實現方法:1、用“$("元素:nth-of-type(關鍵字)")”分別選中偶數行和奇數行元素,設置“even”可選偶數元素,“odd”可選奇數元素;2、用“css("顏色屬性","顏色值")”分別給偶數行和奇數行元素添加不同顏色樣式即可。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery實現隔行變色
實現方法:
-
使用:nth-of-type()選擇器選中偶數行和奇數行 -
使用css()分別給偶數行和奇數行添加樣式,設置不同顏色顏色
實現示例:
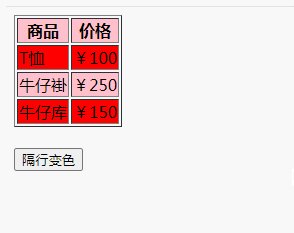
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("tr:nth-of-type(even)").css("background","red"); $("tr:nth-of-type(odd)").css("background","pink"); }); }); </script> </head> <body> <table border="1"> <tr> <th>商品</th> <th>價格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔庫</td> <td>¥150</td> </tr> </table><br> <button>隔行變色</button> </body> </html>

說明:
:nth-of-type(n) 選擇器選取屬于其父元素的特定類型的第 n 個子元素的所有元素。
當配合關鍵字even和odd使用,可選擇偶數行和奇數行
-
even 選取每個偶數子元素。
-
odd 選取每個奇數子元素。
【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網