還是比較容易判斷方向,但是在三維空間就比較困難了。
還記得以前物理課本上用安培定則判斷磁場(chǎng)方向么,類似的,空間想象能力較弱的朋友可以借助左手來判斷圖片旋轉(zhuǎn)方向。
使用方法:
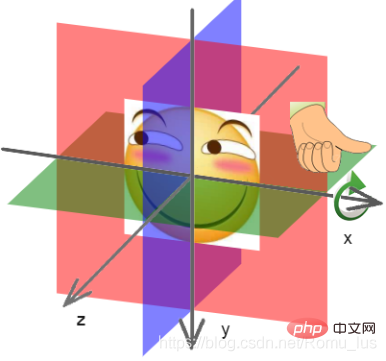
輕握左手,大拇指指向旋轉(zhuǎn)軸正方向,四指指向的方向就是旋轉(zhuǎn)方向。
示例:
transform: rotateX(45deg);//以x為軸順時(shí)針旋轉(zhuǎn)45°
預(yù)測(cè)圖片旋轉(zhuǎn)方向如箭頭所示:
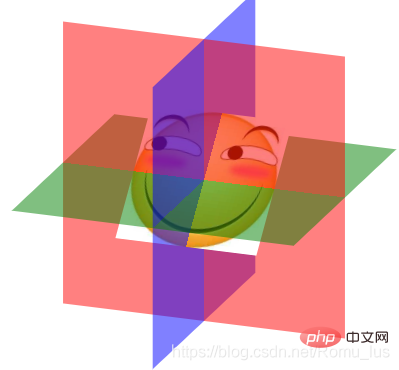
實(shí)際旋轉(zhuǎn)情況:
使用時(shí)需要注意y軸是向下的
(學(xué)習(xí)視頻分享:css視頻教程)
 站長資訊網(wǎng)
站長資訊網(wǎng)